리액트 node 서버 웹페이지 새로고침 오류
본문
링크 통해서 서브페이지 이동하면 정상적으로 출력 되지만
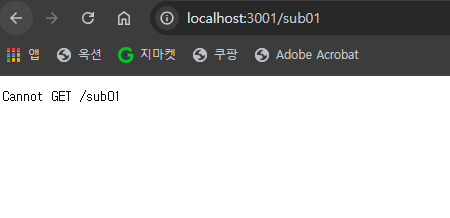
http://localhost:3001/sub01 이동 후 새로고침 하면 경로를 못찾는듯 오류 나네요..

구글링 해본 결과.. 새로고침해도 현재 브라우저 경로에서 컴포넌트가 실행되게끔
아래의 코드의 어떤 경로가 .. 수정이 되어야 한다는데 나와 있는 방법으론 해결되는 코드가 없네요..
혹시 아시는분 계실까요~?
app.get('/', (req, res) => {
req.sendFile(path.join(__dirname, '/build/index.html'));
})
답변 2
// 정적 파일 제공 설정 예시이렇게 라우터를 지정할 경우 루트 경로에 대한 라우터만 지정이 되어 있는 상태입니다. 따라서 모든 경로에 대해서 index.html 파일로 접속을 하고자 한다면, 위의 베르만님 말씀처럼 라우터를 추가로 설정해 주시면 됩니다. 하지만 위처럼 모든 요청을 index.html 로 설정할 경우 이미지나,js파일,css 파일등의 요청을 불러오지 못하는 상황이 발생합니다. 때문에 정적파일에 대한 라우터는 별도로 설정을 해주시는 게 좋습니다.app.get('/', (req, res) => { req.sendFile(path.join(__dirname, '/build/index.html')); })app.use('/upload', express.static(path.join(__dirname, 'upload'))); app.use('/assets', express.static(path.join(__dirname, 'assets')));
다음 코드가 도움이 될지 모르겠습니다.
app.get('*', (req, res) => {
req.sendFile(path.join(__dirname, '/build/index.html'));
});
답변을 작성하시기 전에 로그인 해주세요.




