모바일 메뉴 사이드바 수정은 어디서하나요?
본문

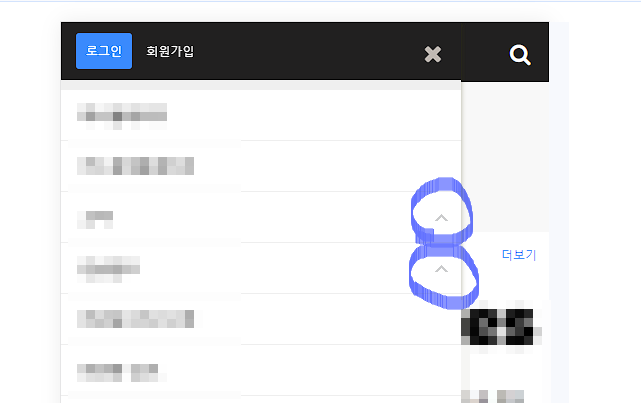
모바일에서 보면 저기 메뉴바가 꽉차서 오른쪽 화살표가 잘안보여서 화살표를 키우고싶습니다.
2. 아니면 구글 개발자모드처럼 메뉴바가 저렇게 꽉안차게 하고싶습니다. 그러면 화살표가보이니까요.
그리고 좀 더진하게하거나 하고싶은데
ftp에서 어딜 수정해야할까요?
답변 1
basic 테마의 경우
/theme/basic/css/mobile.css 파일에서
아래 부분을 수정하면 됩니다.
.gnb_1dli button {position:absolute;top:5px;right:0;width:40px;height:40px;overflow:hidden;border:0;font-size:1.2em;background:#fff;background:url(../img/mobile/gnb_bg2.png) no-repeat 50% 50%;text-indent:-9999px}
답변을 작성하시기 전에 로그인 해주세요.




