셀렉트박스 선택내용 GET 전송 방법
본문
<script>
$(function() {
$("#btn-submit").on("click", function(e) {
e.preventDefault();
$(location).attr("href", $(this).attr("href") + "&customer=" + $("#customer option:selected").text());
});
});
</script>
위 코드를 이용해서 customer 셀렉트박스의 선택 내용을
다른페이지에서 불러오고 있습니다
위 코드를 이용해서는 customer 한개의 변수만 보내지는데요
여러개의 변수를 보내려면 어떻게 해야 하는지 알고 싶습니다
답변 4
맨마지막만 뽑아온다는걸로 유추해 본다면
겟으로 불러들인 주소의 문제보다는 디비쪽 쿼리의 문제일 가능성이 있어 보입니다
SELECT * FROM Ask WHRE sca = 'SK' AND info1= '갤럭시 노트 10 256G' AND customer='개인'
위와 같이 AND 조건으로 연산되어서 쿼리되었는지 확인해 보세요
SELECT * FROM Ask WHRE customer='개인' 와 같이 쿼리 구성이 되어 있지 않을까 생각되어집니다
GET으로 이어서 보낼때는 보내고자하는주소 물음표 ( ? ) 변수= 변수값 엠퍼센드( & ) 변수 = 변수값으로 붙여서 보내면 됩니다
보통 아래와 같은 형태가 됩니다
홈주소/test.php?변수1=변수1값&변수2=변수2값&변수3=변수3값....
위의 소스상 $(this).attr("href") 가 어떠한 값이 나오는지 몰라도
$(location).attr("href", $(this).attr("href") + "?customer=" + $("#customer option:selected").text() +"&변수2=변수2값&변수3=변수3"; 와 같이 중간에 물음표가 들어가야 할듯 싶습니다
위의 이미지만을 봤을 때는
Ask라는 테이블에서 sca는 SK info1 는 갤럭시 노트 10 256G customer는 개인으로 뽑아오는것 같은데요
여러개를 줄 경우 맨 마지막 한개만 들어온다는 의미를 제가 잘 이해를 못하겠습니다 ^^;
SKT, LG, KT등 모든 조건이 붙어서 와야 한다는 의미인가요
아니면 맨 위에 썼듯이 코드는 맞는데 다만 각각의 변수에 맞는 값이 출력이 되지 않는다는 건가요
예뜨락님 답변감사합니다
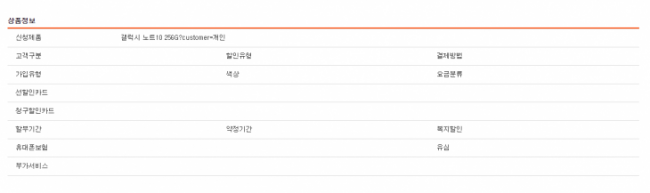
중간에 ?를 사용함면
위 이미지처럼 나옵니다 ㅠㅠ
<script>
$(function() {
$("#btn-submit").on("click", function(e) {
e.preventDefault();
$(location).attr("href", $(this).attr("href") + "&customer=" + $("#customer option:selected").text());
});
});
</script>
이렇게 할경우
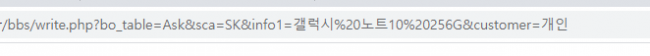
이동되는 페이지 주소창에 위와같이 들어 가며
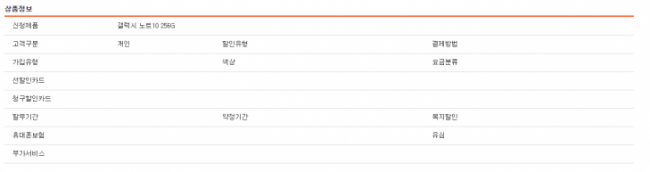
아래 이미지처럼 정상적으로 고객구분 쪽으로 들어 가게 됩니다
여기까지는 되는데요 전송되는 필드 값을 여러개를 주어야 하는데
여러개를 줄 경우 맨 마지막 한개만 들어 옵니다. ㅠㅠ
위 소스에서 어떻게 해야. 여러개의 변수를 받아 올수 있을까요?