폼메일 코딩 질문드립니다.
본문

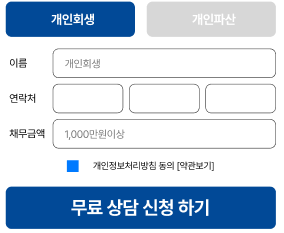
젤 위에 부분은 라디오 버튼으로 돼있어서 한쪽 클릭하면 반대로 바뀌는 형태고
연락처 부분은 3개로 나눠져 있는데 한 db로 받아야 하는데
어떻게 짜야 할지 모르겠네요 ㅠㅠ
html, css를 어떻게 해야 할까요??
답변 1
아래의 코드 참고를 해보세요..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원 등록 폼</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 500px;
margin: 0 auto;
padding: 20px;
}
.radio-group {
display: flex;
gap: 10px;
margin-bottom: 20px;
}
.radio-group label {
flex: 1;
text-align: center;
padding: 10px;
background-color: #f0f0f0;
cursor: pointer;
}
.radio-group input[type="radio"] {
display: none;
}
.radio-group input[type="radio"]:checked + span {
background-color: #0056b3;
color: white;
}
.input-group {
margin-bottom: 15px;
}
.phone-inputs {
display: flex;
gap: 10px;
}
.phone-inputs input {
flex: 1;
}
button[type="submit"] {
width: 100%;
padding: 10px;
background-color: #0056b3;
color: white;
border: none;
cursor: pointer;
}
input, select {
width: 100%;
padding: 8px;
box-sizing: border-box;
}
</style>
</head>
<body>
<form id="registrationForm">
<div class="radio-group">
<label>
<input type="radio" name="userType" value="individual" checked>
<span>개인회원</span>
</label>
<label>
<input type="radio" name="userType" value="business">
<span>기업회원</span>
</label>
</div>
<div class="input-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" required>
</div>
<div class="input-group">
<label for="phone">연락처</label>
<div class="phone-inputs">
<input type="tel" id="phone1" name="phone1" maxlength="3" required>
<input type="tel" id="phone2" name="phone2" maxlength="4" required>
<input type="tel" id="phone3" name="phone3" maxlength="4" required>
</div>
</div>
<div class="input-group">
<label for="budget">제작금액</label>
<select id="budget" name="budget" required>
<option value="1000000">1,000,000원 이상</option>
<!-- 다른 옵션들 추가 -->
</select>
</div>
<div class="checkbox-group">
<label>
<input type="checkbox" name="agree" required>
<span>개인정보 수집 및 이용에 동의합니다</span>
</label>
</div>
<button type="submit">무료 상담 신청하기</button>
</form>
<script>
document.getElementById('registrationForm').addEventListener('submit', function(e) {
e.preventDefault();
var phone1 = document.getElementById('phone1').value;
var phone2 = document.getElementById('phone2').value;
var phone3 = document.getElementById('phone3').value;
var fullPhone = phone1 + '-' + phone2 + '-' + phone3;
// 여기서 fullPhone을 서버로 전송하거나 필요한 처리를 수행합니다.
console.log('Full Phone:', fullPhone);
// 폼 제출 로직...
alert('폼이 제출되었습니다. 전화번호: ' + fullPhone);
});
</script>
</body>
</html>
======================================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Example</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
width: 300px;
margin: 0 auto;
}
.tab {
display: flex;
cursor: pointer;
}
.tab div {
flex: 1;
padding: 10px;
text-align: center;
background: #ddd;
}
.tab div.active {
background: #007bff;
color: white;
}
.form-group {
margin: 15px 0;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input[type="text"], .form-group input[type="tel"] {
width: calc(33.33% - 6px);
display: inline-block;
margin-right: 3px;
padding: 8px;
box-sizing: border-box;
}
.form-group input[type="text"]:last-child, .form-group input[type="tel"]:last-child {
margin-right: 0;
}
.checkbox-group {
display: flex;
align-items: center;
}
.checkbox-group input[type="checkbox"] {
margin-right: 10px;
}
.submit-btn {
background: #007bff;
color: white;
padding: 10px;
text-align: center;
cursor: pointer;
margin-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="tab">
<div class="tab-option active" onclick="toggleTab('personalRehab')">개인회생</div>
<div class="tab-option" onclick="toggleTab('personalBankruptcy')">개인파산</div>
</div>
<form id="consultationForm" onsubmit="handleSubmit(event)">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" required>
</div>
<div class="form-group">
<label for="phone">연락처</label>
<input type="tel" id="phone1" name="phone1" required>
<input type="tel" id="phone2" name="phone2" required>
<input type="tel" id="phone3" name="phone3" required>
</div>
<div class="form-group">
<label for="debt">채무금액</label>
<input type="text" id="debt" name="debt" value="1,000만원이상" required>
</div>
<div class="form-group checkbox-group">
<input type="checkbox" id="privacyPolicy" name="privacyPolicy" required>
<label for="privacyPolicy">개인정보처리방침 동의 [약관보기]</label>
</div>
<div class="submit-btn" onclick="document.getElementById('consultationForm').submit()">무료 상담 신청 하기</div>
</form>
</div>
<script>
function toggleTab(tabName) {
document.querySelectorAll('.tab-option').forEach(el => el.classList.remove('active'));
if (tabName === 'personalRehab') {
document.querySelectorAll('.tab-option')[0].classList.add('active');
} else {
document.querySelectorAll('.tab-option')[1].classList.add('active');
}
}
function handleSubmit(event) {
event.preventDefault();
const phone1 = document.getElementById('phone1').value;
const phone2 = document.getElementById('phone2').value;
const phone3 = document.getElementById('phone3').value;
const fullPhoneNumber = `${phone1}-${phone2}-${phone3}`;
// Create a hidden input field to hold the full phone number
const hiddenPhoneInput = document.createElement('input');
hiddenPhoneInput.type = 'hidden';
hiddenPhoneInput.name = 'phone';
hiddenPhoneInput.value = fullPhoneNumber;
// Append the hidden input to the form
event.target.appendChild(hiddenPhoneInput);
// Submit the form
event.target.submit();
}
</script>
</body>
</html>




