실시간 1:1채팅 / 영카트 회원정보 연동 (추가) 정보
실시간 1:1채팅 / 영카트 회원정보 연동 (추가)
관련링크
https://channel.io
1121회 연결
본문
참고로 해당 서비스 업체와는 아무런 관련이 없고
채팅상담을 찾는중에 괜찮은 솔루션이 있고, 그누보드나 영카트의 회원정보와
연동되면 좋겠다싶어 연동코드와 함께 공유 합니다.
아임웹이나 카페24, 고도몰 같은 솔루션은 연동메뉴얼을 제공하나
영카트는 없어서 가슴이 너무 아파서 서비스업체 담당자분께 질의를 해가며... 얻은 정보이고
기본적인 테스트를 마쳤습니다.
-----------
실시간 1:1 채팅상담을 웹사이트에 추가하고 실제 상담시 로그인된
회원정보와 연동되어 이름, 이메일, 전화번호 등이 자동으로
채팅 관리패널로 들어갈 수 있도록 하면 좋겠다싶어 추가해 보았습니다.
서비스업체는 채널톡 https://channel.io/ko 이며 방문자수 100명 미만은 무료사용이 가능합니다.
윈도우 프로그램이나, 모바일 어플로도 사용이 가능하고
자신의 웹사이트에 스크립트를 추가하여 사용할 수 있어서 편한것 같습니다.
채널톡 https://channel.io/ko 가입하시고 (간단함)
설치 스크립트를 아래와 같이 변경해주시면 되겠습니다.
이렇게 넣어주시면 되고
모든 페이지에서 보이게 하고자 head.sub.php 에 넣는 경우
비번찾기나 게시물 이동 등 새창 모듈에도 상담버튼이 보이기 때문에
head.php 나 tail.php 에 넣는것을 추천 드립니다.
사용하시다가 나중에 설치 스크립트가 변경(업데이트) 되는 경우
원본 스크립트 에서 키값(pluginKey)만 분리하고 그누 연동코드만 그대로 추가해주시면 되겠습니다.
자세한 설치방법 및 이용방법은 서비스업체의 홈페이지를 이용하시면 되겠습니다.
-----------
2019-05-22 추가
임의로 그누의 mb_nick 을 추가할 수도 있습니다.
(관리패널에서 받아올 정보를 임의로 추가하고 스크립트 에도 추가해주면 됩니다.)
기본적으로 상담자의 프로필이미지도 사용을 하는데
그누에서 회원이미지를 사용하고 있는경우 아래와같이 가져올 수 있습니다.
다만 회원이미지가 없을때는 흰색 이미지가 들어가기때문에
if문 으로 이미지가 없을때를 체크해서 비워주면 이름 앞글자로 알아서 들어갑니다.
하단에 뜨는 버튼이 보기싫은 경우 숨겨버리고
별도로 botton 이나 a 태그를 넣어서
onclick="ChannelIO('show')" 또는 a href="javascript:ChannelIO('show')" 으로
채팅창을 열어줄 수 있습니다.
모바일기기 에서 상담창을 여는 경우 메신저 처럼
꽉찬 화면을 제공 하고, 관리자의 경우 윈도우 설치 프로그램 이나 어플을 통해서도 응대가 가능한것이
큰 장점인것 같습니다.
채팅상담을 찾는중에 괜찮은 솔루션이 있고, 그누보드나 영카트의 회원정보와
연동되면 좋겠다싶어 연동코드와 함께 공유 합니다.
아임웹이나 카페24, 고도몰 같은 솔루션은 연동메뉴얼을 제공하나
영카트는 없어서 가슴이 너무 아파서 서비스업체 담당자분께 질의를 해가며... 얻은 정보이고
기본적인 테스트를 마쳤습니다.
-----------
실시간 1:1 채팅상담을 웹사이트에 추가하고 실제 상담시 로그인된
회원정보와 연동되어 이름, 이메일, 전화번호 등이 자동으로
채팅 관리패널로 들어갈 수 있도록 하면 좋겠다싶어 추가해 보았습니다.
서비스업체는 채널톡 https://channel.io/ko 이며 방문자수 100명 미만은 무료사용이 가능합니다.
윈도우 프로그램이나, 모바일 어플로도 사용이 가능하고
자신의 웹사이트에 스크립트를 추가하여 사용할 수 있어서 편한것 같습니다.
채널톡 https://channel.io/ko 가입하시고 (간단함)
설치 스크립트를 아래와 같이 변경해주시면 되겠습니다.
// 기존 스크립트에서 키값만 분리
<script>
;window.channelPluginSettings = {
"pluginKey": "원본 설치 스크립트에 있는 키값"
};
</script>
// 추가된 그누보드 연동 코드
<?php if ($is_member) { ?>
<script>
if ('<?php echo $member['mb_id'] ?>') {
window.channelPluginSettings.userId = '<?php echo $member['mb_id'] ?>'; // 회원아이디
window.channelPluginSettings.profile = {
"name": "<?php echo $member['mb_name'] ?>", // 회원이름
"email": "<?php echo $member['mb_email'] ?>", // 회원이메일
"mobileNumber": "<?php echo $member['mb_hp'] ?>" // 회원휴대전화
};
}
</script>
<?php } ?>
// 기존 스크립트 에서 window.channelPluginSettings = { } 만 없음 (위로 분리됨)
<script>
(function() {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function(){})('ChannelIO script included twice.');
}
var d = window.document;
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
})();
</script>
<!-- Channel Plugin Scripts -->
이렇게 넣어주시면 되고
모든 페이지에서 보이게 하고자 head.sub.php 에 넣는 경우
비번찾기나 게시물 이동 등 새창 모듈에도 상담버튼이 보이기 때문에
head.php 나 tail.php 에 넣는것을 추천 드립니다.
사용하시다가 나중에 설치 스크립트가 변경(업데이트) 되는 경우
원본 스크립트 에서 키값(pluginKey)만 분리하고 그누 연동코드만 그대로 추가해주시면 되겠습니다.
자세한 설치방법 및 이용방법은 서비스업체의 홈페이지를 이용하시면 되겠습니다.
-----------
2019-05-22 추가
임의로 그누의 mb_nick 을 추가할 수도 있습니다.
(관리패널에서 받아올 정보를 임의로 추가하고 스크립트 에도 추가해주면 됩니다.)
"nick": "<?php echo $member['mb_nick'] ?>" // 회원닉네임
기본적으로 상담자의 프로필이미지도 사용을 하는데
그누에서 회원이미지를 사용하고 있는경우 아래와같이 가져올 수 있습니다.
다만 회원이미지가 없을때는 흰색 이미지가 들어가기때문에
if문 으로 이미지가 없을때를 체크해서 비워주면 이름 앞글자로 알아서 들어갑니다.
"avatarUrl": "<?php echo G5_URL ?>/data/member_image/<?php echo substr($member['mb_id'],0,2) ?>/<?php echo $member['mb_id'] ?>.gif"
하단에 뜨는 버튼이 보기싫은 경우 숨겨버리고
별도로 botton 이나 a 태그를 넣어서
onclick="ChannelIO('show')" 또는 a href="javascript:ChannelIO('show')" 으로
채팅창을 열어줄 수 있습니다.
모바일기기 에서 상담창을 여는 경우 메신저 처럼
꽉찬 화면을 제공 하고, 관리자의 경우 윈도우 설치 프로그램 이나 어플을 통해서도 응대가 가능한것이
큰 장점인것 같습니다.
추천
13
13
댓글 31개

channel.io 좋아요. 오래전부터 쓰던 업체

잠깐 써봤는데 무료상품이라도 괜찮더라구요~

추천합니다^^

^^
와우 안그래도 써보고 싶던거였는데^^ 감사합니다.

좋습니다~!! 이번에 무료서비스가 확대 되었다고 하네요~

좋습니다.

ㅎㅎ 쓸만합니다~
깔끔하고 좋은데 모바일 어플이 강제 종료되네요(휴대폰을 좀 가리는듯)

휴대폰을 가린다는 말씀은
모바일에서 실행 했을때 전체화면으로 뜨는부분 말씀이세요?
새창으로 뜨고 닫을때는 우상단에 X 누르면 바로 닫히고
실행중인 웹페이지가 종료되지는 않던데..흠
좀더 테스트를 해봐야겠네요 ㅎㅎ
모바일에서 실행 했을때 전체화면으로 뜨는부분 말씀이세요?
새창으로 뜨고 닫을때는 우상단에 X 누르면 바로 닫히고
실행중인 웹페이지가 종료되지는 않던데..흠
좀더 테스트를 해봐야겠네요 ㅎㅎ
찜

:D
좋은 정보 감사합니다~!!

ㅎㅎ 감사합니다~
좋은 정보 감사합니다.

옙! 좋습니다 ~!
감사합니다. 언제 이런 기능을 써보나요? 정말 초보자...ㅠㅠ 지금도 많이 머리가 아파요.

안되시는 부분 있으시면 말씀주세요~
생각보다 쉽게 가능합니다 ^^
생각보다 쉽게 가능합니다 ^^

좋은 정보 감사합니다 :)

네 감사합니다 ^^

안녕하세요
올려주신 소스 그대로 넣어봤는데 채널톡에서 정상적으로 회원이름이나 연락처가 연동이 안되서요..ㅠㅠ
혹시 도움을 받을 수 있을까요?

올려주신 소스 그대로 넣어봤는데 채널톡에서 정상적으로 회원이름이나 연락처가 연동이 안되서요..ㅠㅠ
혹시 도움을 받을 수 있을까요?


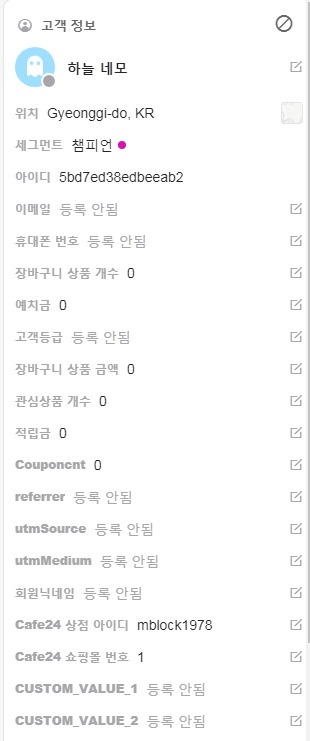
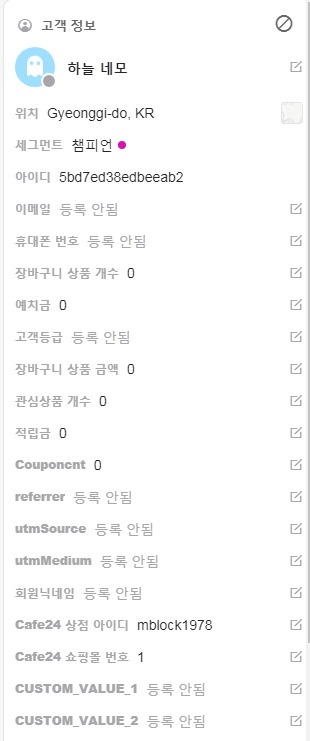
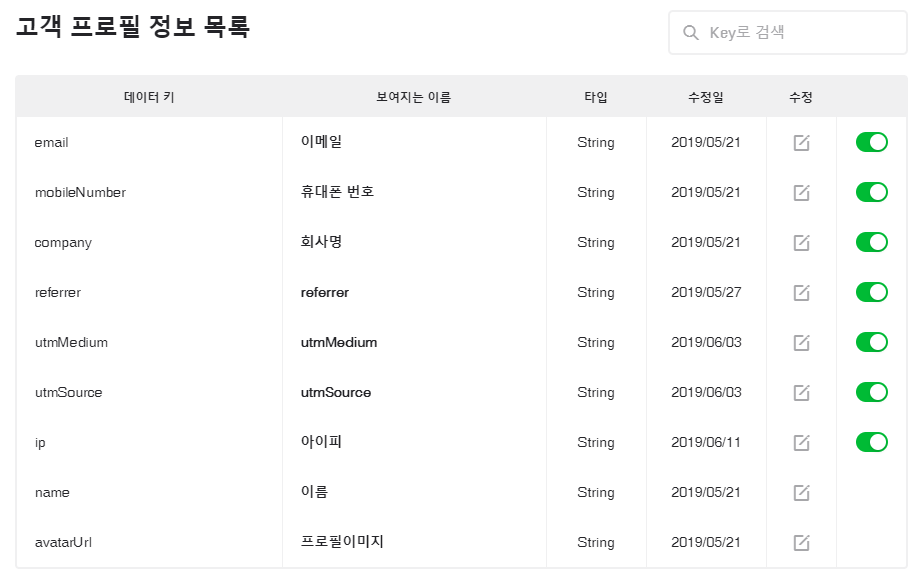
채널설정 > 고객프로필 정보 에서 아래 스샷처럼
데이터키가 추가되어있는지 확인해주세요~

상담창이 있는 페이지에
<?php echo $member['mb_name'] ?>
을 넣어서 로그인된 회원의 이름이 잘 출력되는지 확인해보셔요~
데이터키가 추가되어있는지 확인해주세요~
상담창이 있는 페이지에
<?php echo $member['mb_name'] ?>
을 넣어서 로그인된 회원의 이름이 잘 출력되는지 확인해보셔요~
감사합니다.

감사합니다~
회원간 1:1 톡방 가능한가요?

회원간 대화는 안되는걸로 알고 있습니다~
회원정보 설정하는 부분이 좀 바뀌었네요
https://developers.channel.io/docs/web-installation
https://developers.channel.io/docs/web-installation

정보 감사합니다~
쪽지로 문의 드렸었고, 댓글로 문의 드렸었는데
오늘 보니,쪽지와 댓글리 모두 사라졌네요 ㅠㅠ
혹시, 지금도 연동가능하게 수정해 주실 수 있는지요?
개발자가 없다보니, 꼭 필요한 기능인데, 발만 동동 구르고 있습니다.
오늘 보니,쪽지와 댓글리 모두 사라졌네요 ㅠㅠ
혹시, 지금도 연동가능하게 수정해 주실 수 있는지요?
개발자가 없다보니, 꼭 필요한 기능인데, 발만 동동 구르고 있습니다.

@ideabox7 개인일정이 지금 안나오는상태라 죄송합니다 ㅡ
제작의뢰 게시판을 이용해보세요!
제작의뢰 게시판을 이용해보세요!
@펄스나인 감사합니다.





