갤러리게시판 뷰페이지 슬라이드 효과 썸네일 생성 오류 생깁니다ㅠ
본문
그누보드5 (5.3.1.8) 버전 사용.
균이님 뷰페이지용 갤러리(2011.09.30) 사용하였습니다.
https://sir.kr/bbs/board.php?bo_table=g4_skin&wr_id=110744
(그누보드5에 맞게 변경할 것은 변경하였습니다.)
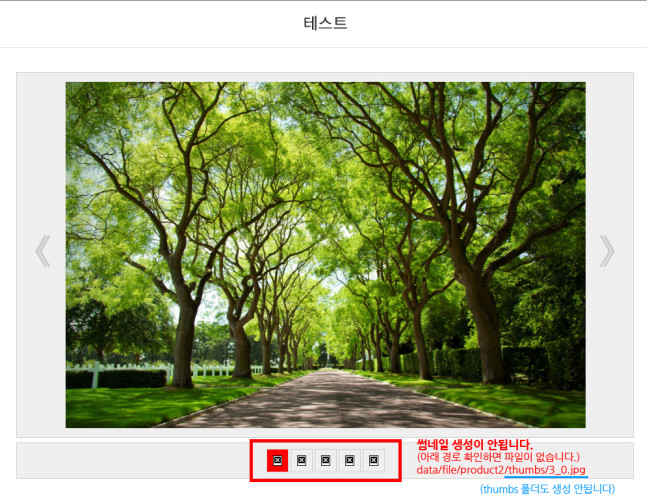
갤러리 글보기 화면에서 썸네일 파일이 정상 노출 되지 않고 있습니다.ㅠ
(data>file>게시판명 폴더 권한값 777 변경)
썸네일 파일 경로가 data/file/product2/thumbs/3_0.jpg 확인 되는데
thumbs 폴더, 폴더 경로에 파일도 생성되지 않습니다.
여러 게시글과 답변들을 검색해보고, 소스 변경해 보아도 해결이 되지 않아서
고수님들께 도움을 받으려고 글을 써봅니다ㅠ
1. 글보기화면 썸네일이 정상적으로 생성되지 않아 노출이 되지 않습니다.
2. 슬라이드 효과 자동 슬라이드 되게 하는 방법 있을까요? 고수님~알려주셔요~ㅠ
view_img_comtents.php 파일 코드 입니다.
<?
///---------------갤러리 스킨(jQuery용) -- by 균이, 2011.09
// 필수화일
// extent /resize_image.php -- 리사이징 및 썸네일 생성
// skin 폴더/jquery-ui.min.js -- 이미지 변환 효과
///---------------------------------------------------------
$imgPath="$G5_URL/data/file/$bo_table";
$view_width=800; $view_height=533; // 보여질 큰 이미지 가로, 세로
//$resizex=800; $resizey=450; //원본 큰 이미지 리사이징 가로,세로(리사이징 하지않으면 주석처리)
$thumbx=60; $thumby=45; //썸네일 가로, 세로
$thumbViewNum=10; //보여질 리스트용 썸네일 갯수
$thumb_div_width=($thumbViewNum * ($thumbx+9))."px";;
$thumbNum=$view[file][count];
?>
<style type='text/css'>
.thumb{padding:2px; border:1px solid #ccc; cursor:pointer;}
.pre_next{font:bold 40pt 굴림;color:#ccc; cursor:pointer;}
.preBtnOver{font:bold 40pt 굴림;color:#FF854A; cursor:pointer;}
#orgdiv{ width:<?=$view_width?>px; height:<?=$view_height?>px; overflow:hidden; z-index:10;
text-align:center; cursor:pointer; background:#efefef; position:relative;}
.thumbpre_next{font:bold 20pt 굴림;color:#0067CE; cursor:pointer;}
.thumbBtnOver{font:bold 20pt 굴림;color:#FF854A; cursor:pointer;}
#img_td{border:1px solid #cdcdcd; background:#efefef;}
#btn_td, #thum_td{border:1px solid #cdcdcd; padding:5px; background:#efefef;}
#btn_td a:link, a:hover, a:visited{color:#004080}
</style>
<table width="100%" align="center" cellpadding="0" cellspacing="7" border='0'>
<tr>
<td align='center' width="100%" height='<?=($view_height+30)?>' id='img_td'><!-- 큰 이미지-->
<?if($view[file][count]){?>
<table align="center" cellpadding="0" cellspacing="0" border="0" width='100%' height='100%'>
<tr>
<td width='15' class='pre_next' onmousedown="pre_view(1)"
onmouseover="this.className='preBtnOver';" onmouseout="this.className='pre_next';">《</td>
<td align="center"><div id="orgdiv"><img id="orgmg" onclick="pop_view(this)"></div></td>
<td width='15' class='pre_next' onmousedown="pre_view(2)"
onmouseover="this.className='preBtnOver';" onmouseout="this.className='pre_next';">》</td>
</tr>
</table>
<?}else echo "<div style='color:#666666'>< 등록된 이미지가 없습니다 ></div>";?>
</td>
</tr>
<tr>
<td align="center" id='thum_td'><!--썸네일-->
<table align="center" cellpadding="0" cellspacing="1" border="0">
<tr>
<?if($thumbNum>$thumbViewNum){?>
<td width='40' class='thumbpre_next' onmousedown="thumbpre_view(1)"
onmouseover="this.className='thumbBtnOver';"
onmouseout="this.className='thumbpre_next';" align='center'>〈 </td>
<?}?>
<td align='center'>
<?if($thumbNum>$thumbViewNum){?>
<div style='position:relative;overflow:hidden;width:<?=$thumb_div_width?>;height:<?=($thumby+10)?>px;'
id='thumDivk'>
<div style='position:absolute;top:0; left:0; text-align:center;' id='thumDivk2'>
<?}?>
<table align="center" cellpadding="0" cellspacing="3" border="0">
<tr>
<? $h=-1;
for($i=0;$i<$view[file][count]; $i++){
if(!$view[file][$i][view]){$thumbNum--; continue; }
$thum_img="$imgPath/thumbs/{$view[wr_id]}_{$i}.jpg";
$h++;
//큰 이미지 리사이즈
if($resizex && $resizey && ($view[file][$i][image_width]>$resizex || $view[file][$i][image_height]>$resizey) ){
$ret_wh= image_resizetg($view[file][$i][file], $resizex, $resizey, $bo_table, $view[wr_id], $i);
if($ret_wh[0] && $ret_wh[1]){
$view[file][$h][image_width]=$ret_wh[0]; $view[file][$h][image_height]=$ret_wh[1];
}
}
//썸네일 만들기
if(!file_exists($thum_img))
tg_thumb($view[file][$i][file],$thumbx, $thumby, $bo_table, $view[wr_id], $i );
?>
<td class='thumb' align='center' onmouseover="over_cell(<?=$h?>, this)"
onmouseout="out_cell(<?=$h?>,this)" onmousedown="view_image(<?=$h?>)"
id="thumTD<?=$h?>"><img src="<?=$thum_img?>" ></td>
<?}?>
</tr>
</table>
<?if($thumbNum>$thumbViewNum){?>
</div>
</div>
<?}?>
</td>
<?if($thumbNum>$thumbViewNum){?>
<td width='40' class='thumbpre_next' onmousedown="thumbpre_view(2)"
onmouseover="this.className='thumbBtnOver';"
onmouseout="this.className='thumbpre_next';" align='center'> 〉 </td>
<?}?>
</tr>
</table>
</td>
</tr>
</table>
<script src="<?=$board_skin_url?>/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
userAgent = navigator.userAgent.toLowerCase();
chrom= /chrom/.test(userAgent);
imgSize=new Array();
<? $data=''; $deli=''; $h=-1;
for($k=0; $k<$view[file][count]; $k++){ if(!$view[file][$k][view]) continue;
$data.=$deli.$view[file][$k][file]; $deli="|"; $h++;
echo "imgSize[$h]=\"{$view[file][$k][image_width]}|{$view[file][$k][image_height]}\";";
}
?>
Skin_Path="<?=$board_skin_url?>";
viewSize=<?=$view_width?>;
viewSizeH=<?=$view_height?>;
data="<?=$data?>";
imgPath="<?=$imgPath?>";
temp=data.split("|");
var imgObj= document.getElementById('orgmg');
var current=0;
var objk;
var thumbViewNum=<?=$thumbViewNum?>;
var cNum=0;
var page= Math.ceil(temp.length/thumbViewNum)
var eek=(<?=$thumbx?>*1+9)*thumbViewNum;
var movek;
var preTD=0;
$(document).ready(function(){ if(!data) return;
preload_Image=new Array();
for(i=0; i<temp.length; i++){
preload_Image[i] = new Image();
preload_Image[i].src=imgPath+"/"+temp[i];
if(i==0){ imgObj.src=preload_Image[0].src
orgww= imgSize[0].split('|');
if(orgww[0]> viewSize) imgObj.width= viewSize;
}
}
objk=document.getElementById("orgdiv");
if(orgww[1]<parseInt(viewSizeH)) objk.style.height=orgww[1]+'px';
$('#thumTD0').css('backgroundColor','#FF0000');
});
function pop_view(obj){
pww=screen.width; phh=screen.height-25;
opt="width="+pww+",height="+phh;
window.open( Skin_Path+"/image_view.html",'',opt);
}
var c_old=0;
function pre_view(vv){ if(!data) return;
if(vv==1){ current--; if(current<0) current=temp.length-1; }
else{current++; if(current>temp.length-1) current=0; }
view_image(current);
for(h=0; h<temp.length; h++) document.getElementById('thumTD'+h).style.backgroundColor='';
document.getElementById('thumTD'+current).style.backgroundColor='#FF0000';
ccp=Math.floor(current/thumbViewNum)
if(ccp!=cNum){cNum=ccp; cmovek=ccp*eek*-1; $("#thumDivk2").animate({left: cmovek+'px'}, 1000); }
c_old=current;
}
var effectk=new Array( "fade","explode","explode");
var rnd;
var selectedEffect;
var Rnd=0;
var hhk;
function view_image(vv){
sizek=imgSize[vv].split('|');
current=vv;
///////////////////////////////
hhk= sizek[1]<=viewSizeH? sizek[1] : viewSizeH;
objk.style.height=hhk+'px';
objk.style.width=viewSize+"px";
selectedEffect="fade";
options = {}; ani_time=400;
$('#orgdiv').effect( selectedEffect, options, ani_time, callback );
}
function callback() {
imgObj.src=preload_Image[current].src;
sizek=imgSize[current].split('|');
objk.style.left='0px';
var Rd2=Math.round(Math.random()) %1;
if(Rd2 ==0 || chrom) $('#orgdiv').fadeIn("slow");
else $('#orgdiv').slideDown("slow");
imgObj.width= sizek[0]> viewSize? viewSize: sizek[0];
}
function over_cell(num, obj){
document.getElementById('thumTD'+current).style.backgroundColor='';
document.getElementById('thumTD'+c_old).style.backgroundColor='';
document.getElementById('thumTD'+preTD).style.backgroundColor='';
obj.style.backgroundColor="#FF0000";
c_old=preTD=num;
}
function out_cell(num, obj){
if(current!=num) obj.style.background='';
document.getElementById('thumTD'+current).style.backgroundColor='#FF0000';
}
function thumbpre_view(vv){
if(vv==1){ cNum--; if(cNum<0) cNum=page-1; }
else{cNum++; if(cNum>page-1) cNum=0; }
movek=-1*cNum*eek;
$("#thumDivk2").animate({left: movek+'px' }, 1000);
}
</script>
답변 8
skin폴더에 넣고 사용 하세요. 문제가 좀 있습니다.
스킨폴더에 아래 내용으로 resize_image.php만들어 넣고
view.skin.php상단에 include_once($board_skin_path.'/resize_image.php'); 하세요.
<?php
// 큰이미지 리사이즈 및 썸네일 만들기 __2011-06-19 by 균이
//리사이징 이미지의 $wr_id 및 첨부순번($bf_no)이 반드시 필요함
function image_resizetg($org_img, $thumbx=600, $thumby=500, $bo_table='', $wr_id, $bf_no) {
global $g5, $config;
if(!$wr_id || !is_numeric($bf_no)) return;
$img_path = G5_PATH.'/data/file/'.$bo_table.'/';
$img=$img_path. $org_img;
$info=@getimagesize($img);
$x=$info[0];
$y=$info[1];
$z=$info[2];
$img_old = "{$img}.old";
if($x > $thumbx || $y > $thumby) {
if($x >= $y) {
$xx = $thumbx;
$yy = ceil($y * $thumbx / $x);
if($yy > $thumby) {
$yy = $thumby;
$xx = ceil($x * $thumby / $y);
}
} else {
$yy = $thumby;
$xx = ceil($x * $thumby / $y);
}
} else {
$xx = $x;
$yy = $y;
}
rename($img, $img_old);
switch($z) {
case(1) :
if(function_exists('ImageCreateFromGif')) {
$src_img = ImageCreateFromGif($img_old);
}
break;
case(2) :
if(function_exists('ImageCreateFromJpeg')) {
$src_img = ImageCreateFromJpeg($img_old);
}
break;
case(3) :
if(function_exists('ImageCreateFromPng')) {
$src_img = ImageCreateFromPng($img_old);
}
break;
}
if(!$src_img) {
rename( $img_old, $img);
unset($src_img);
return;
}
if(function_exists('ImageCreateTrueColor')) {
$newimg = ImageCreateTrueColor($xx, $yy);
} else {
$newimg = ImageCreate($xx, $yy);
}
if(function_exists('ImageCopyResampled')) {
ImageCopyResampled($newimg, $src_img , 0,0,0,0, $xx, $yy, $x, $y );
} else {
ImageCopyResized($newimg, $src_img , 0,0,0,0, $xx, $yy, $x, $y );
}
if($z==1) {
imagegif($newimg, $img);
} else {
if($z==2) {
imagejpeg($newimg, $img, 90);
} else {
imagepng($newimg, $img);
}
}
ImageDestroy($newimg);
imagedestroy($src_img);
unset($src_img);
unset($newimg);
if(file_exists($img)) {
@unlink($img_old);
} else {
rename( $img_old, $img);
}
$size=filesize($img);
sql_query("update $g5[board_file_table] set bf_filesize='$size', bf_width='$xx', bf_height ='$yy' where bo_table = '$bo_table' and wr_id = '$wr_id' and bf_no='$bf_no' ");
clearstatcache();
$wh[0]=$xx; $wh[1]=$yy;
return $wh;
}
////////////////////////////////////썸네일 만들기
function tg_thumb($img_src,$width='100', $height='70',$bo_table, $wr_id, $bf_no) {
global $g5;
$thumbx2=$thumbx= $width;
$thumby2=$thumby=$height;
$img_path=G5_PATH.'/data/file/'.$bo_table;
$img = "$img_path/$img_src";
$thumb_path = "{$img_path}/thumbs";
$thumb_file = "{$thumb_path}/{$wr_id}_{$bf_no}.jpg";
@mkdir($thumb_path);
@chmod($thumb_path, 0707);
if(!is_file($img)) return "file not exists";
if(is_file($thumb_file)) return;
$info=@getimagesize($img);
$x=$info[0];
$y=$info[1];
$z=$info[2];
if($z==0 || $z>3 ) return;
if( $x <= $thumbx && $y <= $thumby) return 'org';
switch($z) {
case(1) :
if(function_exists('ImageCreateFromGif')) $src_img = ImageCreateFromGif($img);
break;
case(2) :
if(function_exists('ImageCreateFromJpeg')) $src_img = ImageCreateFromJpeg($img);
break;
case(3) :
if(function_exists('ImageCreateFromPng')) $src_img = ImageCreateFromPng($img);
break;
}
if(! $src_img) {
unset($src_img);
return "thum create fail";
}
$xx = $thumbx;
$yy =ceil($y * $thumbx / $x);
if ($yy < $thumby) {
$thumbx2 += ceil($thumbx2*0.5);
$xx = $thumbx2;
$yy = ceil($y * $thumbx2 / $x);
}
$new_xx=$new_yy = 0;
if ($xx > $thumbx) {
$new_xx = ceil( ($xx - $thumbx)/2 ) * -1;
}
if ($yy > $thumby) {
$new_yy= ceil( ($yy - $thumby)/3 ) * -1;
}
//if($yy<$thumby) $yy=$thumby;
if(function_exists('ImageCreateTrueColor')) {
$newimg = ImageCreateTrueColor($thumbx, $thumby);
} else {
$newimg = ImageCreate($thumbx, $thumby);
}
if(function_exists('ImageCopyResampled')) {
ImageCopyResampled($newimg, $src_img , $new_xx,$new_yy,0,0, $xx, $yy, $x, $y );
} else {
ImageCopyResized($newimg, $src_img , $new_xx,$new_yy,0,0, $xx, $yy, $x, $y );
}
imagejpeg($newimg, $thumb_file, 95);
ImageDestroy($newimg);
imagedestroy($src_img);
unset($src_img);
unset($newimg);
return;
}
//페이지 표시 수 변경(기본 10을 5로 할 경우 )
if(strpos($board_skin_url,'tggal')!==false) $config['cf_write_pages']=5;
글쓰기로 새로 작성하고, 첨부에 이미지 올리면 나옵니다.
모든파일의 $g4 => $g5로 변경하니까 잘 됩니다. EUC_KR => UTF-8 BOM
php.ini에 short_open_tag = On 설정 확인 하시고,
/extend/resize_image.php
<?php
// 큰이미지 리사이즈 및 썸네일 만들기 __2010-10-12 by 균이
//리사이징 이미지의 $wr_id 및 첨부순번($bf_no)이 반드시 필요함
function image_resizetg($org_img, $thumbx=600, $thumby=500, $bo_table='', $wr_id, $bf_no){
global $g5, $config;
if(!$wr_id || !is_numeric($bf_no)) return;
$img_path = "'.G5_PATH.'/data/file/'.$bo_table.'";
$img=$img_path. $org_img;
$info=@getimagesize($img);
$x=$info[0]; $y=$info[1]; $z=$info[2];
$img_old = "{$img}.old";
if($x>$thumbx || $y>$thumby){
if($x>=$y){ $xx = $thumbx; $yy =ceil($y * $thumbx / $x);
if($yy>$thumby){$yy = $thumby; $xx =ceil($x * $thumby / $y); }
} else{$yy = $thumby; $xx =ceil($x * $thumby / $y); }
} else{$xx = $x; $yy = $y; }
rename( $img, $img_old);
switch($z) {
case(1) :
if(function_exists('ImageCreateFromGif')) $src_img = ImageCreateFromGif($img_old); break;
case(2) :
if(function_exists('ImageCreateFromJpeg')) $src_img = ImageCreateFromJpeg($img_old); break;
case(3) :
if(function_exists('ImageCreateFromPng')) $src_img = ImageCreateFromPng($img_old); break;
}
if(! $src_img) {rename( $img_old, $img); unset($src_img); return; }
if(function_exists('ImageCreateTrueColor')) $newimg = ImageCreateTrueColor($xx, $yy);
else $newimg = ImageCreate($xx, $yy);
if(function_exists('ImageCopyResampled'))
ImageCopyResampled($newimg, $src_img , 0,0,0,0, $xx, $yy, $x, $y );
else ImageCopyResized($newimg, $src_img , 0,0,0,0, $xx, $yy, $x, $y );
if($z==1) imagegif($newimg, $img);
else if($z==2) imagejpeg($newimg, $img, 90);
else imagepng($newimg, $img);
ImageDestroy($newimg);
imagedestroy($src_img);
unset($src_img);
unset($newimg);
if(file_exists($img)) @unlink($img_old);
else rename( $img_old, $img);
$size=filesize($img);
sql_query("update $g5[board_file_table] set bf_filesize='$size', bf_width='$xx', bf_height ='$yy' where bo_table = '$bo_table' and wr_id = '$wr_id' and bf_no='$bf_no' ");
clearstatcache();
$wh[0]=$xx; $wh[1]=$yy;
return $wh;
}
////////////////////////////////////썸네일 만들기
function tg_thumb($img_src,$width='100', $height='70',$bo_table, $wr_id, $bf_no){
global $g5;
$thumbx2=$thumbx= $width;
$thumby2=$thumby=$height;
$img_path="$g5[path]/data/file/$bo_table";
$img = "$img_path/$img_src";
$thumb_path = "{$img_path}/thumbs";
$thumb_file = "{$thumb_path}/{$wr_id}_{$bf_no}.jpg";
@mkdir($thumb_path);
@chmod($thumb_path, 0707);
if( !is_file($img)) return "file not exists";
if(is_file($thumb_file)) return;
$info=@getimagesize($img);
$x=$info[0]; $y=$info[1]; $z=$info[2];
if($z==0 || $z >3 ) return;
if( $x <=$small_width && $y <= $small_height) return 'org';
switch($z) {
case(1) :
if(function_exists('ImageCreateFromGif')) $src_img = ImageCreateFromGif($img);
break;
case(2) :
if(function_exists('ImageCreateFromJpeg')) $src_img = ImageCreateFromJpeg($img);
break;
case(3) :
if(function_exists('ImageCreateFromPng')) $src_img = ImageCreateFromPng($img);
break;
}
if(! $src_img) { unset($src_img); return "thum create fail"; }
$xx = $thumbx; $yy =ceil($y * $thumbx / $x);
if( $yy< $thumby){ $thumbx2 += ceil($thumbx2*0.5);
$xx = $thumbx2; $yy =ceil($y * $thumbx2 / $x);
}
$new_xx=$new_yy = 0;
if($xx>$thumbx) $new_xx = ceil( ($xx - $thumbx)/2 ) * -1;
if($yy>$thumby) $new_yy= ceil( ($yy - $thumby)/3 ) * -1;
// if($yy<$thumby) $yy=$thumby;
if(function_exists('ImageCreateTrueColor')) $newimg = ImageCreateTrueColor($thumbx, $thumby);
else $newimg = ImageCreate($thumbx, $thumby);
if(function_exists('ImageCopyResampled'))
ImageCopyResampled($newimg, $src_img , $new_xx,$new_yy,0,0, $xx, $yy, $x, $y );
else ImageCopyResized($newimg, $src_img , $new_xx,$new_yy,0,0, $xx, $yy, $x, $y );
imagejpeg($newimg, $thumb_file, 95);
ImageDestroy($newimg);
imagedestroy($src_img);
unset($src_img);
unset($newimg);
return;
}
view_img_contents.php
<?php
///---------------갤러리 스킨(jQuery용) -- by 균이, 2011.09
// 필수화일
// extent /resize_image.php -- 리사이징 및 썸네일 생성
// skin 폴더/jquery-ui.min.js -- 이미지 변환 효과
///---------------------------------------------------------
$imgPath="$g5[path]/data/file/$bo_table";
$view_width=800; $view_height=450; // 보여질 큰 이미지 가로, 세로
$resizex=800; $resizey=450; //원본 큰 이미지 리사이징 가로,세로(리사이징 하지않으면 주석처리)
$thumbx=60; $thumby=45; //썸네일 가로, 세로
$thumbViewNum=6; //보여질 리스트용 썸네일 갯수
$thumb_div_width=($thumbViewNum * ($thumbx+9))."px";;
$thumbNum=$view['file']['count'];
?>
<style type='text/css'>
.thumb{padding:2px; border:1px solid #ccc; cursor:pointer;}
.pre_next{font:bold 40pt 굴림;color:#ccc; cursor:pointer;}
.preBtnOver{font:bold 40pt 굴림;color:#FF854A; cursor:pointer;}
#orgdiv{ width:<?php echo $view_width; ?>px; height:<?php echo $view_height; ?>px; overflow:hidden; z-index:10;
text-align:center; cursor:pointer; background:#efefef00; position:relative;}
.thumbpre_next{font:bold 20pt 굴림;color:#0067CE; cursor:pointer;}
.thumbBtnOver{font:bold 20pt 굴림;color:#FF854A; cursor:pointer;}
#img_td{border:1px solid #cdcdcd; background:#efefef00;}
#btn_td, #thum_td{border:1px solid #cdcdcd; padding:5px; background:#efefef00;}
#btn_td a:link, a:hover, a:visited{color:#004080}
</style>
<table width="100%" align="center" cellpadding="0" cellspacing="0" border='0'>
<tr>
<td align='center' width="100%" height='<?php echo ($view_height+30); ?>' id='img_td'><!-- 큰 이미지-->
<?php if($view['file']['count']) { ?>
<table align="center" cellpadding="0" cellspacing="0" border="0" width='100%' height='100%'>
<tr>
<td width='15' class='pre_next' onmousedown="pre_view(1)" onmouseover="this.className='preBtnOver';" onmouseout="this.className='pre_next';">《</td>
<td align="center"><div id="orgdiv"><img id="orgmg" onclick="pop_view(this)"></div></td>
<td width='15' class='pre_next' onmousedown="pre_view(2)" onmouseover="this.className='preBtnOver';" onmouseout="this.className='pre_next';">》</td>
</tr>
</table>
<?php } else echo "<div style='color:#666666'>< 등록된 이미지가 없습니다 ></div>"; ?>
</td>
</tr>
<tr>
<td align="center" id='thum_td'><!--썸네일-->
<table align="center" cellpadding="0" cellspacing="1" border="0">
<tr>
<?php if($thumbNum>$thumbViewNum) { ?>
<td width='40' class='thumbpre_next' onmousedown="thumbpre_view(1)" onmouseover="this.className='thumbBtnOver';" onmouseout="this.className='thumbpre_next';" align='center'>〈 </td>
<?php } ?>
<td align='center'>
<?php if($thumbNum>$thumbViewNum){ ?>
<div style='position:relative;overflow:hidden;width:<?php echo $thumb_div_width; ?>; height:<?php echo ($thumby+10); ?>px;' id='thumDivk'>
<div style='position:absolute;top:0; left:0; text-align:center;' id='thumDivk2'>
<?php } ?>
<table align="center" cellpadding="0" cellspacing="3" border="0">
<tr>
<?php $h=-1;
for($i=0;$i<$view['file']['count']; $i++){
if(!$view['file'][$i]['view']){$thumbNum--; continue; }
$thum_img="$imgPath/thumbs/{$view['wr_id']}_{$i}.jpg";
$h++;
//큰 이미지 리사이즈
if($resizex && $resizey && ($view['file'][$i]['image_width']>$resizex || $view['file'][$i]['image_height']>$resizey) ){
$ret_wh= image_resizetg($view[file][$i][file], $resizex, $resizey, $bo_table, $view[wr_id], $i);
if($ret_wh[0] && $ret_wh[1]){
$view['file'][$h]['image_width']=$ret_wh[0]; $view['file'][$h]['image_height']=$ret_wh[1];
}
}
//썸네일 만들기
if(!file_exists($thum_img))
tg_thumb($view['file'][$i]['file'],$thumbx, $thumby, $bo_table, $view['wr_id'], $i );
?>
<td class='thumb' align='center' onmouseover="over_cell(<?php echo $h; ?>, this)" onmouseout="out_cell(<?php echo $h; ?>,this)" onmousedown="view_image(<?php echo $h; ?>)" id="thumTD<?php echo $h; ?>"><img src="<?php echo $thum_img; ?>" ></td>
<?php
}
?>
</tr>
</table>
<?php if($thumbNum>$thumbViewNum) { ?>
</div>
</div>
<?php } ?>
</td>
<?php if($thumbNum>$thumbViewNum) { ?>
<td width='40' class='thumbpre_next' onmousedown="thumbpre_view(2)" onmouseover="this.className='thumbBtnOver';" onmouseout="this.className='thumbpre_next';" align='center'> 〉 </td>
<?php } ?>
</tr>
</table>
</td>
</tr>
</table>
<script src="<?php echo $board_skin_path; ?>/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
userAgent = navigator.userAgent.toLowerCase();
chrom= /chrom/.test(userAgent);
imgSize=new Array();
<?php
$data=''; $deli=''; $h=-1;
for($k=0; $k<$view['file'][count]; $k++){ if(!$view['file'][$k][view]) continue;
$data.=$deli.$view['file'][$k]['file']; $deli="|"; $h++;
echo "imgSize[$h]=\"{$view['file'][$k][image_width]}|{$view['file'][$k][image_height]}\";";
}
?>
Skin_Path="<?php echo $board_skin_path; ?>";
viewSize=<?php echo $view_width; ?>;
viewSizeH=<?php echo $view_height; ?>;
data="<?php echo $data; ?>";
imgPath="<?php echo $imgPath; ?>";
temp=data.split("|");
var imgObj= document.getElementById('orgmg');
var current=0;
var objk;
var thumbViewNum=<?php echo $thumbViewNum; ?>;
var cNum=0;
var page= Math.ceil(temp.length/thumbViewNum)
var eek=(<?php echo $thumbx; ?>*1+9)*thumbViewNum;
var movek;
var preTD=0;
$(document).ready(function()
{
if(!data) return;
preload_Image=new Array();
for(i=0; i<temp.length; i++)
{
preload_Image[i] = new Image();
preload_Image[i].src=imgPath+"/"+temp[i];
if(i==0)
{
imgObj.src=preload_Image[0].src
orgww= imgSize[0].split('|');
if(orgww[0]> viewSize) imgObj.width= viewSize;
}
}
objk=document.getElementById("orgdiv");
if(orgww[1]<parseInt(viewSizeH)) objk.style.height=orgww[1]+'px';
$('#thumTD0').css('backgroundColor','#FF0000');
});
function pop_view(obj)
{
pww=screen.width; phh=screen.height-25;
opt="width="+pww+",height="+phh;
window.open( Skin_Path+"/image_view.html",'',opt);
}
var c_old=0;
function pre_view(vv)
{
if(!data) return;
if(vv==1)
{
current--;
if(current<0) current=temp.length-1;
}
else
{
current++;
if(current>temp.length-1) current=0;
}
view_image(current);
for(h=0; h<temp.length; h++) document.getElementById('thumTD'+h).style.backgroundColor='';
document.getElementById('thumTD'+current).style.backgroundColor='#FF0000';
ccp=Math.floor(current/thumbViewNum)
if(ccp!=cNum)
{
cNum=ccp;
cmovek=ccp*eek*-1;
$("#thumDivk2").animate({left: cmovek+'px'}, 1000);
}
c_old=current;
}
var effectk=new Array( "fade","explode","explode");
var rnd;
var selectedEffect;
var Rnd=0;
var hhk;
function view_image(vv)
{
sizek=imgSize[vv].split('|');
current=vv;
///////////////////////////////
hhk= sizek[1]<=viewSizeH? sizek[1] : viewSizeH;
objk.style.height=hhk+'px';
objk.style.width=viewSize+"px";
selectedEffect="fade";
options = {}; ani_time=400;
$('#orgdiv').effect( selectedEffect, options, ani_time, callback );
}
function callback()
{
imgObj.src=preload_Image[current].src;
sizek=imgSize[current].split('|');
objk.style.left='0px';
var Rd2=Math.round(Math.random()) %2;
if(Rd2 ==0 || chrom) $('#orgdiv').fadeIn("slow");
else $('#orgdiv').slideDown("slow");
imgObj.width= sizek[0]> viewSize? viewSize: sizek[0];
}
function over_cell(num, obj)
{
document.getElementById('thumTD'+current).style.backgroundColor='';
document.getElementById('thumTD'+c_old).style.backgroundColor='';
document.getElementById('thumTD'+preTD).style.backgroundColor='';
obj.style.backgroundColor="#FF0000";
c_old=preTD=num;
}
function out_cell(num, obj)
{
if(current!=num) obj.style.background='';
document.getElementById('thumTD'+current).style.backgroundColor='#FF0000';
}
function thumbpre_view(vv)
{
if(vv==1)
{
cNum--;
if(cNum<0) cNum=page-1;
}
else
{
cNum++;
if(cNum>page-1) cNum=0;
}
movek=-1*cNum*eek;
$("#thumDivk2").animate({left: movek+'px' }, 1000);
}
</script>
_common.php
<?php
include_once('../../../../../common.php');
확인 후 알려 주세요.. 조금 상세히
/home/hosting/krse77/public_html/extend/resize_image.php이 파일은 지우세요.
delete_all.skin.php
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
for ($i=0; $i<count($tmp_array); $i++) {
$sql = " select * from $g5[board_file_table] where bo_table = '$bo_table' and wr_id = '{$tmp_array[$i]}' ";
$result = sql_query($sql);
while ($row = sql_fetch_array($result))
@unlink(G5_DATA_PATH.'/file/'.$bo_table.'/thumbs/'.$tmp_array[$i].'_'.$row['bf_no'].'.jpg');
}
delete.skin.php
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
$sql = " select * from $g5[board_file_table] where bo_table = '$bo_table' and wr_id = '$wr_id' ";
$result = sql_query($sql);
while ($row = sql_fetch_array($result))
@unlink(G5_DATA_PATH.'/file/'.$bo_table.'/thumbs/'.$wr_id.'_'.$row['bf_no'].'.jpg');
write_update.skin.php
<?php
for ($i=0; $i<count($upload); $i++) {
if ($upload[$i]['del_check'] || $upload[$i]['file'])
@unlink(G5_DATA_PATH."/file/$bo_table/thumbs/{$wr_id}_{$i}.jpg");
}
view_img_contents.php
<?php
///---------------갤러리 스킨(jQuery용) -- by 균이, 2011.09
// 필수화일
// skin 폴더/resize_image.php -- 리사이징 및 썸네일 생성
// skin 폴더/jquery-ui.min.js -- 이미지 변환 효과
///---------------------------------------------------------
$imgPath=G5_URL.'/data/file/'.$bo_table;
$view_width=800; $view_height=450; // 보여질 큰 이미지 가로, 세로
$resizex=800; $resizey=450; //원본 큰 이미지 리사이징 가로,세로(리사이징 하지않으면 주석처리)
$thumbx=60; $thumby=45; //썸네일 가로, 세로
$thumbViewNum=6; //보여질 리스트용 썸네일 갯수
$thumb_div_width=($thumbViewNum * ($thumbx+9))."px";;
$thumbNum=$view['file']['count'];
?>
<style type='text/css'>
.thumb{padding:2px; border:1px solid #ccc; cursor:pointer;}
.pre_next{font:bold 40pt 굴림;color:#ccc; cursor:pointer;}
.preBtnOver{font:bold 40pt 굴림;color:#FF854A; cursor:pointer;}
#orgdiv{ width:<?php echo $view_width; ?>px; height:<?php echo $view_height; ?>px; overflow:hidden; z-index:10;
text-align:center; cursor:pointer; background:#efefef00; position:relative;}
.thumbpre_next{font:bold 20pt 굴림;color:#0067CE; cursor:pointer;}
.thumbBtnOver{font:bold 20pt 굴림;color:#FF854A; cursor:pointer;}
#img_td{border:0px solid #cdcdcd; background:#efefef00;}
#btn_td, #thum_td{border:1px solid #cdcdcd; padding:5px; background:#efefef00;}
#btn_td a:link, a:hover, a:visited{color:#004080}
</style>
<table width="100%" align="center" cellpadding="0" cellspacing="0" border='0'>
<tr>
<td align='center' width="100%" height='<?php echo ($view_height+30); ?>' id='img_td'><!-- 큰 이미지-->
<?php if($view['file']['count']) { ?>
<table align="center" cellpadding="0" cellspacing="0" border="0" width='100%' height='100%'>
<tr>
<td width='15' class='pre_next' onmousedown="pre_view(1)" onmouseover="this.className='preBtnOver';" onmouseout="this.className='pre_next';">《</td>
<td align="center"><div id="orgdiv"><img id="orgmg" onclick="pop_view(this)"></div></td>
<td width='15' class='pre_next' onmousedown="pre_view(2)" onmouseover="this.className='preBtnOver';" onmouseout="this.className='pre_next';">》</td>
</tr>
</table>
<?php } else echo "<div style='color:#666666'>< 등록된 이미지가 없습니다 ></div>"; ?>
</td>
</tr>
<tr>
<td align="center" id='thum_td'><!--썸네일-->
<table align="center" cellpadding="0" cellspacing="1" border="0">
<tr>
<?php if($thumbNum>$thumbViewNum) { ?>
<td width='40' class='thumbpre_next' onmousedown="thumbpre_view(1)" onmouseover="this.className='thumbBtnOver';" onmouseout="this.className='thumbpre_next';" align='center'>〈 </td>
<?php } ?>
<td align='center'>
<?php if($thumbNum>$thumbViewNum){ ?>
<div style='position:relative;overflow:hidden;width:<?php echo $thumb_div_width; ?>; height:<?php echo ($thumby+10); ?>px;' id='thumDivk'>
<div style='position:absolute;top:0; left:0; text-align:center;' id='thumDivk2'>
<?php } ?>
<table align="center" cellpadding="0" cellspacing="3" border="0">
<tr>
<?php $h=-1;
for($i=0;$i<$view['file']['count']; $i++){
if(!$view['file'][$i]['view']){$thumbNum--; continue; }
$thum_img="$imgPath/thumbs/{$view['wr_id']}_{$i}.jpg";
$h++;
//큰 이미지 리사이즈
if($resizex && $resizey && ($view['file'][$i]['image_width']>$resizex || $view['file'][$i]['image_height']>$resizey) ){
$ret_wh= image_resizetg($view['file'][$i]['file'], $resizex, $resizey, $bo_table, $view['wr_id'], $i);
if($ret_wh[0] && $ret_wh[1]){
$view['file'][$h]['image_width']=$ret_wh[0]; $view['file'][$h]['image_height']=$ret_wh[1];
}
}
//썸네일 만들기
if(!file_exists($thum_img))
tg_thumb($view['file'][$i]['file'],$thumbx, $thumby, $bo_table, $view['wr_id'], $i );
?>
<td class='thumb' align='center' onmouseover="over_cell(<?php echo $h; ?>, this)" onmouseout="out_cell(<?php echo $h; ?>,this)" onmousedown="view_image(<?php echo $h; ?>)" id="thumTD<?php echo $h; ?>"><img src="<?php echo $thum_img; ?>" ></td>
<?php
}
?>
</tr>
</table>
<?php if($thumbNum>$thumbViewNum) { ?>
</div>
</div>
<?php } ?>
</td>
<?php if($thumbNum>$thumbViewNum) { ?>
<td width='40' class='thumbpre_next' onmousedown="thumbpre_view(2)" onmouseover="this.className='thumbBtnOver';" onmouseout="this.className='thumbpre_next';" align='center'> 〉 </td>
<?php } ?>
</tr>
</table>
</td>
</tr>
</table>
<script src="<?php echo $board_skin_url; ?>/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
userAgent = navigator.userAgent.toLowerCase();
chrom= /chrom/.test(userAgent);
imgSize=new Array();
<?php
$data=''; $deli=''; $h=-1;
for($k=0; $k<$view['file']['count']; $k++){if(!$view['file'][$k]['view']) continue;
$data.=$deli.$view['file'][$k]['file']; $deli="|"; $h++;
echo "imgSize[$h]=\"{$view['file'][$k]['image_width']}|{$view['file'][$k]['image_height']}\";";
}
?>
Skin_Path="<?php echo $board_skin_path; ?>";
viewSize=<?php echo $view_width; ?>;
viewSizeH=<?php echo $view_height; ?>;
data="<?php echo $data; ?>";
imgPath="<?php echo $imgPath; ?>";
temp=data.split("|");
var imgObj= document.getElementById('orgmg');
var current=0;
var objk;
var thumbViewNum=<?php echo $thumbViewNum; ?>;
var cNum=0;
var page= Math.ceil(temp.length/thumbViewNum)
var eek=(<?php echo $thumbx; ?>*1+9)*thumbViewNum;
var movek;
var preTD=0;
$(document).ready(function()
{
if(!data) return;
preload_Image=new Array();
for(i=0; i<temp.length; i++)
{
preload_Image[i] = new Image();
preload_Image[i].src=imgPath+"/"+temp[i];
if(i==0)
{
imgObj.src=preload_Image[0].src
orgww= imgSize[0].split('|');
if(orgww[0]> viewSize) imgObj.width= viewSize;
}
}
objk=document.getElementById("orgdiv");
if(orgww[1]<parseInt(viewSizeH)) objk.style.height=orgww[1]+'px';
$('#thumTD0').css('backgroundColor','#FF0000');
});
function pop_view(obj)
{
pww=screen.width; phh=screen.height-25;
opt="width="+pww+",height="+phh;
window.open( Skin_Path+"/image_view.html",'',opt);
}
var c_old=0;
function pre_view(vv)
{
if(!data) return;
if(vv==1)
{
current--;
if(current<0) current=temp.length-1;
}
else
{
current++;
if(current>temp.length-1) current=0;
}
view_image(current);
for(h=0; h<temp.length; h++) document.getElementById('thumTD'+h).style.backgroundColor='';
document.getElementById('thumTD'+current).style.backgroundColor='#FF0000';
ccp=Math.floor(current/thumbViewNum)
if(ccp!=cNum)
{
cNum=ccp;
cmovek=ccp*eek*-1;
$("#thumDivk2").animate({left: cmovek+'px'}, 1000);
}
c_old=current;
}
var effectk=new Array( "fade","explode","explode");
var rnd;
var selectedEffect;
var Rnd=0;
var hhk;
function view_image(vv)
{
sizek=imgSize[vv].split('|');
current=vv;
///////////////////////////////
hhk= sizek[1]<=viewSizeH? sizek[1] : viewSizeH;
objk.style.height=hhk+'px';
objk.style.width=viewSize+"px";
selectedEffect="fade";
options = {}; ani_time=400;
$('#orgdiv').effect( selectedEffect, options, ani_time, callback );
}
function callback()
{
imgObj.src=preload_Image[current].src;
sizek=imgSize[current].split('|');
objk.style.left='0px';
var Rd2=Math.round(Math.random()) %2;
if(Rd2 ==0 || chrom) $('#orgdiv').fadeIn("slow");
else $('#orgdiv').slideDown("slow");
imgObj.width= sizek[0]> viewSize? viewSize: sizek[0];
}
function over_cell(num, obj)
{
document.getElementById('thumTD'+current).style.backgroundColor='';
document.getElementById('thumTD'+c_old).style.backgroundColor='';
document.getElementById('thumTD'+preTD).style.backgroundColor='';
obj.style.backgroundColor="#FF0000";
c_old=preTD=num;
}
function out_cell(num, obj)
{
if(current!=num) obj.style.background='';
document.getElementById('thumTD'+current).style.backgroundColor='#FF0000';
}
function thumbpre_view(vv)
{
if(vv==1)
{
cNum--;
if(cNum<0) cNum=page-1;
}
else
{
cNum++;
if(cNum>page-1) cNum=0;
}
movek=-1*cNum*eek;
$("#thumDivk2").animate({left: movek+'px' }, 1000);
}
</script>