자바스크립트로 탭을 만들때 도와주세요 ㅠ
본문
이번에 새로해보는 탭이 잇는데 js를 잘 못다뤄서 해석도 어렵고 긁어와서 모방해서 짜긴했는데 어디서 문제인지 모르겠네요 ㅜㅜㅜㅜㅜ
탭을 클릭하면 아래 내용이 바뀌어야 하는데 연결이 잘 안되엇는지 내용은 바뀌지 않고 위치만 아래로 내려가네요? 여기에 어떤것을 추가 해야하는지 아니면 js문제인지 봐주실분 ㅠㅠㅠ
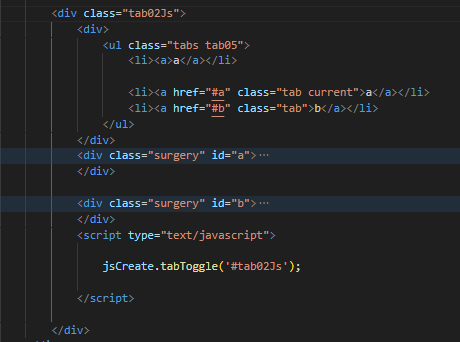
공통적인 부분(고정영역) 아래 탭내용쪽만 긁어와 첨부했습니다. 도움 부탁드립니다....ㅠㅠㅠㅠ
답변 2
탭 구현에는 여러가지 방법이 있습니다
방법이란 것은 본인의 능력치에 따라 다르긴 하겠죠
초보의 난이도에서 구현하도록 간단히 설명 드리자면
<div class="tabbtn-wrap">
<a href="javascript:void(0)" class="tabbtn" data-target="tab1">탭1</a>
<a href="javascript:void(0)" class="tabbtn" data-target="tab2">탭2</a>
</div>
<div id="tab1" class="tabs">탭1</div>
<div id="tab2" class="tabs">탭2</div>
이런 구조가 있다는 가정하에 스크립트는
$(function(){
$('.tabbtn').on('click', function(){
let target = $(this).data('target');
$('#'+target).siblings().removeClass('act');
$('#'+target).addClass('act');
})
})
이런식으로 하셔서 act일때만 block 처리하면 될거같은데요?
구조나 css 등은 직접 적용하셔야하고 디버깅 해보지 않아서 대략적인 로직만 설명드렸습니다
어디가 오류인지 모를땐
1. 가져온 코드 원본으로 테스트
2. F12 눌러 콘솔탭에서 선행 스크립트 오류가 있는지 채크.
3. 1,2 를 봐도 모를땐 해당 URL 기재.
QNA 게시판은 오류가 어딘지 맞춰야하는 스무고개 하는곳이 아니에요~
답변을 작성하시기 전에 로그인 해주세요.