작은 썸네일 미출력 하려면...
본문
안녕하세요. 이곳 오랜만이네요.
다름아니라,, ㅠㅠ 갤러리 게시판 목록에서 썸네일을 출력하는데, 큰 썸네일이 출력되고 아래엔 작은 썸네일이 출력되는 구조입니다.
작은 썸네일을 출력 안되게 하려면 어떻게 해야할까요..
넘 몰라서 큰일이네요.ㅠㅠ
아래는 이미지와 소스입니다.
<div class="gall_con">
<div class="img-gallery-wrapper">
<ul class="img-gallery">
<?php
$st_path = G5_DATA_PATH . '/file/' . $bo_table;
for ($j = 0; $j < $list[$i]['file']['count']; $j++) {
if (!in_array($list[$i]['file'][$j]['image_type'], array(1, 2, 3))) continue;
$thumb_200_file = thumbnail($list[$i]['file'][$j]['file'], $st_path, $st_path, 200, 0, false);
$thumb_600_file = thumbnail($list[$i]['file'][$j]['file'], $st_path, $st_path, 600, 0, false);
?>
<li data-thumb="<?php echo $list[$i]['file'][$j]['path'] . '/' . $thumb_200_file; ?>" data-src="<?php echo $list[$i]['file'][$j]['path'] . '/' . $list[$i]['file'][$j]['file']; ?>">
<a href="<?php echo $list[$i]['href'] ?>">
<img src="<?=$list[$i]['file'][$j]['path']?>/<?=$thumb_600_file?>" style="width:100%;">
</a>
</li>
<?php
}
?>
</ul>
</div>
답변 6
해당 이미지의 class 를 추출해 보세요.
만일 그 이미지들의 class 가 my-image 라고 한다면...
문서 하단에 아래의 스크립트를 기입합니다.
<script>
for (i of document.querySelectorAll(".my-image")) i.remove();
</script>
코드위치가 잘못된것 같은데요?
적어도 해당 작은이미지의 클래스라도 찾아서 검색해보세요.
코드를 다시한번 찾아보세요
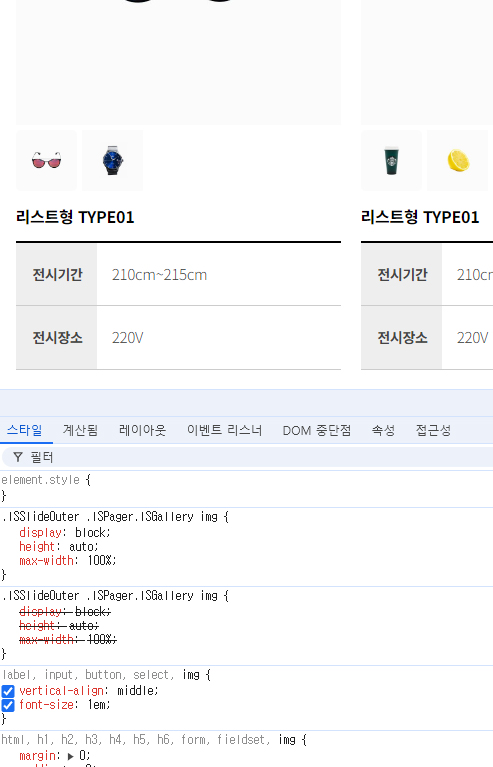
크롬기준 컨트롤+쉬프트+C 누르면
F12 개발자 창과 함께 화면을 찍을수 있게 활성화 됩니다.

해당 영역을 클릭하면
이렇게 해당 위치와 CSS 적용내역이 보여집니다.
그리고 어딘지 모르면 로컬이 아닌이상 URL 을 공개하세요.
모르는건 부끄러운게 아닙니다.
F12에서 아무리 봐도 썸네일 해당 클래스를 못찾겠어요. 외부 스크립트도 있어서 이것 찾다가 밤샐뻔 했네요. ㅠㅠ
해결이 될런지 모르겠지만 좀 더 찾아볼게요.
답변 주신분들 감사합니다.

답변을 작성하시기 전에 로그인 해주세요.








