display:flex justify-content:space-between 속성에 관한 질문입니다
본문



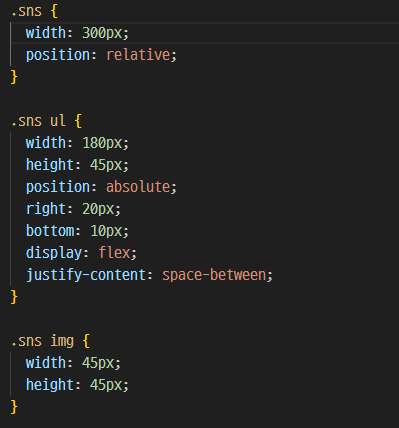
sns에 display:flex를 하고 justify-content: space-bwtween을 해도 양옆으로 붙지 않고 space-around처럼 되네요.
혹시
* {
margin: 0 auto;
padding: 0;
}
을 전체에다가 줬는데 이것때문에 그럴까요?
해결 방법 아시는분 도움 부탁드립니다.
답변 2
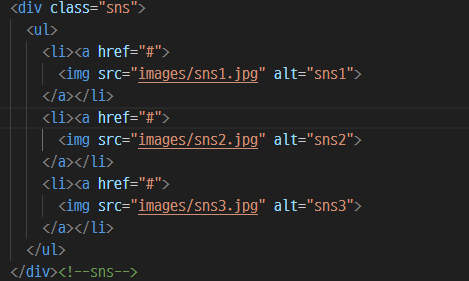
.sns ul li{
font-size: 0;
}
줘보세요
그리고
.sns img{
width: 100%;
height: auto;
}
ul 을 앱솔루트 주지마시고 .sns 을 앱솔루트로 설정하세요
다음 부분으로 인해 발생하는 현상이 맞고
* {
margin: 0 auto;
padding: 0;
}
단순히 다음 형태처럼 재정의 해서 해결하는 방법이 있습니다.
.sns ul li {
margin: 0;
}
답변을 작성하시기 전에 로그인 해주세요.




