그누보드5+ 부트스트랩 컴퍼니 테마 사용중인데요.
본문

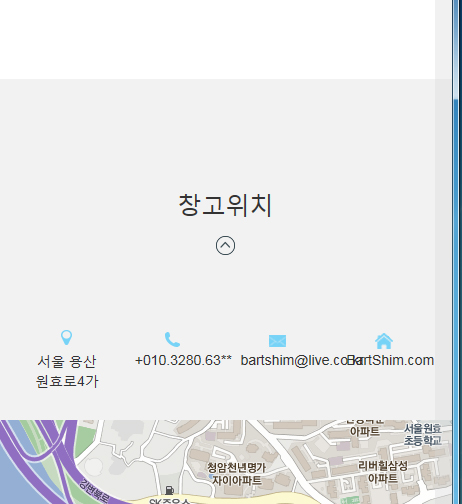
반응형이라고 들었는데요.. 화면이 줄어드니, 주소는 세로로 움직이는데요,
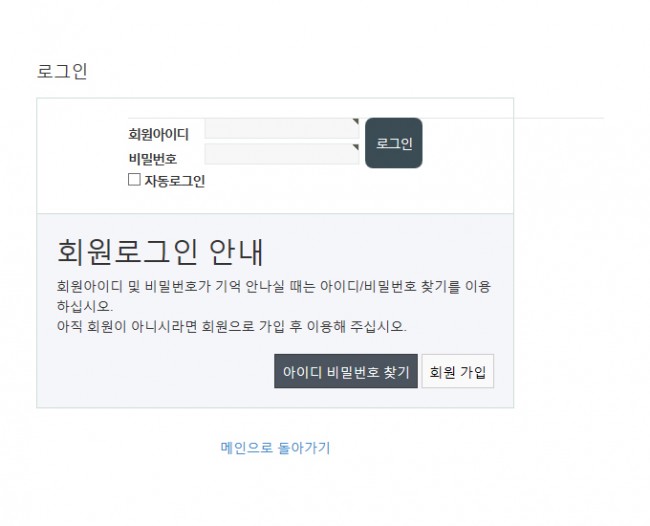
로그인 화면 위에도 회원아이디 위에 줄이 발생합니다.
둘다 CSS 쪽 문제인듯한데요..
어느부분을 수정해야 할지요?
답변 3
css
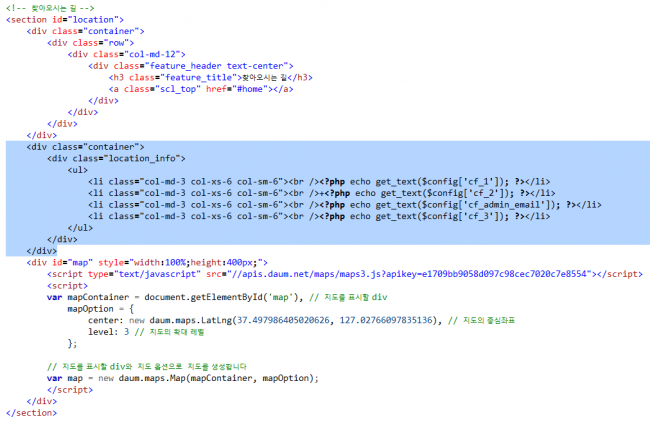
/*찾아오시는 길*/
#location{padding-top:90px;background:#f2f2f2}
.location_info{padding:70px 0;}
.location_info:after{display:block;clear:both;content:"";}
.location_info ul li{text-align:center !important;height:20px;margin:30px 0}
.location_info ul li:first-child{background: url("../img/location_iofo.png") center -3px no-repeat;}
.location_info ul li:nth-child(2){background: url("../img/location_iofo.png") center -22px no-repeat}
.location_info ul li:nth-child(3){background: url("../img/location_iofo.png") center -40px no-repeat;}
.location_info ul li:last-child{background: url("../img/location_iofo.png") center -60px no-repeat;}
#map{width:100%; height:800px; background: pink}
#map iframe{width:100% !important; height:600px; }
아래 로그인창 가로줄은 login.skin.php에서
<legend>회원로그인</legend>
이거 빼니까 일단 안 나오는 거 같아요
로그인창에 생기는 줄은 다른 어떤 테마에서도 본 듯 하네요. 원인을 찾다 포기했던...
이 질문의 링크를 해당 테마 댓글로 올려 직접 문의해보세요.