쇼핑몰 메인 좌 메뉴 수정하기
본문
쇼핑몰 메인 좌 메뉴를 왼쪽 빈공간없이 왼쪽으로 딱 붙일려고 합니다
현재 테마는 그누보드 - Soda Theme > 영카트5 테마 (sir.kr) 이구요 Soda Theme 이구요
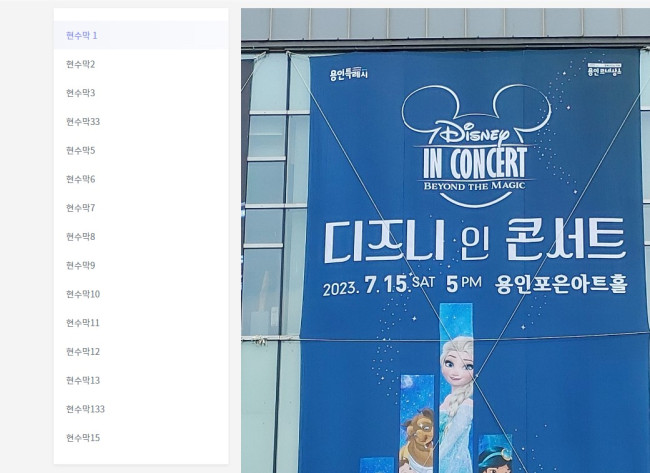
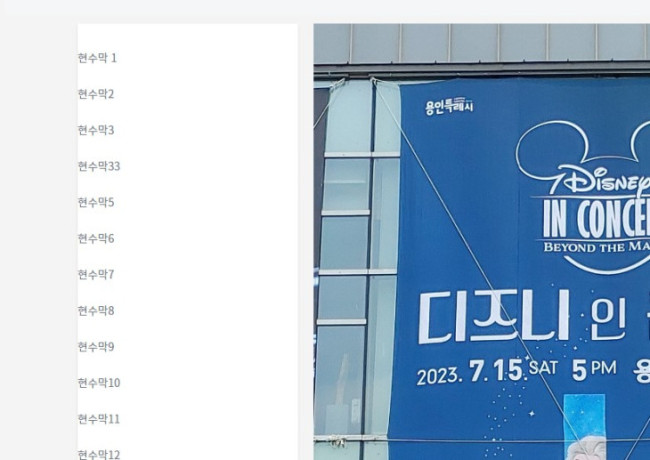
일단 쇼핑몰 테마 메인 이미지 첨부 하겠습니다
이렇게 좌메뉴 네비게이션 입니다
메뉴를 완쪽에 비어있는 회색공간 좌측으로 딱 붙이고 싶은데
어떤 파일에서 수정해야 할지 모르겠습니다
수정하는 파일좀 가르쳐 주시면 감사하겠습니다
지금 www/theme/soda/mobile/shop/index 이메인 파일을 보고 있는데요 shop.head.php
파일도 보고 있는데 딱히 수정해야할곳을 못찿았네요
머리쌰매고 있는 중이네요 고수님들 부탁좀 하겠습니다
감사합니다 시간내주셔서 너무나 감사합니다
# 참고 - 현수막은 직접출력하니 싸게 해드립니다.. 댓글 남기셔도 좋습니다
답변 3
마우스 우클릭으로 소스보기하시면 어디위치에 어느파일에 css파일인지 등등 나옵니다~!
/theme/soda/mobile/skin/shop/basic/style.css
에서
#gnb_1dul .gnb_1dli
이부분에
padding : 0 20px;
이라고 되어있는것을 padding : 0 0px;
로 수정해보세요.
조나단님 padding : 0 0px 하니까 이렇게 나오네요 ..좌측 메뉴 박스의 패딩값만 줄어드는거 같습니다
메뉴 박스 패딩값만 해당 되나봅니다
아고 이거가지고 몇날 헤메이게 생겼네요 ..
회원님들 도움좀 바랄게요
답변을 작성하시기 전에 로그인 해주세요.