div에 flex로 묶고 안에 div 에 border를 줬을때 가운데 간격을 2px 띄울수 없을까요?
본문


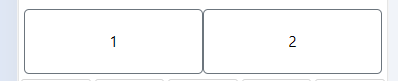
위 캡쳐처럼 div에 flex 로 묶고 안에 두개의 div를 border 1로 줬을때 가운데 2px 정도 띄우려고 하는데
잘 안되네요..ㅠ
<div class="w-100 d-flex flex-wrap justify-content-between">
<div style="height:65px; padding:2px 0 2px 0; border-radius:5px;" class="w-50 box border border-secondary d-flex justify-content-center align-items-center text-center align-middle">1</div>
<div style="height:65px; padding:2px 0 2px 0; border-radius:5px;" class="w-50 box border border-secondary d-flex justify-content-center align-items-center text-center align-middle">2</div>
</div>
flex를 쓸때 가운데 간격을 주려면 어떻게 하면 좋을까요?
답변 2
<div class="w-100 d-flex flex-wrap justify-content-between" style="box-sizing: border-box;">
<div style="height: 65px; width: calc(50% - 5px); margin-right: 5px; padding: 2px 0; border-radius: 5px; box-sizing: border-box;" class="box border border-secondary d-flex justify-content-center align-items-center text-center align-middle">1</div>
<div style="height: 65px; width: calc(50% - 5px); margin-left: 5px; padding: 2px 0; border-radius: 5px; box-sizing: border-box;" class="box border border-secondary d-flex justify-content-center align-items-center text-center align-middle">2</div>
</div>
마진 만큼을 width에서 뺴주고 width 을 지정 하면 됩니다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.flex-01 .flex-01-01 {
height:65px; padding:2px 0 2px 0; border-radius:5px;
}
</style>
<!-- <div class="w-100 d-flex flex-wrap justify-content-between"> -->
<div class="w-100 d-flex justify-content-between gap-1 flex-01">
<div class="w-50 box border border-secondary d-flex justify-content-center align-items-center text-center align-middle flex-01-01">1</div>
<div class="w-50 box border border-secondary d-flex justify-content-center align-items-center text-center align-middle flex-01-01">2</div>
</div>
답변을 작성하시기 전에 로그인 해주세요.




