갤러리 리스트 썸네일 출력크기 조정 (스킨:gallery_viewbig)
본문
갤러리 리스트 썸네일 출력크기 조정을 아무리 해봐도 조정이 되지 않습니다.
고수님들의 도움을 부탁드립니다.
최근 스킨은 gallery_viewbig 을 사용합니다.
1.삽입 소스
<div class="col-md-6">
<?php
// 이 함수가 바로 최신글을 추출하는 역할을 합니다.
// 사용방법 : latest(스킨, 게시판아이디, 출력라인, 글자수);
// 테마의 스킨을 사용하려면 theme/basic 과 같이 지정
$options = array(
'thumb_width' => 500, // 썸네일 width
'thumb_height' => 400, // 썸네일 height
'content_length' => 40 // 간단내용 길이
);
echo latest('theme/gallery_viewbig', 'gallery',3, 3, 2, $options);
?>
</div>
2.최근 스킨 css
@charset "utf-8";
/* 새글 스킨 (latest) */
.pic_lt{position:relative;margin-bottom:20px;overflow:hidden;border: 0px solid #c6cacc;background:#fff}
.pic_lt .lat_title {display:block;background:#fcfcfc;padding:0 20px;line-height:45px;font-size:1.2em;border-bottom:1px solid #e2e2e2;color:#253dbe;}
.pic_lt .lat_title a{color:#253dbe;display:inline-block;position:relative}
.pic_lt .lat_title a:after{position:absolute;bottom:-1px;left:0;width:100%;height:2px;background:#253dbe;content:''}
.pic_lt .lt_more {position:absolute;top:11px;right:10px;display:block;width:25px;line-height:25px;color:#aaa;border-radius:3px;text-align:center;}
.pic_lt .lt_more:hover{color:#777}
.pic_lt ul:after {display:block;visibility:hidden;clear:both;content:""}
.pic_lt ul{padding:10px 0px }
.pic_lt li{float:left;width: 18.2%;padding:0 10px; margin:0 6px 10px 9px; border:1px solid #e2e2e2;}
.pic_lt li .lt_img{margin:5px 0;display:block;
width: 100%;
height: auto;
margin: 0;
padding: 0;
background: #fff;
overflow: hidden;
}
.pic_lt li .lt_img img{
width:100%;height:auto !important;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.pic_lt li .lt_img:hover img {
-webkit-transform: scale(1.3);
transform: scale(1.3);
}
.pic_lt li a:hover{color:#a22121}
.pic_lt li .fa-heart{color:#ff0000;}
.pic_lt li .fa-lock{display: inline-block;line-height: 14px;width: 16px;font-size: 0.833em;color: #4f818c;background: #cbe3e8;text-align: center;border-radius: 2px;font-size: 12px;border:1px solid #a2c6ce}
.pic_lt li .new_icon{display:inline-block;width: 16px;line-height:16px ;font-size:0.833em;color:#ffff00;background:#6db142;text-align:center;border-radius: 2px;}
.pic_lt li .hot_icon{display:inline-block;width: 16px;line-height:16px ;font-size:0.833em;color:#fff;background:#e52955;text-align:center;border-radius: 2px;}
.pic_lt li .fa-caret-right{color:#bbb}
.pic_lt .lt_cmt{background:#5c85c1;color:#fff; font-size:11px;height:16px;line-height:16px;padding:0 5px;border-radius:3px;white-space: nowrap;
-webkit-box-shadow: inset 0 2px 5px rgba(255,255,255,0.4);
-moz-box-shadow: inset 0 2px 5px rgba(255,255,255,0.4);
box-shadow: inset 0 2px 5px rgba(255,255,255,0.4);}
.pic_lt .lt_date{display:block;margin-top:5px;color: #888;}
3. latest.skin.php
<div class="pic_lt">
<h2 class="lat_title"><a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=<?php echo $bo_table ?>"><?php echo $bo_subject ?></a></h2>
<ul>
<?php
for ($i=0; $i<count($list); $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_IMG_URL.'/no_img.png';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" >';
?>
<li>
<a href="<?php echo $list[$i]['href'] ?>" class="lt_img"><?php echo $img_content; ?></a>
<?php
if ($list[$i]['icon_secret']) echo "<i class=\"fa fa-lock\" aria-hidden=\"true\"></i><span class=\"sound_only\">비밀글</span> ";
if ($list[$i]['icon_new']) echo "<span class=\"new_icon\">N<span class=\"sound_only\">새글</span></span>";
if ($list[$i]['icon_hot']) echo "<span class=\"hot_icon\">H<span class=\"sound_only\">인기글</span></span>";
echo "<a href=\"".$list[$i]['href']."\"> ";
if ($list[$i]['is_notice'])
echo "<strong>".$list[$i]['subject']."</strong>";
else
echo $list[$i]['subject'];
echo "</a>";
// if ($list[$i]['link']['count']) { echo "[{$list[$i]['link']['count']}]"; }
// if ($list[$i]['file']['count']) { echo "<{$list[$i]['file']['count']}>"; }
//echo $list[$i]['icon_reply']." ";
// if ($list[$i]['icon_file']) echo " <i class=\"fa fa-download\" aria-hidden=\"true\"></i>" ;
//if ($list[$i]['icon_link']) echo " <i class=\"fa fa-link\" aria-hidden=\"true\"></i>" ;
if ($list[$i]['comment_cnt']) echo "
<span class=\"lt_cmt\">+ ".$list[$i]['wr_comment']."</span>";
?>
<span class="lt_date"><?php echo $list[$i]['datetime2'] ?></span>
</li>
<?php } ?>
<?php if (count($list) == 0) { //게시물이 없을 때 ?>
<li class="empty_li">게시물이 없습니다.</li>
<?php } ?>
</ul>
<a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=<?php echo $bo_table ?>" class="lt_more"><span class="sound_only"><?php echo $bo_subject ?></span><i class="fa fa-plus" aria-hidden="true"></i><span class="sound_only"> 더보기</span></a>
</div>
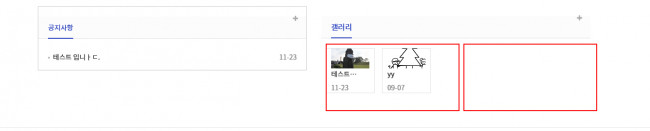
4. 참고 이미지 첨부함
(붉은 테두리 같이 width 를 넓히려고 합니다.)

답변 3
URL 을 알려주세요.
옵션으로 넣어주시는데 최신글 함수에서 다시 가로 세로를 사용하시는 변수에 넣어주시고 있으신가요?
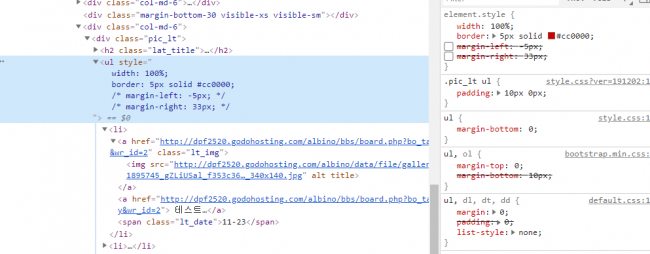
ul 부분
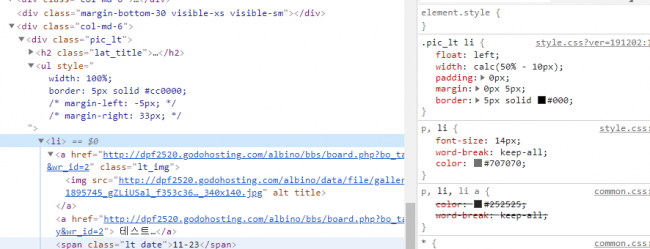
li 부분
ul 과 li 를 위 처럼 하시면
이렇게 출력됩니다.
다만 해당 최근글 스킨은 슬라이드 되는 최근글 스킨 같습니다.
css 조정을 해도 이후 js 재가공시 모양이 흐트러질수 있습니다.
한 페이지에 보여지는 글 갯수는 어딘가에 설정이 있을거에요.
그 부분을 찾아보세요.

아마도 호출시
332 숫자 부분이
제목글자수,내용글자수,한페이지갯수
이 중 하나 일것 같습니다.
수정하시면서 화면을 채크해보세요.
답변을 작성하시기 전에 로그인 해주세요.