179. 포토샵 CC :창(W) → 옵션창 모두 보기-1 정보
창 179. 포토샵 CC :창(W) → 옵션창 모두 보기-1
본문
갑자기 도구 옵션 활성화 창이 사라지거나 모르고 껏을 경우 못찾을 때가 있습니다.
그럴땐 최상단 메뉴 창에서 옵션 창을 찾아보세요!
최상단 메뉴의 창(W)에 있는 패널을 차례대로 살펴보겠습니다.
* 우측(사용자에 따라 위치가 다를 수 있습니다만, 기본 우측에 배치되어 있습니다.)에 옵션바와 동일하니 이 부분 참고합니다.


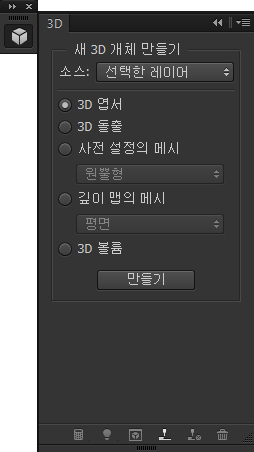
1. 3D
3D 작업을 했을 때 뜨는 패널입니다. 더보기 버튼을 누르면 더 많은 옵션이 뜹지만 3D 작업을 했을
경우에만 활성화 됩니다.

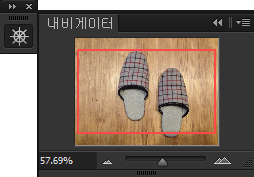
2. 내비게이터
이미지를 전체 100% 하고 현제 확대/축소 되어 있는 부분의 위치를 알려 줍니다.
더보기 버튼을 누르면 영역의 색깔(빨간색 선부분)을 변경 할 수 있습니다.

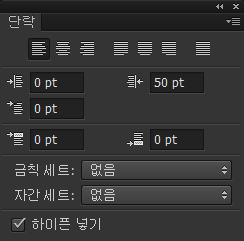
3. 단락
문자 도구를 사용할 때 단락을 설정하는 옵션창입니다.

4. 단락 스타일
단락 스타일을 설정 추가/삭제 하는 패널입니다.

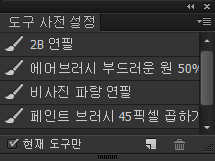
5. 도구 사전 설정
도구별로 자신이 자주 사용하는 특별한 설정이 있을때 그 설정을 매번 다시 설정할 필요 없이
저장해 놓고 필요할 때 저장해 놓은 설정을 사용할 수 있습니다.

목록의 붓 모양은 도구의 종류이며, [현재 도구만] 이란 곳에 체크가 되어 있는 것은
보여질 도구 범위 선택을 말합니다.
< 도구 사전 설정하기 >
1 ) 도구 사전 설정에 저장할 도구를 설정합니다.
2 ) 새 도구 사전 설정을 만듭니다.
입력 사항에 이름은 저장할 도구 사전 설정의 이름을 입력, 색상포함은 설정 저장시 현재 색상도 같이 저장입니다.
3 ) 확인을 눌러 브러시를 사용하면 됩니다.
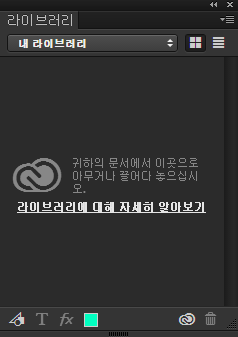
6. 라이브러리
즐겨 찾는 에셋을 어디서든 사용할 수 있도록 해 줍니다.
포토샵 외에도 인디자인, 일러스트 등 모바일 앱에서 이미지, 색상, 텍스트 스타일 등을 제작하고
데스크탑 및 모바일 앱을 통해 간편하게 제어하여 간소화 합니다.
Adobe Creative Cloud와 연동하여 사용합니다.

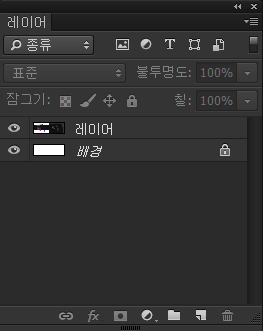
7. 레이어
레이어는 지난 레이어(L)강의를 한번 보도록 합니다.

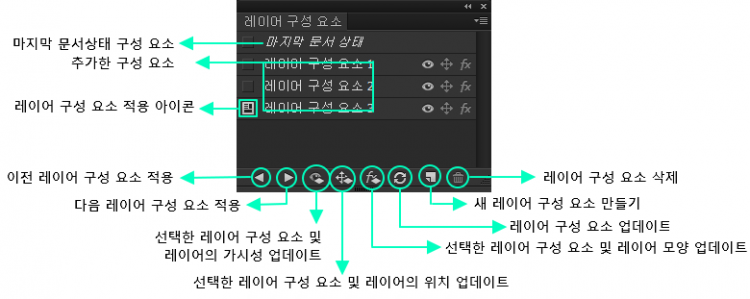
8. 레이어 구성 요소
여러 다른 레이아웃의 시안을 제작하여야 할 경우에 여러개의 PSD 파일을 제작하지 않고
여러개의 레이어 구성요소를 제작하여 하나의 PSD만으로도 여러 다른 레이아웃,
디자인 등을 만들수 있습니다.
레이어 구성 요소는 완성된 레이아웃 상태를 스냅사진으로 저장하는것과 비슷한것으로, 각각의 레이어의 자리를 기억하고 있는것으로 생각하시면 됩니다. 변경사항을 저장하고 있는것이 아니라 레이어 자리를 기억하고 있는것임으로 각각의 레이어에 변동이 있으면 않됩니다. 만약 이미지 레이어가 있었는데 그 이미지크기를 변경한다던가 지운다던가 하면 그전에 저장해놓은 레이어 구성요소에서의 그 이미지에도 변화가 생긴 그상태로 보여지게 되므로 혹 변경하시려면 레이어를 복사하여 변경하시기 바랍니다.
< 레이어 구성 요소 만들기 >
1 ) 저장하고 싶은 레이아웃을 완성합니다.
2 ) 새 레이어 구성 요소를 만듭니다.
입력사항 - 이름 : 기록할 레이어 구성 요소의 이름을 입력합니다.
레이어의 적용 : 가시성 - 레이어가 표시되어 있는지 숨겨져 있는지에 대한 여부
위치 - 문서 내의 레이어 위치
모양 - 레이어 및 레이어 혼합 모드에 레이어 스타일이 적용되었는지 여부
설명 : 레이어 구성 요소에 대한 설명 (메모)
3 ) 확인을 눌러 브러시를 사용하면 됩니다.
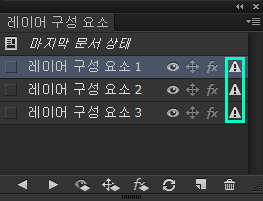
* 경고 아이콘이 뜬다면

경고 아이콘은 구성 요소를 완전히 복구 할 수 없을때 나타나는 것으로 경고아이콘이 표시된 레이어 구성 요소를 만들 당시에 있었던 구성요소에 변화가 생겨 구성 요소를 만들어 놓았을 때와 같은 모습을 보여줄수 없다는 것입니다. 경고 아이콘을 더블클릭하면 팝업창이 나오며, 그 내용은 요소가 변경되어서 완전히 표시 할 수 없다는 것이며, 확인하면 변경된 구성요소는 없어지고 변경되지 않은 구성요소만 보여주게 됩니다.
* 레이어 구성 요소 업데이트
레이어 구성 요소 업데이트는 저장과 같은 의미로 , 레이아웃을 바꾼 후 레이어 구성 요소팔레트의 변경하고 싶은 레이어 구성 요소를 선택하 후 레이어 구성 요소 업데이트를 누르면 레이아웃정보가 변경되어 저장 됩니다. 이미 만들어 놓은 레이어 구성 요소중에 변경하여 새로 만들고 싶은것이 있으면 기존의 구성 요소를 레이어 복사하듯이 새 레이어 구성 요소 만들기로 드레그하여 복사한 후 변경하고싶은 데로 레이아웃을 변경한 후 업데이트를 누르면 됩니다.
* 이전 레이어 구성 요소 적용, 다음 레이어 구성 요소 적용
CD에서의 이전 곡 다음 곡처럼 이전의 또는 다음의 레이어 구성 요소 (형재 레이어 구성 요소 2를 보고있었다면 레이어 구성요소1 또는 레이어 구성 요소3을)를 보여줍니다






댓글 0개