[CSS] -ms-transform:translate(x,y); 익스에서 안되나요?
본문
레이아웃 연습작업을 하면서
transform:translate(x,y) 라는 속성 값을 사용하게 됬습니다 그런데 이상하게
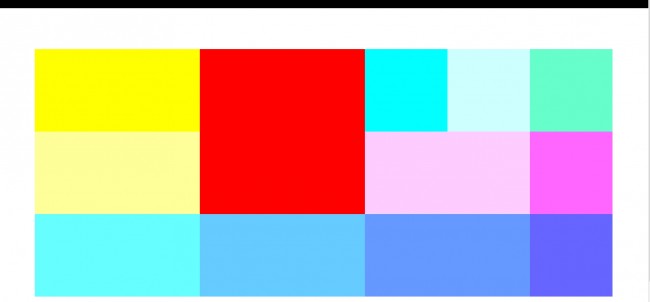
크롬에서실행을 하면 아래의 사진처럼 레이아웃이 형태가 잘나오는
익스에서 실행을하면면 두번쨰 이미지처럼 이미지들이 한가운데로 몰리더라구요ㅠ
호환성 문제인거 같아 -ms-transform:translate(x,y); 써보기도 했는데 전혀 먹히지가 않네요 머가 문제인건가요ㅠ
<크롬에서 실행시>

<익스 10에서 샐행시>

소스코드창

<style type="text/css">
body{margin:0; padding:0;}
#header{width:100%; height:60px; background-color:#000;}
body{margin:0; padding:0;}
#header{width:100%; height:60px; background-color:#000;}
#content #container{background-color:#FFF; width:1694px; height:796px; margin:0 auto;margin-top:50px; margin-bottom:50px; position:relative;}
#container .element{position:absolute; float:left;}
#container .element.con1{width:484px; height:242px; background-color:#FF0; -webkit-transform:translate(0px,70px);-ms-transform:translate(0px,70px);}
#container .element.con2{width:484px; height:484px; background-color:#F00; -webkit-transform:translate(484px,70px);-ms-transform:translate(484px,70px);}
#container .element.con3{width:242px; height:242px; background-color:#0FF; -webkit-transform:translate(968px,70px);-ms-ttransform:translate(968px,70px);}
#container .element.con4{width:242px; height:242px; background-color:#CFF; -webkit-transform:translate(1210px,70px);-ms-ttransform:translate(1210px,70px);}
#container .element.con5{width:242px; height:242px; background-color:#6FC; -webkit-transform:translate(1452px,70px);-ms-ttransform:translate(1452px,70px);}
#container .element.con6{width:484px; height:242px; background-color:#FF9; -webkit-transform:translate(0px,312px);-ms-ttransform:translate(0px,312px);}
#container .element.con7{width:484px; height:242px; background-color:#FCF; -webkit-transform:translate(968px,312px);-ms-ttransform:translate(968px,312px);}
#container .element.con8{width:242px; height:242px; background-color:#F6F; -webkit-transform:translate(1452px,312px);-ms-ttransform:translate(1452px,312px);}
#container .element.con9{width:484px; height:242px; background-color:#6FF; -webkit-transform:translate(0px,554px);-ms-ttransform:translate(0px,554px);}
#container .element.con10{width:484px; height:242px; background-color:#6CF; -webkit-transform:translate(484px,554px);-ms-ttransform:translate(484px,554px);}
#container .element.con11{width:484px; height:242px; background-color:#69F; -webkit-transform:translate(968px,554px);-ms-ttransform:translate(968px,554px);}
#container .element.con12{width:484px; height:242px; background-color:#69F; -webkit-transform:translate(968px,554px);-ms-ttransform:translate(968px,554px);}
#container .element.con13{width:242px; height:242px; background-color:#66F; -webkit-transform:translate(1452px,554px);-ms-ttransform:translate(1452px,554px);}
#footer{width:100%; height:100px; background-color:#CCC;}
</style>
답변을 작성하시기 전에 로그인 해주세요.




