질문드립니다.
본문
안녕하세요.

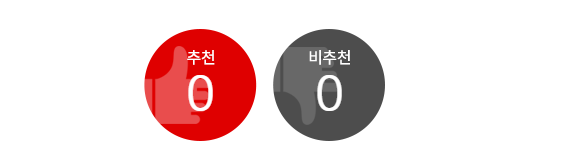
요렇게 게시판에 사용하려고하는데요. 초보자라서요
아래처럼 /colorset.css 파일에 넣었는데요 출력은 잘되고있습니다.
.view-good-box:not(.review-good-box) .view-good a, .view-good-box:not(.review-good-box) .view-good a:hover{background:url(/img/good.png) no-repeat !important; color:white;}
.view-good-box:not(.review-good-box) .view-nogood a, .view-good-box:not(.review-good-box) .view-nogood a:hover{background:url(/img/bad.png) no-repeat !important; color:white;}
.view-good-box:not(.review-good-box) i{display: none;}
.view-good-box:not(.review-good-box) span{width:113px; height:113px;}
.view-good-box:not(.review-good-box) a{border-radius: 0;width:113px; height:113px;}
.view-good-box:not(.review-good-box) a b{font-size: 50px; line-height: 100px; letter-spacing: -1px; width: 100%; display: inline-block;}
#sidebar-btn{display: none;}
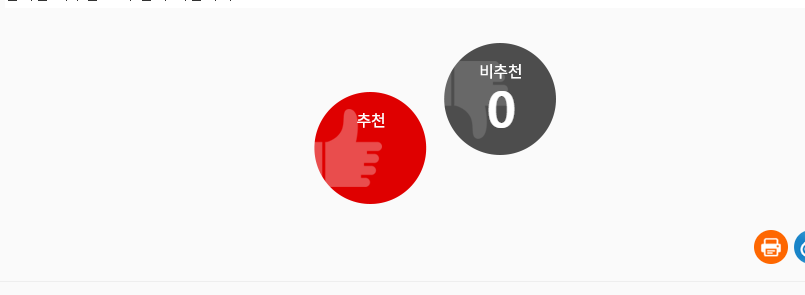
문제는 아래의 이미지처럼 추천,비추천 누르면 아래로 내려갑니다. 어떻게 해결가능한가요?
알래주시면 정말감사합니다.
답변 2
HTML 코드가 없는 CSS 스타일만으로는 문제를 해결할 방법이 없습니다.
:not 가상클래스는 왜 사용하셨는지 모르겠습니다.
코드나 예제페이지를 추가해주셔야 도움을 받으실수 있을것 같습니다.