크롬 업데이트 후 냑 로그인.. 정보
크롬 업데이트 후 냑 로그인..
본문
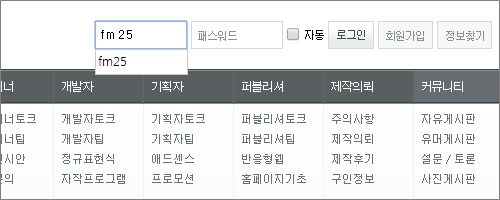
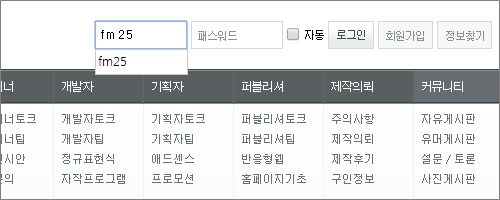
아이디란에 m 이 옳게 입력이 안되는것 같습니다.
크롬에서 로그인을 못하네요.
저만 그런가요?

댓글 전체

저는 사용에는 이상이 없는데...
알파벳 한 단어인데도 중간에 띄어쓰기를 한 것처럼 보이네요.
첨부파일도 이름을 잘못 입력해서 올렸나 싶어 다시 올리고 내려받아보고 했네요...;;;


알파벳 한 단어인데도 중간에 띄어쓰기를 한 것처럼 보이네요.
첨부파일도 이름을 잘못 입력해서 올렸나 싶어 다시 올리고 내려받아보고 했네요...;;;



mmm
지금 댓글 textarea에도 똑같이 m만 띄어쓰기처럼 보이네요.
로그인은 잘 됩니다.
지금 댓글 textarea에도 똑같이 m만 띄어쓰기처럼 보이네요.
로그인은 잘 됩니다.
m입력후 실제로 한칸 뛴 상태인가요, 아니면 그렇게 보일 뿐인가요?
실제로 한칸 뛴거라면 자스로 처리할 수 있겠지만 그렇지 못한 경우는 헷갈리겠는데요...ㅎㅎ
크롬 업데이트 하지 않고 좀 기다려 봐야겠군요.
실제로 한칸 뛴거라면 자스로 처리할 수 있겠지만 그렇지 못한 경우는 헷갈리겠는데요...ㅎㅎ
크롬 업데이트 하지 않고 좀 기다려 봐야겠군요.

실제로 한 칸 뛴 상태는 아니구요.
그렇게 보이기만 하네요.
이제 로그인 됩니다.^^
그렇게 보이기만 하네요.
이제 로그인 됩니다.^^
아.. 띄어쓰기처럼 보이는 문제가 있다고 어제 QA에 올라왔었는데.. 크롬 업데이트 되면서 이렇게 보이는 증상이군요.
저는 정상적으로 보이네요.. 37.0.2062.103 m 32bit 최신 버전입니다.
증상 있으신 분들께서는 64bit 크롬 사용 중이신가요?
저는 정상적으로 보이네요.. 37.0.2062.103 m 32bit 최신 버전입니다.
증상 있으신 분들께서는 64bit 크롬 사용 중이신가요?

네, 64비트입니다.
로그인은 되고 보이기만 저렇게 간격이 벌어져 있습니다.
로그인은 되고 보이기만 저렇게 간격이 벌어져 있습니다.

자동로그인해놓아서 못본다는게 함정..(캐시을비우면 볼수있다것도 함정)이지만요....

크롬문제라고 하기도 좀 애매모호하고, 사실 단순한 css 문제 인데요....
css 를 살펴보면 sir.co.kr 사이트의 css 를 작성한 분이 텍스트가 영문인 경우에는 helvetica 가 적용되도록 하려고 한 것 같기도 한데,
(텍스트가 한국어면 돋움이 적용되고)
font-family: '돋움',dotum,helvetica; // 이 css 문장은 그런 의도로 적용되는게 아니고, (만약 그걸 의도한거라면) 이 문장은 돋움을 우선적으로 적용하고 돋움이 없으면 helventica 를 적용하라고 작성한 겁니다. 엥? 돋움 폰트가 없는 PC 가 존재하나요?? 암튼,
만약 그런 의도였다면, 그렇게 적용되고 있지 않고, 텍스트가 영문이건, 한글이건, 상관없이 무조건 막무가내로 돋움 폰트가 적용되고 있으니 저런 간격이 벌어져 보이는 문제가 발생하고 있습니다.
해결책은:
html:lang(ko) body{
font-fiamly: '돋움',dotum;
}
이런식으로 한글 텍스트에만 돋움 폰트가 적용되도록 하면 됩니다.
///////////////////////
사이트 관리자분이 이 문제를 해결해주시지 않으시면, 그리고 저 간격벌어지는게 눈에 많이 거슬리거나 사용하기 불편하신 분들은 css 를 inject 하셔서 사이트를 이용하시면 되는데.... 제가 아는 css 를 inject 해주는 tool 이 원래 javascript injection 을 하기 위해 만들어진 해킹툴 이라서, 이 해킹툴 이름을 밝히기는 힘드네요.... >.<
css 를 살펴보면 sir.co.kr 사이트의 css 를 작성한 분이 텍스트가 영문인 경우에는 helvetica 가 적용되도록 하려고 한 것 같기도 한데,
(텍스트가 한국어면 돋움이 적용되고)
font-family: '돋움',dotum,helvetica; // 이 css 문장은 그런 의도로 적용되는게 아니고, (만약 그걸 의도한거라면) 이 문장은 돋움을 우선적으로 적용하고 돋움이 없으면 helventica 를 적용하라고 작성한 겁니다. 엥? 돋움 폰트가 없는 PC 가 존재하나요?? 암튼,
만약 그런 의도였다면, 그렇게 적용되고 있지 않고, 텍스트가 영문이건, 한글이건, 상관없이 무조건 막무가내로 돋움 폰트가 적용되고 있으니 저런 간격이 벌어져 보이는 문제가 발생하고 있습니다.
해결책은:
html:lang(ko) body{
font-fiamly: '돋움',dotum;
}
이런식으로 한글 텍스트에만 돋움 폰트가 적용되도록 하면 됩니다.
///////////////////////
사이트 관리자분이 이 문제를 해결해주시지 않으시면, 그리고 저 간격벌어지는게 눈에 많이 거슬리거나 사용하기 불편하신 분들은 css 를 inject 하셔서 사이트를 이용하시면 되는데.... 제가 아는 css 를 inject 해주는 tool 이 원래 javascript injection 을 하기 위해 만들어진 해킹툴 이라서, 이 해킹툴 이름을 밝히기는 힘드네요.... >.<
좋은 정보 감사합니다.

크롬에서
chrome://flags
에 들어가셔서 DirectWrite 를 사용중지 가 나타나도록 하신 다음
크롬 재시작 하시면 됩니다.
저도 이것때문에 짜증이 좀 났었네요;
http://sir.co.kr/qa/?wr_id=38502&page=2
chrome://flags
에 들어가셔서 DirectWrite 를 사용중지 가 나타나도록 하신 다음
크롬 재시작 하시면 됩니다.
저도 이것때문에 짜증이 좀 났었네요;
http://sir.co.kr/qa/?wr_id=38502&page=2

Wow! 감사합니다.
그런데 이미 그 짜증을 못참고 불여시로 넘어왔어요.^^
그런데 이미 그 짜증을 못참고 불여시로 넘어왔어요.^^





