반응형 inex에서 게사판들 사이 간격 조절
본문
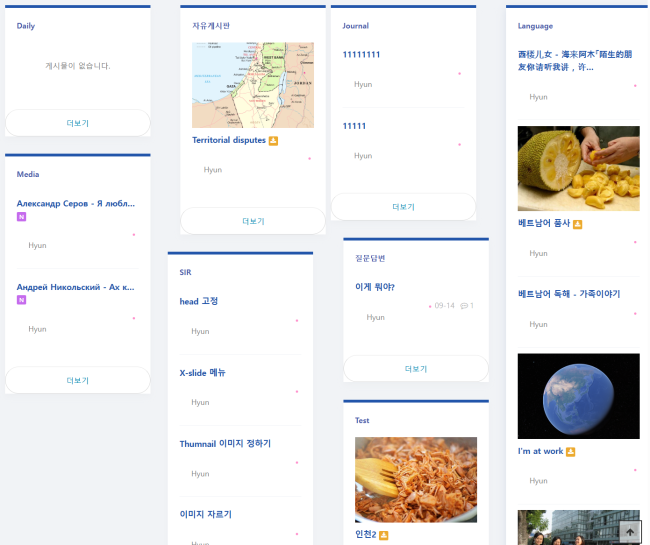
아래 그림은
sirtheme의 반응형 mango 테마(https://sir.kr/g5_theme/8046)에,
반응형 hoho(https://sir.kr/g5_theme/8049)의 인덱스와 basic 최근글을 사용한 index 페이지입니다.
게시판들 사이의 좌우 간격이 맞지 않은데, 이걸 조절할 수 없나요?
index의 이 부분 스크립트는 아래와 같습니다.
<div class="latest_wr">
<!-- 최신글 시작 { -->
<?php
// 최신글
$sql = " select bo_table
from `{$g5['board_table']}` a left join `{$g5['group_table']}` b on (a.gr_id=b.gr_id)
where a.bo_device <> 'mobile' ";
if(!$is_admin)
$sql .= " and a.bo_use_cert = '' ";
$sql .= " and a.bo_table not in ('notice', 'gallery') "; //공지사항과 갤러리 게시판은 제외
$sql .= " order by b.gr_order, a.bo_order ";
$result = sql_query($sql);
for ($i=0; $row=sql_fetch_array($result); $i++) {
if ($i%2==1) $lt_style = "margin-left:2%";
else $lt_style = "";
?>
<div style="float:left;<?php echo $lt_style ?>" class="lt_wr">
<?php
// 이 함수가 바로 최신글을 추출하는 역할을 합니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest('theme/hoho_basic', $row['bo_table'], 6, 24);
?>
</div>
<?php
}
?>
<!-- } hoho 최신글 끝 -->
</div>
<script>
$('.latest_wr').show().waterfall({
// top offset
top : false,
// the container witdh
w : false,
// the amount of columns
col : false,
// the space bewteen boxes
gap : 30,//15
// breakpoints in px
// 0-400: 1 column
// 400-600: 2 columns
// 600-800: 3 columns
// 800-1000: 4 columns
gridWidth : [0,600,790,970,],
// the interval to check the screen
refresh: 0,
timer : false,
// execute a function as the page is scrolled to the bottom
scrollbottom : false
});
$("#wrapper").addClass("idx_wrp");
</script>
mobile.css의 latest_wr 부분 스타일은 아래와 같습니다.
.latest_wr{display:none}
@media (min-width: 970px){
.pc_sound_only{display:inline-block;position:absolute;top:0;left:0;margin:0 !important;border:0 !important;padding:0 !important;width:0 !important;height:0 !important;font-size:0 !important;line-height:0 !important;overflow:hidden}
}
@media (max-width: 969px){
.m_sound_only{display:inline-block;position:absolute;top:0;left:0;margin:0 !important;padding:0 !important;width:1px !important;height:1px !important;font-size:0 !important;line-height:0 !important;overflow:hidden}
#container_title{font-size:1.25em;padding:15px}
}
최신글 basic 스크립트는 이래와 같습니다.
@charset "utf-8";
/* 최근게시물 스킨 (latest) */
.lt {position:relative;border-top:2px solid #4a5ba9;}
.lt .lt_title {color:#4a5ba9;display:block;padding:20px 20px 10px;}
.lt .cnt_cmt {display:inline-block;margin:0 5px 0 3px;}
.lt ul {padding:0 20px 10px;list-style:none}
.lt li{border-top: 1px solid #f1f3f6;padding:10px 0}
.lt li:first-child{border-top:0}
.lt .lt_info{line-height: 20px;color: #828282;position: relative;margin-top: 5px;vertical-align:top}
.lt .profile_img img{border-radius:50%;vertical-align:top}
.lt .lt_tit{display: block;font-size: 1.083em;font-weight: bold;}
.lt .lt_date{position:absolute;top:0;right:0;vertical-align:top;line-height:20px}
.lt .lt_date .fa-commenting-o{margin-left:10px}
.lt .comment_icon{background:url(./img/icon_comment.png) no-repeat 50% 50% ;display:inline-block;width:20px;height:28px;text-indent:-999px;overflow:hidden;vertical-align:top;background-size:70%;margin:0 0px 0 5px}
.lt .empty_li{text-align:center;padding:40px 0;color:#777}
.lt .lt_more {color:#008bb3;border-top:1px solid #e8e8e8;display:block;text-align:center;line-height:45px;}
.lt .lt_more:hover{background:#f9f9f9}
.lt .lt_img{margin-bottom:5px;display:block;text-align:center}
.lt .lt_img img{max-width:100%;height:auto}
.lt .fa-download{width:16px;height:16px;line-height:16px;background:#ecaa30;color:#fff;text-align:center;font-size:10px;border-radius:2px}
.lt .fa-link{width:16px;height:16px;line-height:16px;background:#2aa974;color:#fff;text-align:center;font-size:10px;border-radius:2px}
.lt .fa-heart{width:16px;height:16px;line-height:16px;background:#ff0000;color:#fff;text-align:center;font-size:10px;border-radius:2px}
.lt .new_icon {display:inline-block;width:16px;height:16px;line-height:16px;background: #c56bed; color: #fff;text-align:center;font-size:10px;border-radius:2px}
.lt .fa-lock{width:16px;height:16px;line-height:16px;background: #d8e7e1; color: #7db099;text-align:center;font-size:10px;border-radius:2px}
답변 3
if ($i%2==1) $lt_style = "margin-left:2%";
else $lt_style = "";
float:left를 하시는데 2번당 1번 margin-left:2%를 주셔서 그런거 같습니다.
이 부분을 수정하시면 될듯 합니다.
지금 소스만 본다면 아빠님 말씀데로 하면 될것 같습니다.
그러나 항상 css 스타일 적용시 해당 클래스 레이아웃 간격 문제는 여러군데 에서 수정해야 할 때가 많습니다.
참고로 예를 든다면,
<div style="float:left;<?php echo $lt_style ?>" class="lt_wr">
<?php
// 이 함수가 바로 최신글을 추출하는 역할을 합니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
echo latest('theme/hoho_basic', $row['bo_table'], 6, 24);
?>
</div>
hoho_basic 스킨에서 css 정의를 해당 클래스 속성값을 상하좌우 20 정해져 있다고 한다고 가정해봅시다.
그렇면 현제 사용자 페이지 보면
class="lt_wr" 여기에서 또 margin 속성을 10px로 정의하고싶은데. 정의가 않된다는거죠. 또한 지금 <div style="float:left;<?php echo $lt_style ?> 여기에서 깔끔하게 정의를 하고자 스타일을 정의 하셔는데 아빠님 말씀대로 해서 정열이 되면 다행이죠 하지만 그래도 않된다면 생각해보셔야합니다.
스킨은 만든 사람들 마다 본인에 레이아웃에 맞추니 항상 참고 하셔야 하며, 이번에 margin 여백속성에 대해 완벽히 익히 기 바랍니다.
코드 간소화와 가독성을 높이기 위해 중복된 스타일 정의를 피하는 것이 좋습니다
아래 링크 margin 속성에 대해 참고하시면 되겠습니다.
margin - CSS: CSS(Cascading Style Sheets) | 증권 시세 표시기 (mozilla.org)
if ($i%2==1) $lt_style = "margin-left:2%";
=>
if ($i%4==1) $lt_style = "margin-left:0%";
이렇게 하세요.