이미지 배치 관련 css 질문 입니다!!
본문

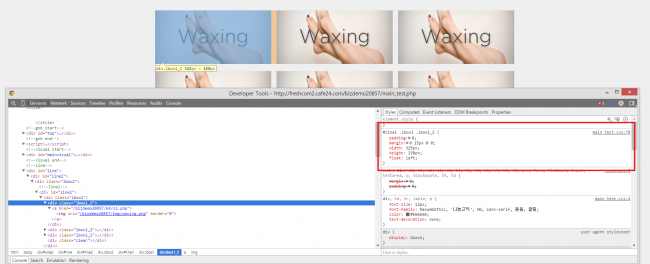
# lbox1_2는 잘 적용됩니다. 계산된 수치가 적혀있는 css 데로...

lbox4_1은 수치가 적용되지 않습니다...분명 240px 여백10px 줬는데 말이죠...전체 1000px로 줬는데 적용이 안됩니다.

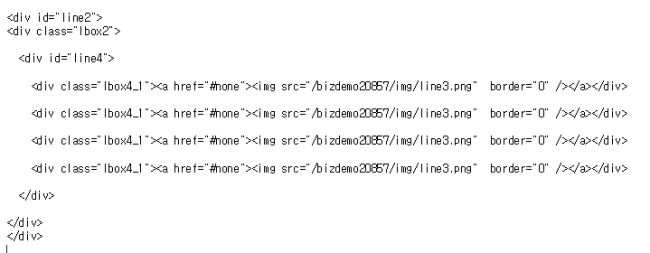
# 소스 이미지 입니다..

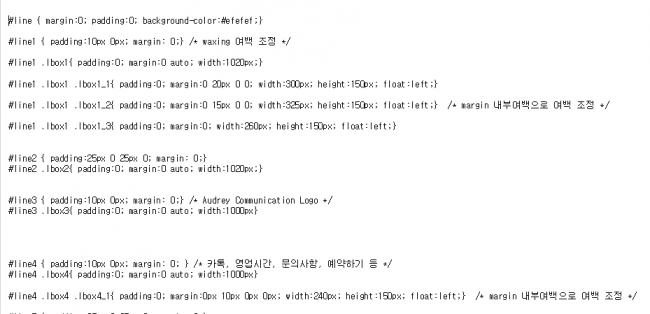
# css 입니다.
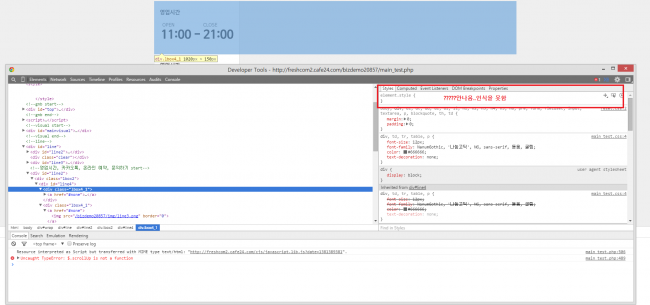
영업시간 이미지들이 가로배치가 되야되는데 세로배치가 됩니다. 사이즈가 오버된것도 아닌데 말이죠...
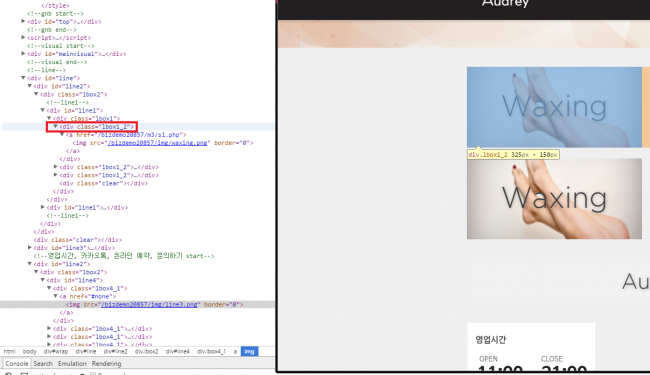
크롬 툴로 살펴보면
적용되는 애들은 옆에 수치가 깔끔하게 잘 적용되었음을 확인하게 나타나주는데(아래처럼)

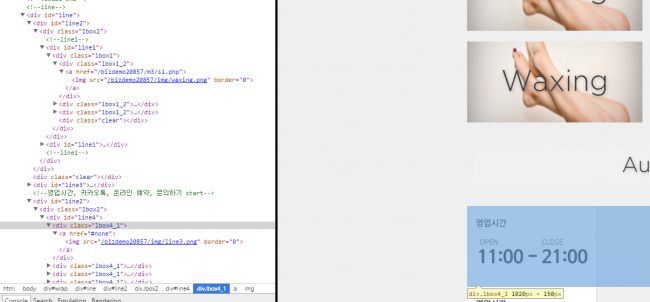
적용되지 않는 애들은 인식을 못하는건지 아예 안나옵니다.(아래처럼)

그래놓고 상위에 있는 lbox2의 크기인 1020으로 인식...미쳐버리겟음 ㅠ 얘가 250으로 인식해서
이미지 240, 우측여백 10 해서 딱 한 이미지가 차지하는 공간 250해서 이미지 네개 1000 width로 적용이 되야되는데
이미지 한놈이 1020으로 인식을 해서...문제입니다...
도와주세요 횽님들 ㅠㅠ
※ 테스트 페이지 주소는 : http://freshcom2.cafe24.com/bizdemo20857/main_test.php 입니다....
답변 1
#line4 아래, .ibox4 클래스 다음 .ibox4_1 로 구성이 된 듯 한데,
html 엘리먼트를 확인하면 .ibox4 가 #line4 를 감싸고 있지 않네요.
그래서 생기는 현상 같습니다.
크롬 console 에서 아래 코드를 붙여넣으면 float:left 가 됩니다 :-)
$("head").append("<style>#line4 .lbox4_1 { float:left; }</style>");
html 코드를 .ibix4 로 감싸주던가, css 를 수정하는 방법이 있을 것 같습니다 :-)




