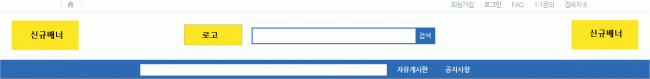
로고 양 옆으로 배너 달기
본문
안녕하세요
그누보드5에 테마 커뮤니티를 사용중입니다.
질문 내용은 로고 양 옆으로 신규 배너를 달고 싶은 데,,,
table, div 모두 적용이 안되고 틀어지는 현상이 나와 질문을 드립니다.
css를 변경하여야 하는 지요, head.php 에서 수정해야 하는 지요
다음은 head.php 내용입니다.
<div id="hd_wrapper">
<div id="logo">
<a href="<?php echo G5_URL ?>"><img src="<?php echo G5_THEME_IMG_URL ?>/logo.gif" alt="<?php echo $config['cf_title']; ?>"></a>
</div>
<fieldset id="hd_sch">
<legend>사이트 내 전체검색</legend>
<form name="fsearchbox" method="get" action="<?php echo G5_BBS_URL ?>/search.php" onsubmit="return fsearchbox_submit(this);">
<input type="hidden" name="sfl" value="wr_subject||wr_content">
<input type="hidden" name="sop" value="and">
<label for="sch_stx" class="sound_only">검색어<strong class="sound_only"> 필수</strong></label>
<input type="text" name="stx" id="sch_stx" maxlength="20">
<input type="submit" id="sch_submit" value="검색">
</form>
<script>
function fsearchbox_submit(f)
{
if (f.stx.value.length < 2) {
alert("검색어는 두글자 이상 입력하십시오.");
f.stx.select();
f.stx.focus();
return false;
}
// 검색에 많은 부하가 걸리는 경우 이 주석을 제거하세요.
var cnt = 0;
for (var i=0; i<f.stx.value.length; i++) {
if (f.stx.value.charAt(i) == ' ')
cnt++;
}
if (cnt > 1) {
alert("빠른 검색을 위하여 검색어에 공백은 한개만 입력할 수 있습니다.");
f.stx.select();
f.stx.focus();
return false;
}
return true;
}
</script>
</fieldset>
<!-- <div id="text_size"> -->
<!-- font_resize('엘리먼트id', '제거할 class', '추가할 class'); -->
<!-- <button id="size_down" onclick="font_resize('container', 'ts_up ts_up2', '');"><img src="<?php echo G5_URL; ?>/img/ts01.gif" alt="기본"></button>
<button id="size_def" onclick="font_resize('container', 'ts_up ts_up2', 'ts_up');"><img src="<?php echo G5_URL; ?>/img/ts02.gif" alt="크게"></button>
<button id="size_up" onclick="font_resize('container', 'ts_up ts_up2', 'ts_up2');"><img src="<?php echo G5_URL; ?>/img/ts03.gif" alt="더크게"></button>
</div> -->
</div>
<hr>
<nav id="gnb">
<h2>메인메뉴</h2>답변 2
힌트를 드렸는데 못찾으셨나요?
theme/community/head.php
<div style="float:left">
<a href="http://plsong.com" target="_blank"><img src="<?php echo G5_THEME_IMG_URL ?>/top_banner_1.gif"></a>
</div>
검색 뒤에 삽입 <div style="float:right">
<a href="http://bob.jinbo.net" target="_blank"><img src="<?php echo G5_THEME_IMG_URL ?>/top_banner_2.gif"></a>
</div>
theme/community/css/default.css
로고부터 왼쪽 배너 때문에 밀리므로, 'margin-left'를 알맞게 수정#logo {float:left; margin-left:243px; /*padding:5px 0 0*/}
감사합니다. 유용하게 사용하겠습니다.
답변을 작성하시기 전에 로그인 해주세요.