Atomic Design (번역하기 어색해서.. ^^) 정보
Atomic Design (번역하기 어색해서.. ^^)
본문
반응형 웹 관련 패턴과 리소스를 정리하는 http://bradfrost.github.io/this-is-responsive/ 로 유명한 Brad Frost가
한달전 쯤 Atomic Design 이라는 새로운 개념을 제안하고 나왔습니다.
관련 포스트: http://bradfrostweb.com/blog/post/atomic-web-design/
관련 발표자료: http://www.slideshare.net/bradfrostweb/atomic-design
정리하면, 웹사이트는 원자-분자-조직?-템플릿-페이지 순으로 순차적으로 구성된 원소들의 시스템이라.. 이런 뜻인것 같은데요..
예를 들어, 원자는 버튼, text 입력, 등이고, 분자는 이들을 모은 검색창, 조직은 검색창, 메뉴들이 포함된 헤더, 템플릿과 페이지는 잘 아시는 개념이고요..

발표자료 마지막쯤에는, 원자-분자-조직 간의 조립을 어떻게 하는지, 워드프레스 스타일로 구현한 코드를 보여주기도 합니다.
사실 더 관심이 가는 부분은, 이러한 개념을 바탕으로 만들어놓은 패턴랩 ( http://patternlab.bradfrostweb.com/ ) 입니다.
어떻게 보면 (부트스트랩과 같은) 스타일 가이드/프레임워크의 일종으로 볼 수 있는데,
기존의 프레임워크 들과는 달리, 큰 덩어리 하나로 주어지는 것이 아니라, 각 단계별로 분리된 독립체들의 집합으로 보는 것이죠.
근래에 들어와서 이런 스타일의 작은 프레임워크들이 자주 등장하는 것 같아서, 최신 동향 차원으로 올립니다. ^^
예: Tiny Bootstraps ( http://daverupert.com/2013/04/responsive-deliverables/ )
한달전 쯤 Atomic Design 이라는 새로운 개념을 제안하고 나왔습니다.
관련 포스트: http://bradfrostweb.com/blog/post/atomic-web-design/
관련 발표자료: http://www.slideshare.net/bradfrostweb/atomic-design
정리하면, 웹사이트는 원자-분자-조직?-템플릿-페이지 순으로 순차적으로 구성된 원소들의 시스템이라.. 이런 뜻인것 같은데요..
예를 들어, 원자는 버튼, text 입력, 등이고, 분자는 이들을 모은 검색창, 조직은 검색창, 메뉴들이 포함된 헤더, 템플릿과 페이지는 잘 아시는 개념이고요..

발표자료 마지막쯤에는, 원자-분자-조직 간의 조립을 어떻게 하는지, 워드프레스 스타일로 구현한 코드를 보여주기도 합니다.
사실 더 관심이 가는 부분은, 이러한 개념을 바탕으로 만들어놓은 패턴랩 ( http://patternlab.bradfrostweb.com/ ) 입니다.
어떻게 보면 (부트스트랩과 같은) 스타일 가이드/프레임워크의 일종으로 볼 수 있는데,
기존의 프레임워크 들과는 달리, 큰 덩어리 하나로 주어지는 것이 아니라, 각 단계별로 분리된 독립체들의 집합으로 보는 것이죠.
근래에 들어와서 이런 스타일의 작은 프레임워크들이 자주 등장하는 것 같아서, 최신 동향 차원으로 올립니다. ^^
예: Tiny Bootstraps ( http://daverupert.com/2013/04/responsive-deliverables/ )
추천
0
0
댓글 7개
감사합니다~

뭔가 이해가 갈듯 말듯 애매하네요. 잘 뜯어봐야겠습니다. 감사합니다. :)

사실 저도 애매해서, 다른 분들 생각을 들어보고 싶었습니다. ^^;

전진님 최고..

조금 다른 얘기일 수 있는데, 요새 element query 라는 것이 제안되고 있습니다.
(링크 영문 주의 ^^;)
http://coding.smashingmagazine.com/2013/06/25/media-queries-are-not-the-answer-element-query-polyfill/
http://filamentgroup.com/lab/element_query_workarounds/
특히 두번쨰 글의 그림들을 보시면 좀더 이해가 되는데요,
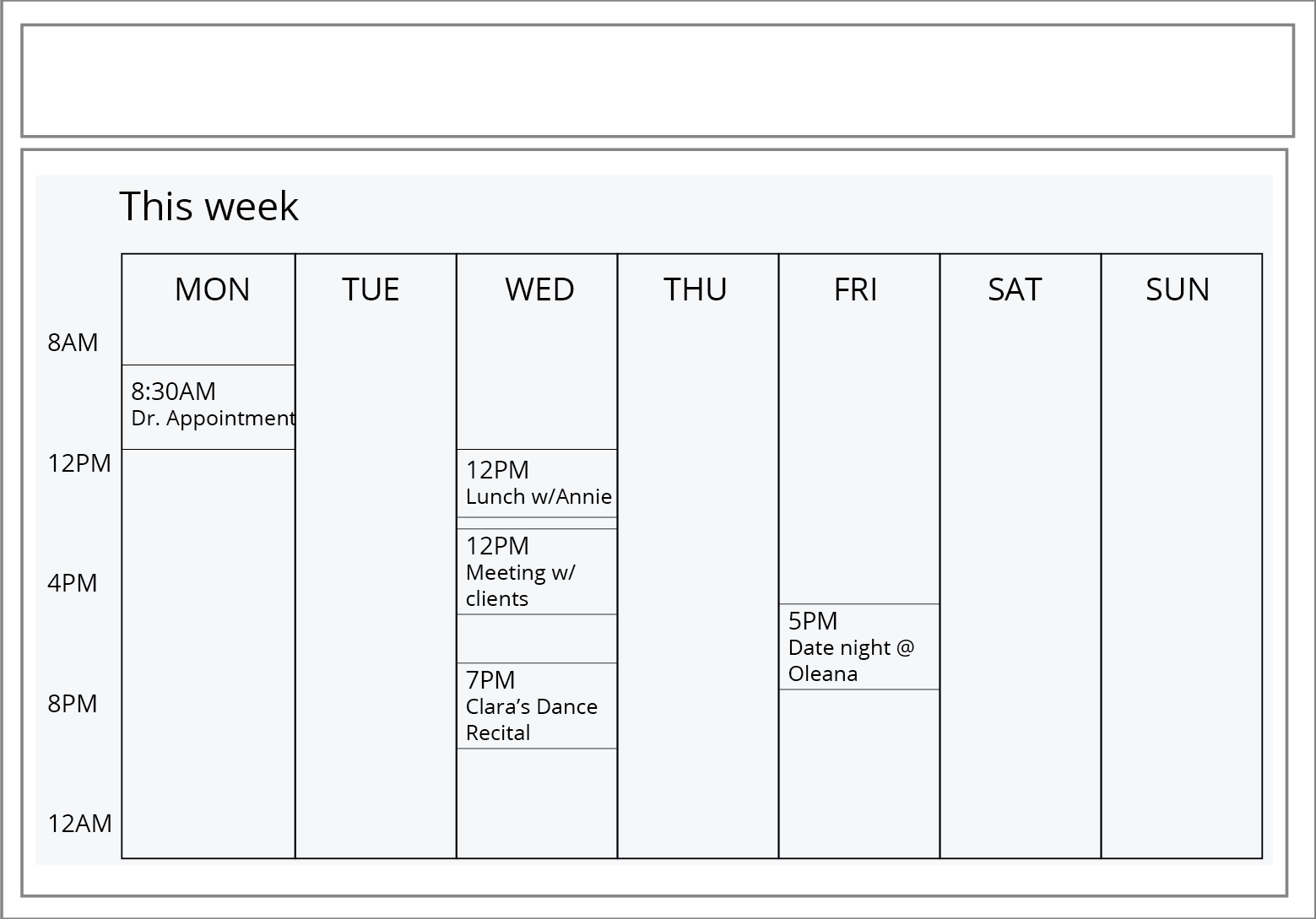
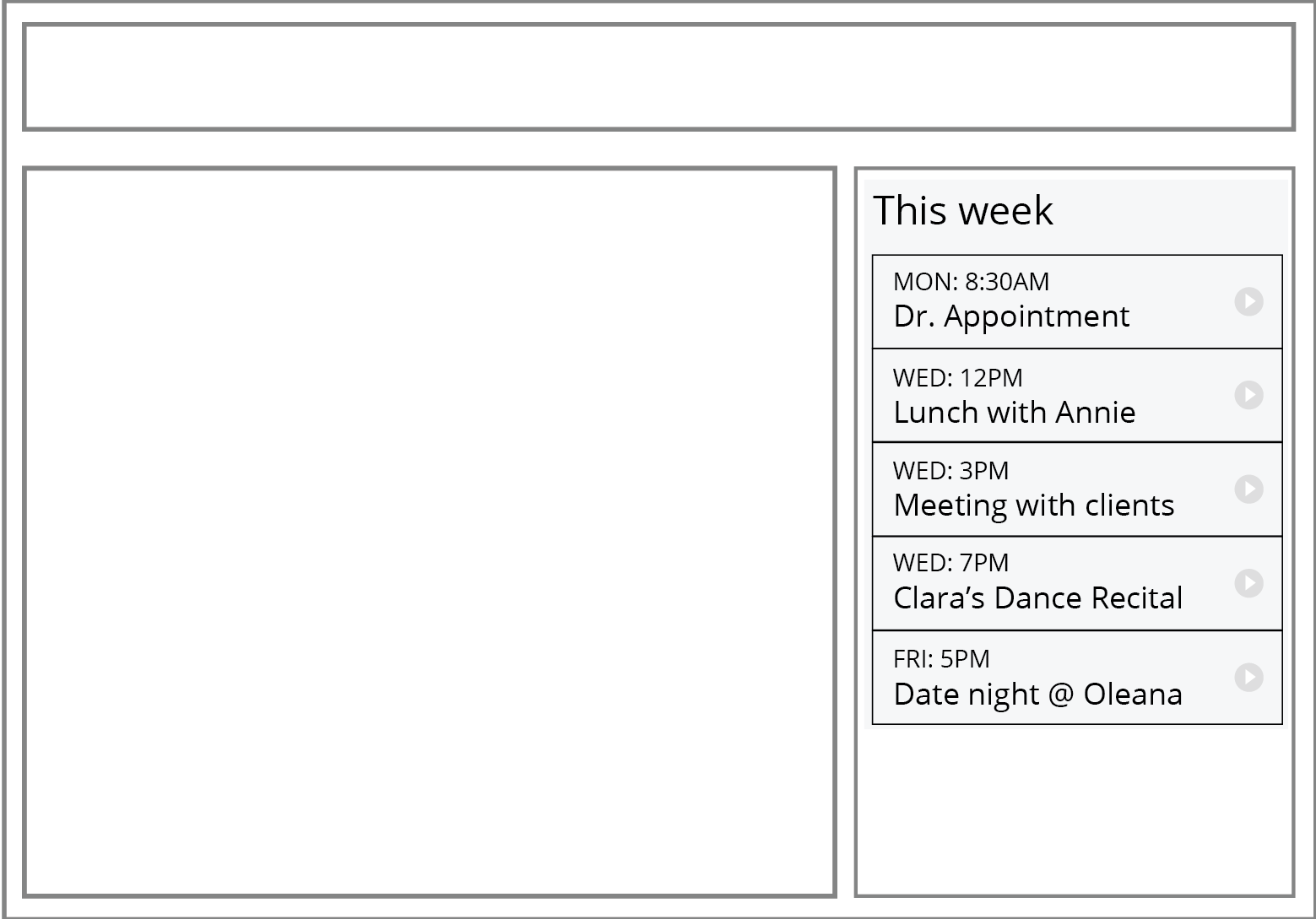
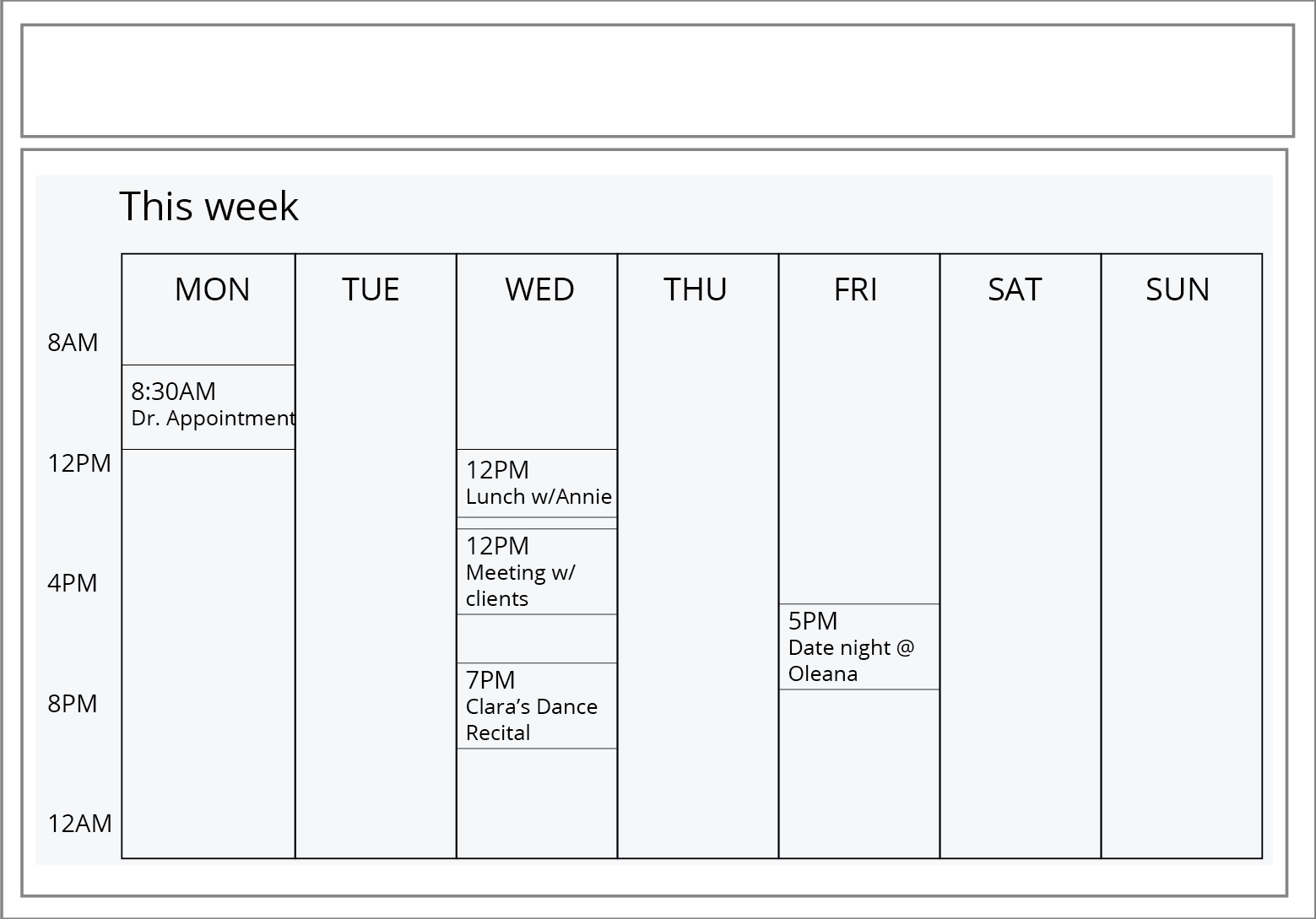
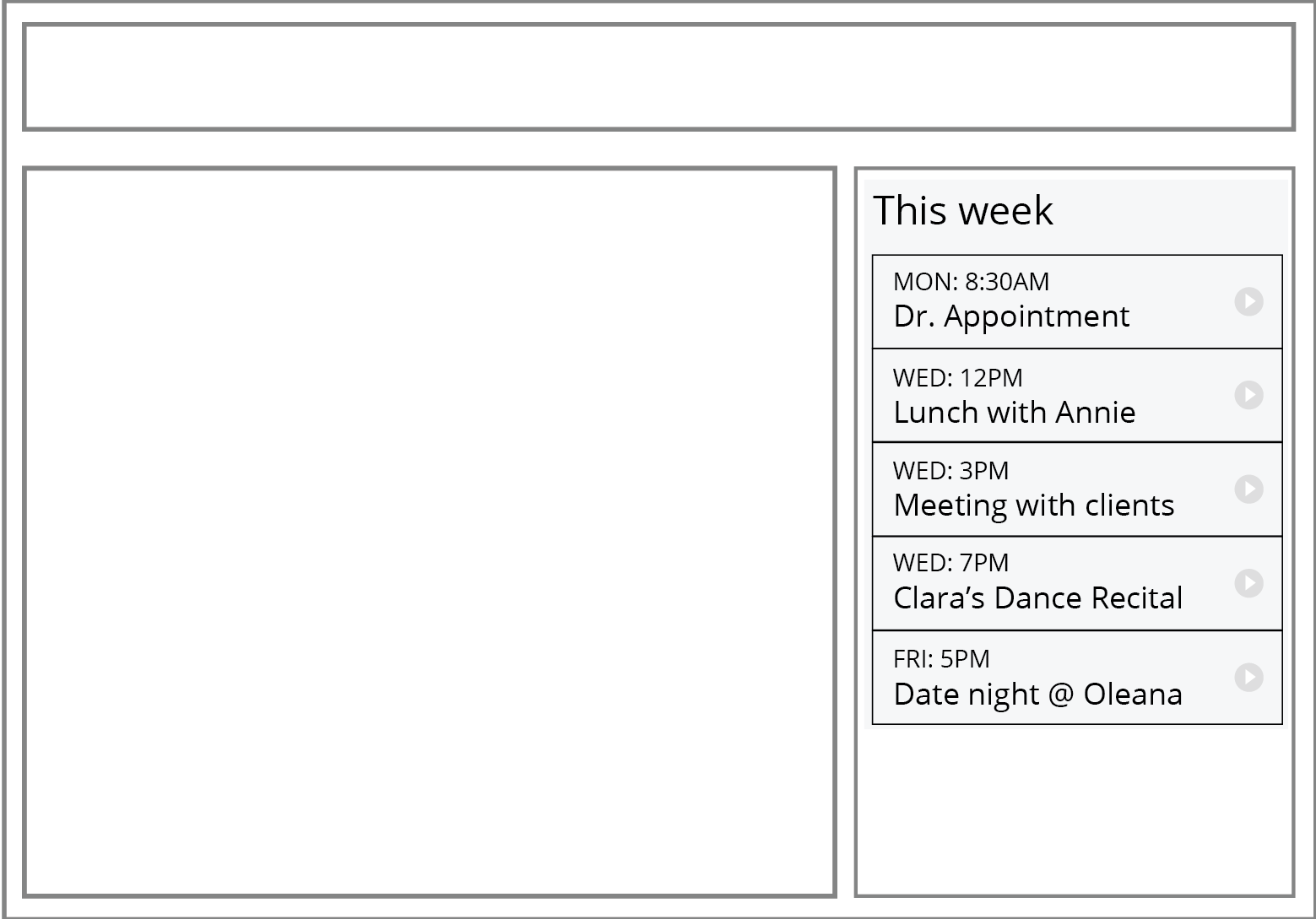
만일 달력 컴포넌트를 만드는 경우, 월별보기와 목록보기 두가지 형태로 표현할 수 있는데,
이것이 전체 화면 크기로 제어 (미디어 쿼리) 되는 것이 아니라,
그 컴포넌트를 포함하는 부모 div의 가로폭 또는 그 자신의 크기에 따라 제어 (엘리먼트 쿼리) 되어야 한다는 것것입니다.
예로,

위의 경우는 달력이 본문에 들어있고,

이것은 달력이 사이드바에 들어있는 것인데,
이 둘을
.calendar (min-width: 500px) {
/* 월별보기를 위한 css */
}
.calendar (max-width: 499px) {
/* 목록 보기를 위한 css */
}
식으로 특정 요소에 직접 조건을 주는 형태로 만들자는 것입니다.
이런 접근 방법은, 달력 컴포넌트 (마크업, 서버코드, css) 를 어디에다가 넣어도 알아서 컨텍스트에 맞게 적절하게 표현해주자는 것이죠.
물론 가까운 미래에 표준으로 채택되지는 않을것 같고, 비슷한 기능을 위한 js 들이 나오거나 (첫번째 링크) 나올것 같기는 합니다.
어쨋든, 최근에 얘기되는 재사용을 위한 마이크로 패턴과 비슷한 것 같아서 남깁니다.
(링크 영문 주의 ^^;)
http://coding.smashingmagazine.com/2013/06/25/media-queries-are-not-the-answer-element-query-polyfill/
http://filamentgroup.com/lab/element_query_workarounds/
특히 두번쨰 글의 그림들을 보시면 좀더 이해가 되는데요,
만일 달력 컴포넌트를 만드는 경우, 월별보기와 목록보기 두가지 형태로 표현할 수 있는데,
이것이 전체 화면 크기로 제어 (미디어 쿼리) 되는 것이 아니라,
그 컴포넌트를 포함하는 부모 div의 가로폭 또는 그 자신의 크기에 따라 제어 (엘리먼트 쿼리) 되어야 한다는 것것입니다.
예로,

위의 경우는 달력이 본문에 들어있고,

이것은 달력이 사이드바에 들어있는 것인데,
이 둘을
.calendar (min-width: 500px) {
/* 월별보기를 위한 css */
}
.calendar (max-width: 499px) {
/* 목록 보기를 위한 css */
}
식으로 특정 요소에 직접 조건을 주는 형태로 만들자는 것입니다.
이런 접근 방법은, 달력 컴포넌트 (마크업, 서버코드, css) 를 어디에다가 넣어도 알아서 컨텍스트에 맞게 적절하게 표현해주자는 것이죠.
물론 가까운 미래에 표준으로 채택되지는 않을것 같고, 비슷한 기능을 위한 js 들이 나오거나 (첫번째 링크) 나올것 같기는 합니다.
어쨋든, 최근에 얘기되는 재사용을 위한 마이크로 패턴과 비슷한 것 같아서 남깁니다.

헐... 좋은정보 감사드립니다.
자세히 봐야겠네요 ㅎㅎ
자세히 봐야겠네요 ㅎㅎ

아마 당장 사용할 수 있는 것은 아닐것 같고요..
근미래에 실용화될, 일종의 패턴이 되지 않을까 합니다. ^^
근미래에 실용화될, 일종의 패턴이 되지 않을까 합니다. ^^




