반응형 제작 후 모바일에서 반응형 안됨
관련링크
http://emplusit.inckorea.net/
130회 연결
본문
현재 반응형으로 제작중인 사이트가 있는데
http://emplusit.inckorea.net/
반응형으로 페이지 css 하고있다가 잘 되고있나 하고, 핸드폰으로 확인 했는데
핸드폰에는 pc 버전으로 나와요..
config 파일에서 모바일 사용 안함으로 해놓기는 했는데 왜 이럴까요 ㅠㅠㅠ
도와주세요,, 반응형을 너무 오랜만에 제작해서 제가 뭘 놓치고 있는거같습니다
답변 3
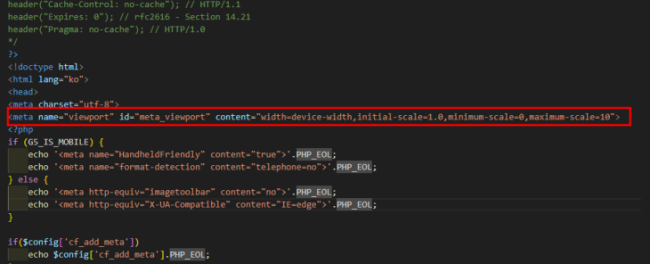
메타태그가 빠진거 같습니다.
예> <meta name="viewport" id="meta_viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10">
핸드폰에는 pc 버전으로 나와요..
config 파일에서 모바일 사용 안함으로 해놓기는 했는데 왜 이럴까요.
==> 이렇게 하면 당연한 결과입니다.
모바일 사용으로 해야 됩니다.
그런데... 모바일에서 잘 나오는데요?
답변을 작성하시기 전에 로그인 해주세요.