홈페이지 수정 문의
본문
제가 티로그 반응형 무료테마 를 다운 받아 사용중인데요.
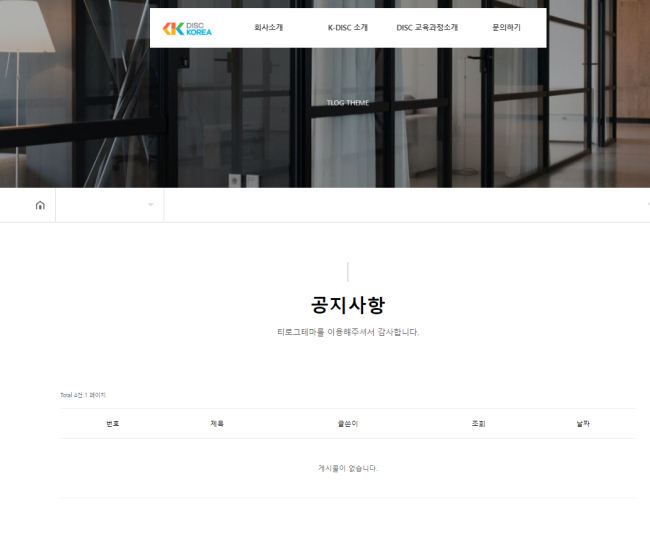
테마가 적용된 홈페이지 하단을 보면
위와같은 형태인데 이걸 아래의 사진 위치로 보내려고합니다.
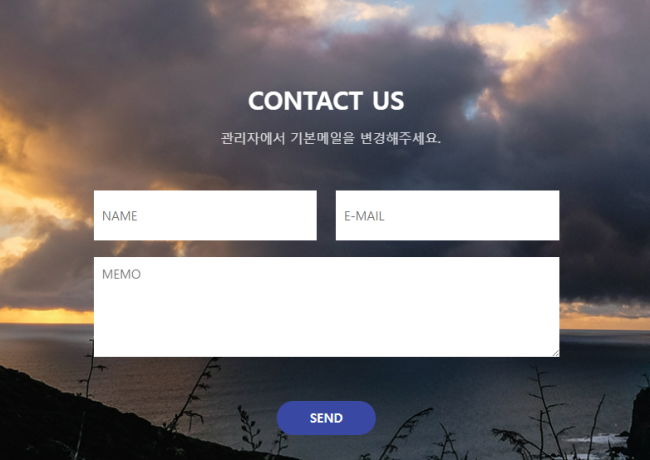
위에 공지사항 부분을 첫번째 사진에 있는 문의 레이아웃으로 변경하려는데
저 공지사항 부분경로를 찾기가 쉽지 않네요..
스킨테마/skin/ 쪽으로 들어가서 찾아보고 있기는한데... 어디로 들어가야하는지 모르겠습니다.
그리고 저 페이지로 문의 레이아웃을 붙일때 문의 기능이 제대로 작동할 지 궁금합니다!
답변 2
아뇨 보통 반응형 테마는 index.php 파일 하단에 정의 되어있을겁니다.
<section class="tl_contact_box_wrap" id="contact">
<div class="inner clearfix">
<form id="contact-form" name="contact-form" method="post" action="<?php echo G5_THEME_URL.'/html/contact_mail_x.php' ?>" style="position:relative" class="aos-init aos-animate" data-aos="fade-down" data-aos-delay="400">
<h2>CONTACT US<span>관리자에서 기본메일을 변경해주세요.</span></h2>
<div class="input_page">
<input type="text" name="co_name" id="co_name" maxlength="100" value="NAME" onfocus="if (this.value == 'NAME') this.value = '';" onblur="if (this.value == '') this.value = 'NAME';">
</div>
<div class="input_page">
<input type="text" name="co_email" id="co_email" maxlength="100" value="E-MAIL" onfocus="if (this.value == 'E-MAIL') this.value = '';" onblur="if (this.value == '') this.value = 'E-MAIL';">
</div>
<div class="txtarea_page">
<textarea name="co_message" id="co_message" maxlength="100" onBlur=OnExit(this) onFocus=OnEnter(this) cols="30">MEMO</textarea>
</div>
<div class="send_page">
<button type="submit" class="send">SEND</button>
</div>
<div id="x_message" class="x-msg1" style="overflow: hidden; display: none;"></div>
<div id="x_loading"><i class="fa fa-spinner fa-spin" aria-hidden="true"></i></div>
</form></div>
</section>
ㅇ이런식으로 이것은 님 테마 코드아니니 참조하세요 아무튼 이런식으로 되어있는 부분을 잘라내서 위 에 원하는 부분에 넣으면되겟죠?
f12 눌러서 해당 블록을 찾는다.
클래스라던가 정의된 이름을 찾고
index 나 main 파일에서 해당 부분을 복사
원하는 곳에 붙여넣기