ajax 로 뷰 페이지를 부를때 div에 안 들어감
본문
그누보드 - 리스트에서 내용보기 게시판 > 그누보드5 스킨 (sir.kr)
위 스킨에서 착안하여
그누보드 - 오피스 멀티뷰어 자료실 게시판 > 그누보드5 스킨 (sir.kr)
이 스킨을 활용해 뷰 쪽에 pdf나 ppt 등을 보여주게 하고 싶어서
ajax로 구현하여 부르면 <div class ="view" > 쪽에 들어가는게 아닌 완전히 새로운 페이지로 들어가 버립니다.
list.skin.php
<div class="view">
<?php
#include_once(G5_BBS_PATH."/view.php");?>
</div>
</div>
<script>
$(document).on('click', '.bo_tit', function(e){
$.ajax({
url:'<?php echo $board_skin_url?>/view_ajax.php',
type:'POST',
data:'bo_table='+$(this).attr('data-table')+'&wr_id='+$(this).attr('data-id'),
dataType:'html',
success : function(data){
$('.view').html(data);
}
});
});
view_ajax.php
<?php
include_once('../../../../../common.php');
$bo_table = $_POST["bo_table"];
$wr_id = $_POST["wr_id"];
?>
<?php include_once(G5_BBS_PATH."/view.php");
?>
로 구현하였습니다 현재는
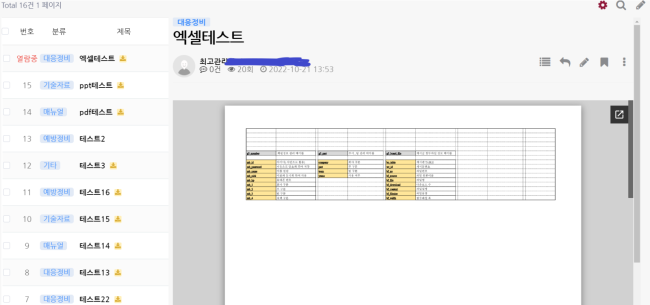
리스트에서 눌렀을때 화면입니다. 여기서 다른 리스트를 클릭하면
이런식으로 전체 화면 자체를 다 가져가 버립니다.
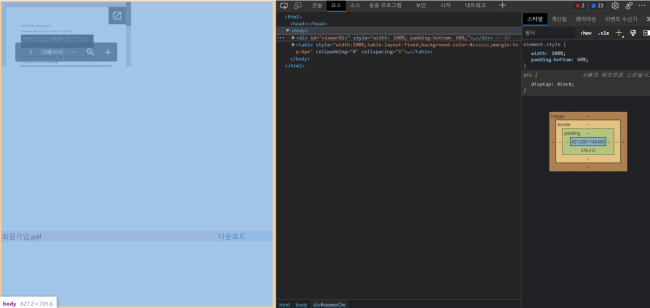
개발자 도구로 확인하면 응답쪽에선 다른 항목들도 표시가 되는데
다 지워버리고 뷰어 항목만 표시가 되는데 ajax 쪽을 손봐야 할까요?
답변 4
* view_ajax.php
<?php
include_once('../../../../../common.php');
$bo_table = $_POST["bo_table"];
$wr_id = $_POST["wr_id"];
$write_table = $g5['write_prefix'] . $bo_table;
$sql = "
select *
from {$write_table}
where wr_id = '{$wr_id}'
";
$view = sql_fetch($sql);
$html = 0;
if (strstr($view['wr_option'], 'html1'))
$html = 1;
else if (strstr($view['wr_option'], 'html2'))
$html = 2;
$view['content'] = conv_content($view['wr_content'], $html);
echo $view['wr_content'];
<div id="view_content" >
이렇게 id 로 변경을 하시고..
success : function(data){
$('#view_content').html(data);
}
결과값을 아이디로 지정해서 넣어보세요.
$('.view').html(data);
.view가 여러 곳일 수 있겠네요
<style>
@import url(http://cdn.jsdelivr.net/font-nanum/1.0/nanumbarungothic/nanumbarungothic.css);
#viewerDiv { position:relative; height:0px; overflow:hidden; max-width:100%; }
#viewerIframe { position:absolute; top:0px; left:0px; width:100%; height:100%; display:block; }
.listTd { font-size:16px; color:#000000; font-family:'Nanum Barun Gothic'; padding:12px; text-align:center; cursor:pointer; background-color:#eeeeee; }
</style>
<script>
officeList = [".pdf", ".ppt", "pptx", ".doc", "docx", ".xls", "xlsx"];
function viewerFile() {
officeNumber = 0;
for (office in officeList) if (officeList[office] == arguments[0].toLowerCase().slice(-4)) officeNumber += 1;
if (officeNumber < 1) viewerOffice = "지원하지 않는 파일 형식입니다. 다운로드 받아 확인 하세요";
else viewerOffice = "<iframe id=viewerIframe src=https://docs.google.com/gview?url=" + arguments[0] + "&embedded=true frameborder=0></iframe>";
viewerDiv.innerHTML = viewerOffice;
viewerDiv.style.paddingBottom = arguments[1] + '%';
}
viewerHeight = [<?php echo $view['wr_1']; ?>];
<?php
for ($i=0; $i<count($view['file']); $i++) {
if (isset($view['file'][$i]['source']) && $view['file'][$i]['source'] && !$view['file'][$i]['view']) {
?>
downHref = "<?php echo $view['file'][$i]['href']; ?>";
this["viewer_" + <?php echo $i + 1; ?>] = ["<?php echo $view['file'][$i]['path']."/".$view['file'][$i]['file']; ?>", "<?php echo $view['file'][$i]['source']; ?>", downHref.replace(/amp;/gi, ""), viewerHeight[<?php echo $i; ?>]];
<?php
}
}
?>
document.write("<div id=viewerDiv style=width:100%></div>");
document.write("<table style=width:100%;table-layout:fixed;background-color:#cccccc;margin-top:6px cellpadding=0 cellspacing=1>");
document.write("<col width=80%></col><col width=20%></col>");
for (viewerTotal = 0; this["viewer_" + (viewerTotal + 1)]; viewerTotal++);
for (file = 1; file <= viewerTotal; file++) {
document.write("<tr><td id=file_" + file + " class=listTd>" + this['viewer_' + file][1] + "</td><td id=download_" + file + " class=listTd>다운로드</td></tr>");
this["file_" + file].thisNum = this["download_" + file].thisNum = file;
this["file_" + file].fileSrc = this['viewer_' + file][0];
this["file_" + file].onclick = function() {
viewerFile(this.fileSrc, parent["viewer_" + this.thisNum][3]);
for (file = 1; file <= viewerTotal; file++) {
parent["file_" + file].style.backgroundColor = parent["download_" + file].style.backgroundColor = '#eeeeee';
}
parent["file_" + this.thisNum].style.backgroundColor = '#f7d7e4';
parent["download_" + this.thisNum].style.backgroundColor = '#d5e6f9';
scrollTo(0, 0);
}
this["download_" + file].onclick = function() {
location.href = parent['viewer_' + this.thisNum][2];
}
}
document.write("</table>");
file_1.onclick();
</script>
제 코드는 아니지만 스킨의 office.php 파일의 소스코드 입니다.
여기서 문제가 되는 코드가 있을까요?
파일 첨부가 안 되어서.. 댓글로 올립니다
문제시 바로 삭제하겠습니다
답변을 작성하시기 전에 로그인 해주세요.