번역 펼침목록을....
본문
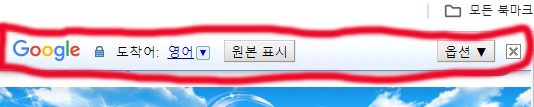
아래 처럼 구글 번역 을 했을 경우에
<div id="google_translate_element"></div>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko', autoDisplay: false, includedLanguages: "ko,en"}, 'google_translate_element');}
</script>

바가 생기는데 바는 없이 할 수 있는 방법좀 알려 주셨요 ㅡ,.ㅡ;;;
그리고  이렇게 나오는 펼침목록을
이렇게 나오는 펼침목록을  이렇게 아니면 글씨로 나타내는 방법두요 아무리 바꾸어 봐도 아되서요.
이렇게 아니면 글씨로 나타내는 방법두요 아무리 바꾸어 봐도 아되서요.
<div id="google_translate_element" style="visibility: hidden; position: absolute; top: 0px;"></div>
이렇게 하면
Error: Could not find Google translate frame. 에러만 나오네요
<div id="google_translate_element"></div>요렇게 하면 위에 바가 생겨서 메뉴를 반정도 가리구요
고수님들의 부탁드립니다. 꾸벅.
답변 3
<a href="#" onclick="doGTranslate('ko|ko');return false;" title="한국어" class="gflag nturl" style="background-position:-0px -200px;"><img src="//gtranslate.net/flags/blank.png" height="16" width="16" alt="한국어"/></a>
<a href="#" onclick="doGTranslate('ko|en');return false;" title="English" class="gflag nturl" style="background-position:-0px -0px;"><img src="//gtranslate.net/flags/blank.png" height="16" width="16" alt="English"/></a>
<a href="#" onclick="doGTranslate('ko|zh-CN');return false;" title="中文" class="gflag nturl" style="background-position:-300px -0px;"><img src="//gtranslate.net/flags/blank.png" height="16" width="16" alt="中文"/></a>
<a href="#" onclick="doGTranslate('ko|ja');return false;" title="日本語" class="gflag nturl" style="background-position:-700px -100px;"><img src="//gtranslate.net/flags/blank.png" height="16" width="16" alt="日本語"/></a>
<a href="#" onclick="doGTranslate('ko|vi');return false;" title="Việt Nam" class="gflag nturl" style="background-position:-200px -400px;"><img src="//gtranslate.net/flags/blank.png" height="16" width="16" alt="Vietnam"/></a>
<div id="google_translate_element2"></div>
<script type="text/javascript">
function googleTranslateElementInit2() {
new google.translate.TranslateElement({
pageLanguage: 'ko',
autoDisplay: false
}, 'google_translate_element2');
}
</script>
<script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit2"></script>
<script type="text/javascript">
/* <![CDATA[ */
eval(function (p, a, c, k, e, r) {
e = function (c) {
return (c < a ? '' : e(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(c + 29) : c.toString(36))
};
if (!''.replace(/^/, String)) {
while (c--) r[e(c)] = k[c] || e(c);
k = [function (e) {
return r[e]
}];
e = function () {
return '\\w+'
};
c = 1
}
while (c--) if (k[c]) p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]);
return p
}('6 7(a,b){n{4(2.9){3 c=2.9("o");c.p(b,f,f);a.q(c)}g{3 c=2.r();a.s(\'t\'+b,c)}}u(e){}}6 h(a){4(a.8)a=a.8;4(a==\'\')v;3 b=a.w(\'|\')[1];3 c;3 d=2.x(\'y\');z(3 i=0;i<d.5;i++)4(d[i].A==\'B-C-D\')c=d[i];4(2.j(\'k\')==E||2.j(\'k\').l.5==0||c.5==0||c.l.5==0){F(6(){h(a)},G)}g{c.8=b;7(c,\'m\');7(c,\'m\')}}', 43, 43, '||document|var|if|length|function|GTranslateFireEvent|value|createEvent||||||true|else|doGTranslate||getElementById|google_translate_element2|innerHTML|change|try|HTMLEvents|initEvent|dispatchEvent|createEventObject|fireEvent|on|catch|return|split|getElementsByTagName|select|for|className|goog|te|combo|null|setTimeout|500'.split('|'), 0, {}))
/* ]]> */
</script>
<style type="text/css">
a.gflag {vertical-align:middle;font-size:15px;padding:0px;background-repeat:no-repeat;background-image:url(https://www.drupal.org/files/issues/2018-06-04/16.png)}
a.gflag img {border:0}
a.gflag:hover {background-image:url(https://www.drupal.org/files/issues/2018-06-04/16a.png)}
#goog-gt-tt {display:none !important}
.goog-te-banner-frame {display:none !important}
.goog-te-menu-value:hover {text-decoration:none !important}
body {top:0 !important}
#google_translate_element2 {display:none !important}
.skiptranslate {display:none}
</style>
</li>
<style type="text/css">
iframe.goog-te-banner-frame { display: none !important; } /* 상단 플로팅 바 옵션 가리기 */
body { position: static !important; top:0px !important; }
.goog-logo-link { display:none !important; }
.goog-te-gadget { color: transparent !important; }
</style>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'ko', includedLanguages: 'ko,en,ja,zh-CN', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, autoDisplay: false, multilanguagePage: true}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
$(window).load(function () {
$('.translation-icons').css('visibility', 'visible');
$('.translation-icons a').click(function(e) {
e.preventDefault();
var placement = $(this).data('placement');
var lang_num = $('.translation-icons a').length;
var $frame = $('.goog-te-menu-frame:first');
if (!$frame.size()) {
alert("Error: Could not find Google translate frame.");
return false;
}
var langs = $('.goog-te-menu-frame:first').contents().find('a span.text');
if(langs.length != lang_num) placement = placement+1;
langs.eq(placement).click();
return false;
});
});
</script>
<div id="google_translate_element" style="visibility: hidden; position: absolute; top: 0px;"></div>
<div class="translation-icons" style="visibility: hidden; position: relative; text-align: right; margin:0 auto; padding-right: 100px; top: 40px; width: 100%; zoom:120%">
<img src="<?php echo G5_IMG_URL?>/google_translate_logo.png"/>
<a href="#" class="ko" data-placement="0"> <img src="<?php echo G5_IMG_URL?>/KR.png" alt='한국'/></a>
<a href="#" class="us" data-placement="1"> <img src="<?php echo G5_IMG_URL?>/US.png" alt='미국'/></a>
<a href="#" class="jp" data-placement="2"> <img src="<?php echo G5_IMG_URL?>/JP.png" alt='일본'/></a>
<a href="#" class="cn" data-placement="3"> <img src="<?php echo G5_IMG_URL?>/CN.png" alt='중국'/></a>
이방법은 Error: Could not find Google translate frame. 에러가 나는데 에러 안나게 하는 방법이 있을까요?
