amazon 메가드롭다운 메뉴 팁/jquery 플러그인 정보
amazon 메가드롭다운 메뉴 팁/jquery 플러그인
본문
(원문과 이미지의 출처는 링크1입니다.)
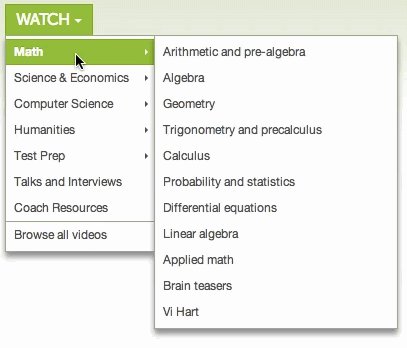
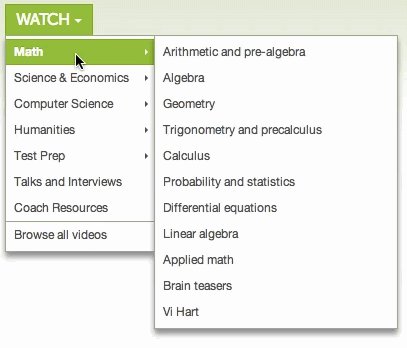
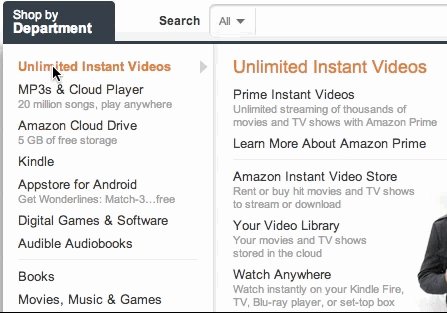
일반적으로 마우스 오버를 이용한 서브메뉴 출력은, 약간의 시차를 두어서 실행합니다.

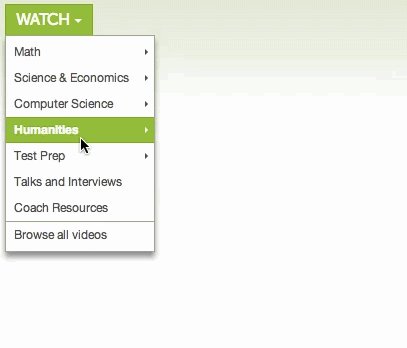
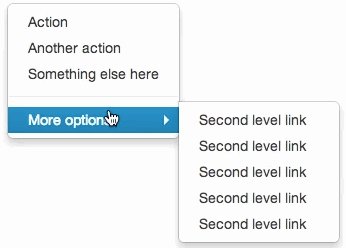
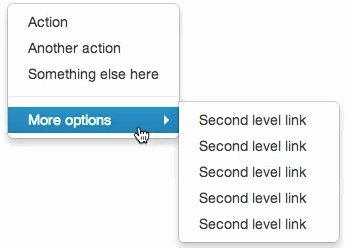
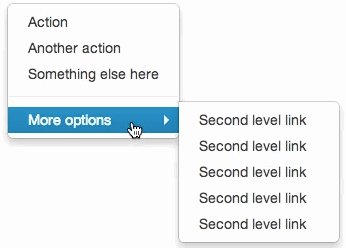
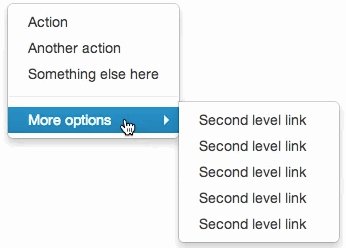
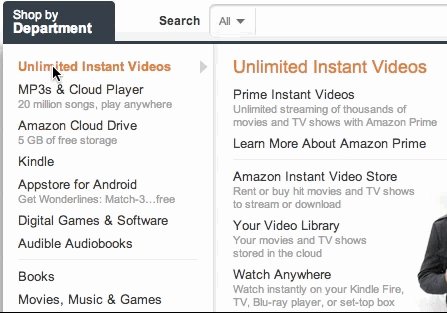
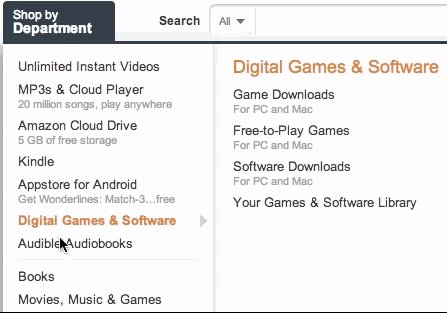
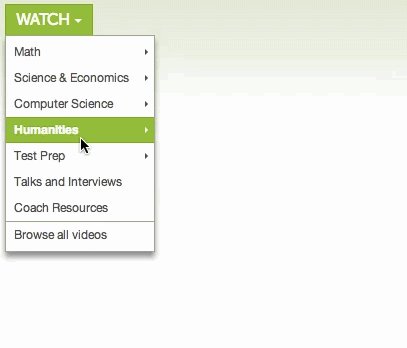
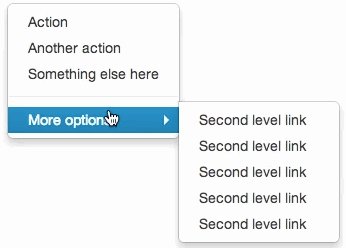
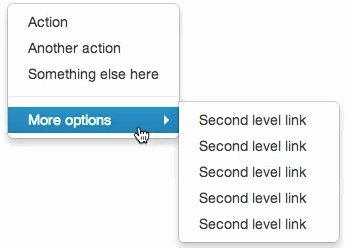
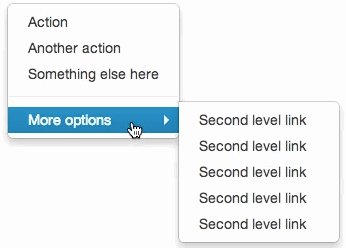
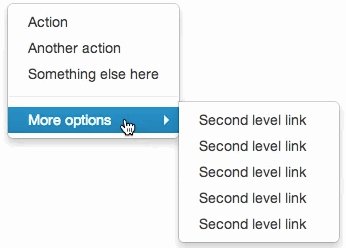
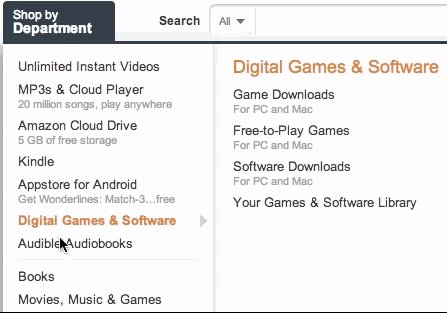
여러가지 이유가 있겠지만, 마우스 아웃을 너무 빨리 적용해 버리면 아래처럼 서브메뉴로 이동하기도 전에 사라져 버리거나, 메인 메뉴에서 서브메뉴로 이동할때 다른 메인메뉴 항목으로 가지 않고 '서브메뉴가 사라지지 않도록' 길을 잘 따라서 가야합니다.

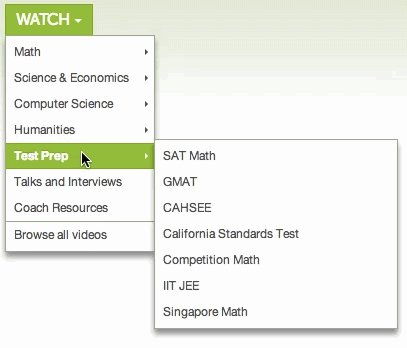
그런데 아마존의 메가메뉴의 경우, 이런 딜레이 없이도 사용자 불편없이 메가서브메뉴를 잘 이용할 수 있습니다.

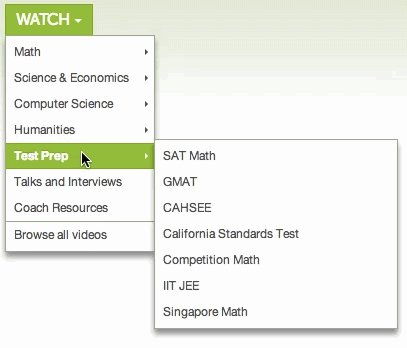
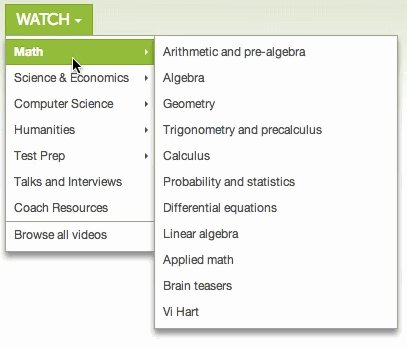
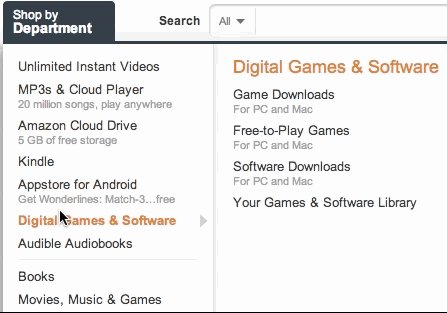
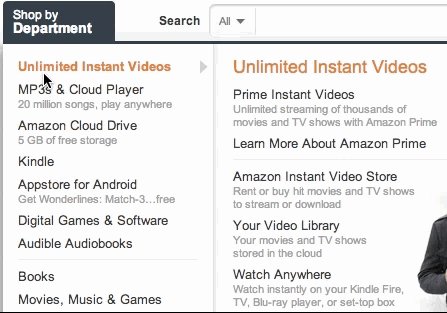
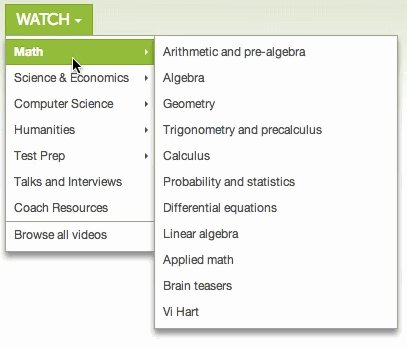
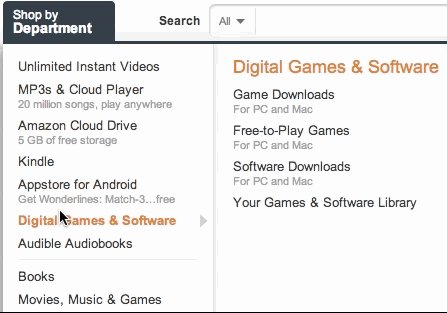
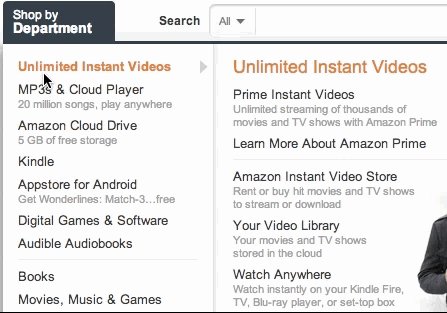
위 원글의 저자의 분석에 따르면, 아마존의 메가메뉴의 경우, 아래처럼 마우스의 현위치부터 서브메뉴로 이동하는 '파란색 삼각형' 영역에 마우스가 머무른다면, 다른 메뉴로 이동하지 않고 유지시킨다고 합니다. (코드를 확인해 보지는 않았습니다. ^^;)

그래서 원글의 저자인 Ben Kamens가 이를 jquery 플러그인으로 만들었다고 합니다. (링크2)
괜찮은 팁/플러그인 인것 같아서, 어디에다 올릴까 고민하다가, 코드 들여다보기 귀찮아서 (팁이 아닌) 여기에 '소식' 으로 올립니다. ^^
일반적으로 마우스 오버를 이용한 서브메뉴 출력은, 약간의 시차를 두어서 실행합니다.

여러가지 이유가 있겠지만, 마우스 아웃을 너무 빨리 적용해 버리면 아래처럼 서브메뉴로 이동하기도 전에 사라져 버리거나, 메인 메뉴에서 서브메뉴로 이동할때 다른 메인메뉴 항목으로 가지 않고 '서브메뉴가 사라지지 않도록' 길을 잘 따라서 가야합니다.

그런데 아마존의 메가메뉴의 경우, 이런 딜레이 없이도 사용자 불편없이 메가서브메뉴를 잘 이용할 수 있습니다.

위 원글의 저자의 분석에 따르면, 아마존의 메가메뉴의 경우, 아래처럼 마우스의 현위치부터 서브메뉴로 이동하는 '파란색 삼각형' 영역에 마우스가 머무른다면, 다른 메뉴로 이동하지 않고 유지시킨다고 합니다. (코드를 확인해 보지는 않았습니다. ^^;)

그래서 원글의 저자인 Ben Kamens가 이를 jquery 플러그인으로 만들었다고 합니다. (링크2)
괜찮은 팁/플러그인 인것 같아서, 어디에다 올릴까 고민하다가, 코드 들여다보기 귀찮아서 (팁이 아닌) 여기에 '소식' 으로 올립니다. ^^
추천
0
0
관련링크
댓글 8개

좋은 정보네요. 코드는 어렵겠지만, 해결방법이 심플하고 명확해서 좋은 것 같습니다.
오홋 정말 머리가 좋네요... 역시 제가 하수라는것을 다시한번 느끼게 되는
편한것을 찾다보니 그냥 처리해서 사용 했었는데 워낙 사이트의 단가가 안나오니 그렇게 밖에
처리 하질 않았는데.. 만들어 두면 굉장히 용이한 소스가 되겠네용.~~
오늘 부터 제작 들어가봐야 겠습니다. ㅎㅎ
편한것을 찾다보니 그냥 처리해서 사용 했었는데 워낙 사이트의 단가가 안나오니 그렇게 밖에
처리 하질 않았는데.. 만들어 두면 굉장히 용이한 소스가 되겠네용.~~
오늘 부터 제작 들어가봐야 겠습니다. ㅎㅎ

세로방향 메가메뉴도 그냥 적용되는지 모르겠네요..
사실 가로방향보다는 세로방향을 더 많이 쓸텐데.. ^^
사실 가로방향보다는 세로방향을 더 많이 쓸텐데.. ^^
좋은 정보 감사합니다..

오..아마존 저메뉴 나올때가 멋있어서 저장해두었는데. 저런 기술이 숨어있군요.
마우스 오버하면 왜곡이 적용된 투명한 div가 마우스 커서위치에 나와 해당 메뉴로 옮겨질때까지 원치않는 메뉴로 가는걸 막아놨을까요?
마우스 오버하면 왜곡이 적용된 투명한 div가 마우스 커서위치에 나와 해당 메뉴로 옮겨질때까지 원치않는 메뉴로 가는걸 막아놨을까요?

코드를 봐서는, div 등을 쓰지는 않고,
실시간으로 마우스 위치를 감지하여 정해진 각도 또는 위 그림처럼 삼각형 범위를 벗어나지 않는지 판단하는 것 같습니다.
그래서 인지, 세로방향 적용은 간단치 않을것 같아요.. ^^;
실시간으로 마우스 위치를 감지하여 정해진 각도 또는 위 그림처럼 삼각형 범위를 벗어나지 않는지 판단하는 것 같습니다.
그래서 인지, 세로방향 적용은 간단치 않을것 같아요.. ^^;

사내 인트라넷에도 정보가 올라왔었는데 댓글로 달았던 코멘트를 여기도 달아봅니다.
----
덧붙여서 딜레이 부분은 문제로 인식하기 보다
어떻게 하면 딜레이를 이용해 사용자에게 더 나은 UX 를 제공할 수 있을까? 라는 방향의 전환이 필요할 수 있습니다.
a,b,c,d,e 메뉴가 있을때 a에 커서가 위치해있고 목표가 e 인 사용자는, 딜레이가 없는 상황에서는 커서가 이동하면서 bcd 의 펼쳐지는 하위 메뉴를 보게되고. 불필요한 눈의 피로를 주게됩니다. 반짝반짝하죠 ;
사용자는 e 메뉴를 보고 싶기 때문에 마우스를 옮기고 그 근처에 갔을때 속도를 줄이게 됩니다. 이것을 이용해 delay 를 0.1초에서 0.2초 사이쯤의 좋은 값을 선택하고
동시에 바로 클릭했을때도 하위메뉴를 펼쳐준다면 좋은 UX가 될 수 있겠죠.
실제로 amazon 에서는 위의 선형대수 방식과 함께 딜레이를 사용합니다.
----
덧붙여서 딜레이 부분은 문제로 인식하기 보다
어떻게 하면 딜레이를 이용해 사용자에게 더 나은 UX 를 제공할 수 있을까? 라는 방향의 전환이 필요할 수 있습니다.
a,b,c,d,e 메뉴가 있을때 a에 커서가 위치해있고 목표가 e 인 사용자는, 딜레이가 없는 상황에서는 커서가 이동하면서 bcd 의 펼쳐지는 하위 메뉴를 보게되고. 불필요한 눈의 피로를 주게됩니다. 반짝반짝하죠 ;
사용자는 e 메뉴를 보고 싶기 때문에 마우스를 옮기고 그 근처에 갔을때 속도를 줄이게 됩니다. 이것을 이용해 delay 를 0.1초에서 0.2초 사이쯤의 좋은 값을 선택하고
동시에 바로 클릭했을때도 하위메뉴를 펼쳐준다면 좋은 UX가 될 수 있겠죠.
실제로 amazon 에서는 위의 선형대수 방식과 함께 딜레이를 사용합니다.
양질의 덧글 감사합니다^_^!!




