헤더바의 배경색(검정색)을 변경하고 싶습니다.
본문
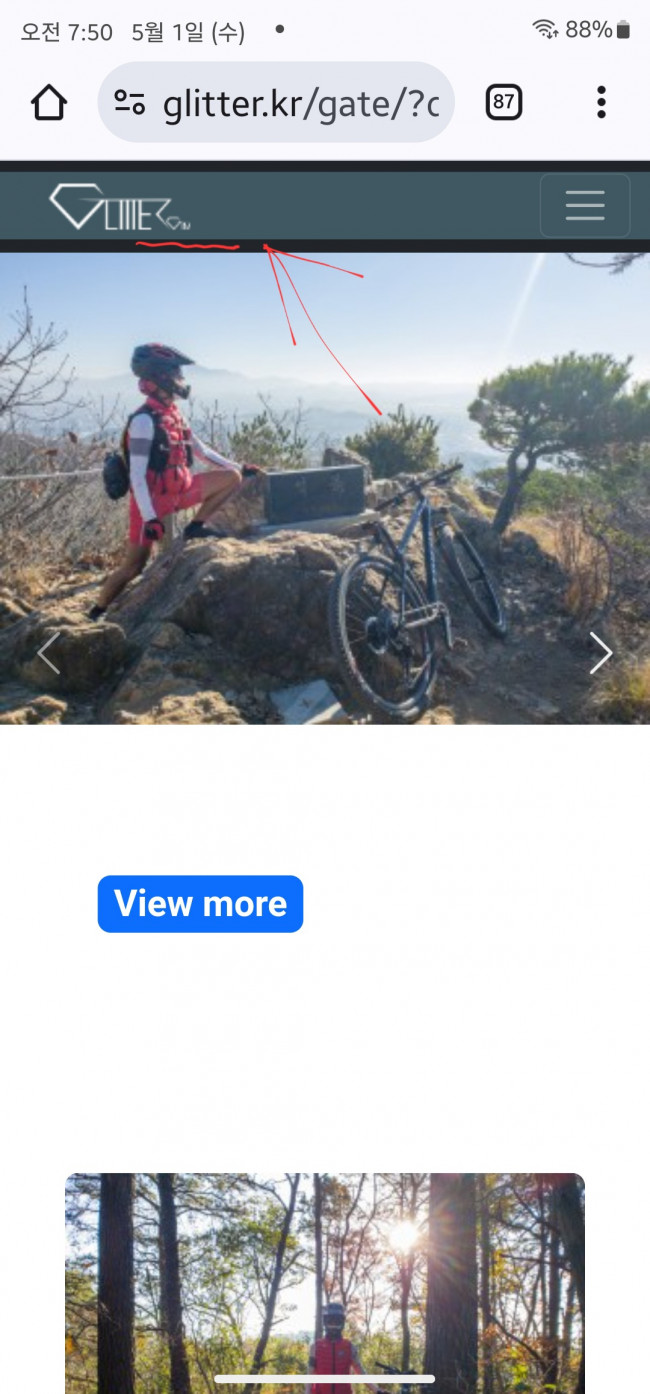
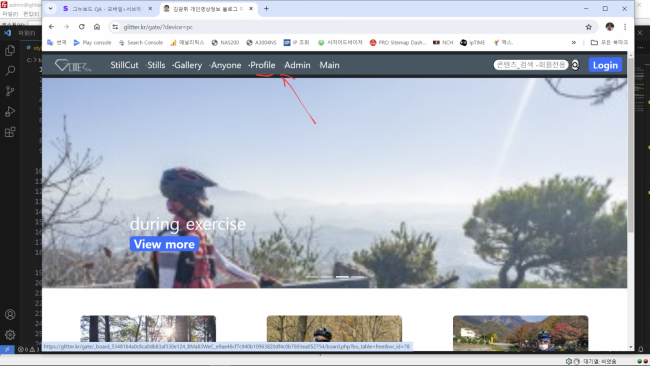
Header_Bar( https://glitter.kr/gate/?device=pc )의 검정색_배경을 변경하고 싶습니다.
- - -
헤더바의 "검정색"(첨부_이미지의 체크 부위)을 변경하고 싶습니다.
- - -
../head.php
../css/default.css
위의 파일의 '소스'에서 여러 모로 시도하였으나, 소스를 찾기가 어렵습니다 !
- - -
그누5의 스타일시트 외 - bootstrap.min.css(https://policy.glitter.kr/gate/css/bootstrap.min.css)과 carousel.css(https://policy.glitter.kr/gate/css/carousel.css) - 2개의 시트를 사용하였습니다.
- - -
조언 부탁드립니다.
답변 2
https://policy.glitter.kr/qa_php/head.php.txt
===>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark" style="background-color: var(--color-gate);">
==>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark" style="background-color: #fffff !important ;">
한번 해보시겠어요?
반응형 웹이겠네요
그러면 저거 헤더쪽에 개발자도구로 찍어보시고 클래스나 아이디 를 뭔자 파악해보세요
그러고 해당부분 css로 이동해서 예시로 background : #fff; 색상이 있어요 거기서 원하는 컬러를 주세요
만약에 변하지 않는다면 이렇게 해보세요
background:#fafafa !important;
답변을 작성하시기 전에 로그인 해주세요.