box-sizing css는 좋네요 정보
box-sizing css는 좋네요
본문
직관적이고 계산안해도 되고.
추천
0
0
댓글 5개

정말이네요!@@ 좋은 요소 알려주셔서 감사합니다


보통 div 내부에 패딩을 주게 되면 본의 아니게 길이와 높이가 커(!)지는 상황이 발생하는데, 그럼 따로 계산을 해서 스타일시트가 길어지는데, 그걸 없이 편리하게 처리할 수 있게 해주는 것 같아요.
아, 저 링크 예전에 자주 이용했었던 링크네요. 오래전 css3에 관심이 많았을때...
해당 사이트에서 프로그래머로서 궁금했던 것들을 많이 해소받았었네요. : )
읽었을텐데, 잊고 있었군요. 그당시에는 별로 관심을 두지 않았던 요소이지만, 지금 보니, 왜 필요한 강의였나 알겠군요. ㅎㅎ
아, 저 링크 예전에 자주 이용했었던 링크네요. 오래전 css3에 관심이 많았을때...
해당 사이트에서 프로그래머로서 궁금했던 것들을 많이 해소받았었네요. : )
읽었을텐데, 잊고 있었군요. 그당시에는 별로 관심을 두지 않았던 요소이지만, 지금 보니, 왜 필요한 강의였나 알겠군요. ㅎㅎ

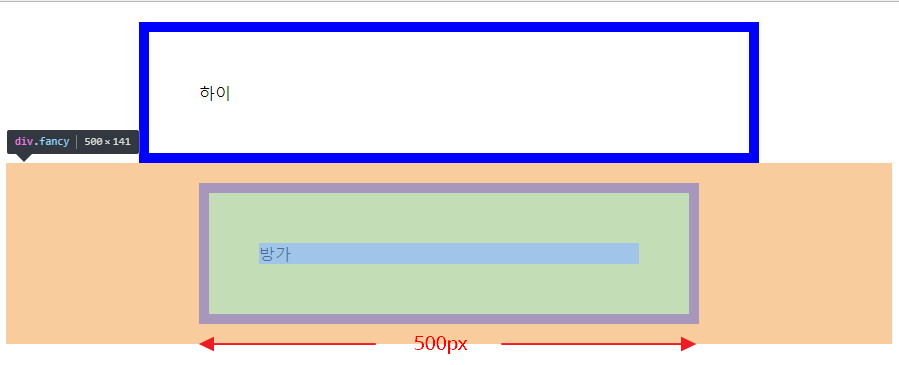
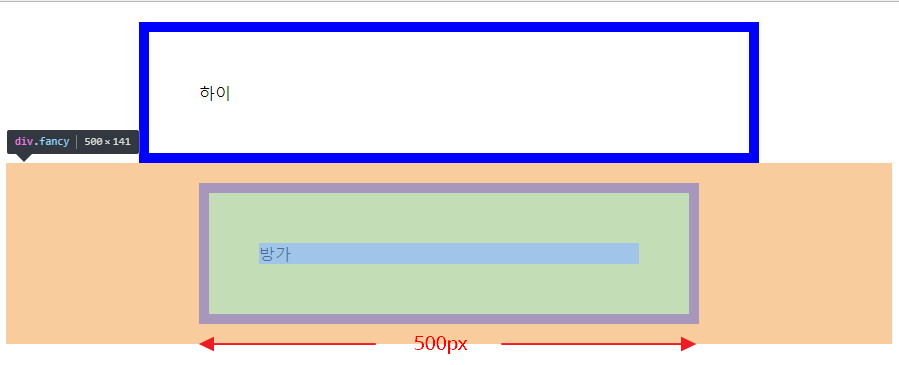
내가 원하는 것은 500px인데, box-sizing 적용하지 않으면 커져버리고 적용하면 딱맞게 500px이... : )
(내부 패딩의 수치변화에 상관없이... )

<style>
.simple {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 10px;
/*-webkit-box-sizing: border-box;*/
/*-moz-box-sizing: border-box;*/
/*box-sizing: border-box;*/
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
</style>
개발자는 레이어 class에
box-sizing: border-box;
이거 한 줄만 추가해주는 정도만 알아도... 좋을 듯하네요
물론 bs4에서는 기본으로 해줄 것 같지만...
(내부 패딩의 수치변화에 상관없이... )

<style>
.simple {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 10px;
/*-webkit-box-sizing: border-box;*/
/*-moz-box-sizing: border-box;*/
/*box-sizing: border-box;*/
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
</style>
개발자는 레이어 class에
box-sizing: border-box;
이거 한 줄만 추가해주는 정도만 알아도... 좋을 듯하네요
물론 bs4에서는 기본으로 해줄 것 같지만...

이렇게 하나 배워갑니다





