초보입니다. 단락나누기 잘안되네요
본문
답변 2
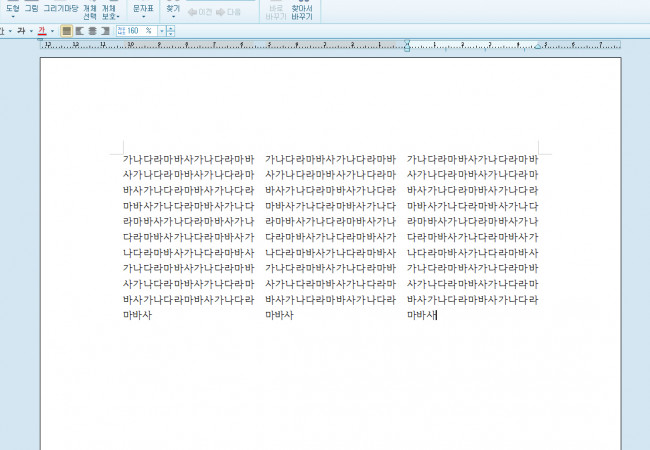
flex를 사용하여 다음과 같이 작성하시면 될것같습니다.
html 코드
<div class="wrapper">
<div class="inner-wrapper">
<div class="box">가나다라마바사가나다라마바 가나다라마바사가나다라마바 가나다라마바사가나다라마바 사가나다라마바사가나다라마 사가나다라마바사가나다라마 사가나다라마바사가나다라마 바사가나다라마바사가나다라바사가나다라마바사가나다라</div>
<div class="box">가나다라마바사가나다라마바 가나다라마바사가나다라마바 가나다라마바사가나다라마바 사가나다라마바사가나다라마 사가나다라마바사가나다라마 사가나다라마바사가나다라마 바사가나다라마바사가나다라바사가나다라마바사가나다라</div>
<div class="box">가나다라마바사가나다라마바 가나다라마바사가나다라마바 가나다라마바사가나다라마바 사가나다라마바사가나다라마 사가나다라마바사가나다라마 사가나다라마바사가나다라마 바사가나다라마바사가나다라바사가나다라마바사가나다라</div>
</div>
</div>
css 코드
.inner-wrapper {
display: flex;
align-items: center;
column-gap: 20px;
max-width: 1000px;
margin: 30px auto;
}
.box {
flex : 1;
min-height: 300px;
padding: 10px;
line-height: 1.5;
background-color: #f1f1f1;
}
답변을 작성하시기 전에 로그인 해주세요.