플래시 가로100%로 삽입하고 나서요 ㅠㅠ
본문
<embed src="<?php echo G5_SWF_URL ?>/main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" allowscriptaccess="always" wmode="transparent" allowfullscreen="true" width="100%" height="894"/></embed>

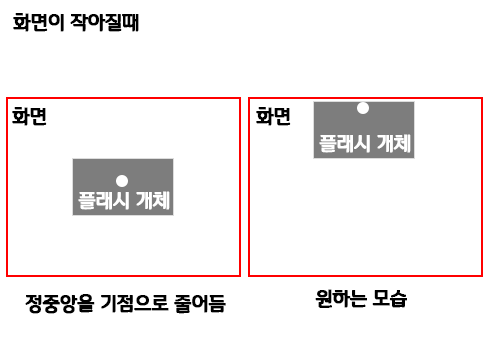
위의 소스코드를 삽입하고 화면에 100%로 나오게 되는데 작은 모니터 (노트북)같은 데서 볼때 플래시 개체가 작아지면서 주변에 여백이 너무 많이 남아요. 그래서 개체가 줄어들면 플래시 정중앙을 기점으로 줄어들게 되는데요. 제가 원하는 건 테이블 valign="top"을 주듯이 기점을 개체의 위쪽에 주어서 줄어들게 하고 싶은데요. 그래서 상단여백이라도 없애고 싶어요. ㅠㅠ 이거 어떻게 하는줄 아시는 분 계세요? 못하는건가요??ㅠ ㅠㅠ
답변 1
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#mydiv {
position:absolute;
top: 50%;
left: 50%;
width:800px;
height:894px;
margin-left: -400px; /*set to a negative number 1/2 of your width*/
margin-top: -447px; /*set to a negative number 1/2 of your height*/
}
</style>
<div id="mydiv">
<embed src="<?php echo G5_SWF_URL ?>/main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" allowscriptaccess="always" wmode="transparent" allowfullscreen="true" width="100%" height="894"/></embed>
</div>
답변을 작성하시기 전에 로그인 해주세요.




