왼쪽 카테고리 에서 2차 분류를 1차분류 아래에 보이게 하는방법 좀 알려주세요.
본문
왼쪽
<?php include_once(G5_SHOP_SKIN_PATH.'/boxcategory.skin.php'); // 상품분류 ?>
에서

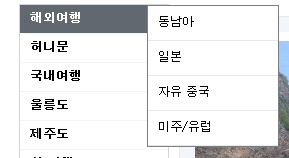
위사진처럼
대분류(1차분류)에 마우스를 올릴경우, 오른쪽에 2차분류가 나오는데
대분류 아래에 2차분류가 바로 보이게 할 수 없을까요??
대분류10
- 중분류1010
- 중분류1020
대분류20
- 중분류2010
- 중분류2020
답변 3

일단 style.css 요렇게만 바꿔줘도 됩니다.
그런데 저도 잘 모릅니다.
저도 막만들고 있지만....ㅠ.ㅠ 수정해야 할 곳이 너무 많군요...
boxcategory.skin.php
스킨 살펴보세요
ul
li 의 id / class 부분 모두 삭제후 적용해 보시고
스타일을 다시 입혀보세요.
감사합니다. 알려주신 것처럼 수정해 보았습니다.
혹시 찾으시는 분 있을 것 같아 올려 소스 올려 놓습니다.
/skin/shop/basic/style.css
의 위 부분 소스를 아래와 같이 수정하였습니다.
/* aside:gnb */
#gnb h2 {position:absolute;font-size:0;line-height:0;overflow:hidden}
.gnb_1dli {position:relative}
.gnb_1dli_on {color:#fff;text-decoration:none}
.gnb_1da {display:inline-block;padding:7px 10px;border-bottom:0px solid #f4f4f4;background-color:#fff;font-weight:bold;text-decoration:none}
.gnb_1dam {}
.gnb_1dli_on .gnb_1da {background-color:#fff;color:#ff0000}
.gnb_1dli_on .gnb_1dam {}
.gnb_2dul {z-index:1000;position:relative;text-align:left;margin:0 0 0 20px}
.gnb_1dli_over .gnb_2dul, .gnb_1dli_over2 .gnb_2dul {}
.gnb_2da {display:inline-block;padding:2px 0px;}
.gnb_1dli_over .gnb_2da {position:relative;}
.gnb_2da:focus, .gnb_2da:hover {background:#fff;color:#ff0000;text-decoration:none}
답변을 작성하시기 전에 로그인 해주세요.




