버튼 클릭시 리스트 스크롤 상단으로 이동하기 정보
HTML 버튼 클릭시 리스트 스크롤 상단으로 이동하기
본문
<div class="scroll">
<div class="list">1</div>
<div class="list">2</div>
<div class="list">3</div>
<div class="list">4</div>
<div class="list">5</div>
<div class="list">6</div>
<div class="list">7</div>
<div class="list">8</div>
</div>
<div class="btn-box">
<button class="btn">1</button>
<button class="btn">2</button>
<button class="btn">3</button>
<button class="btn">4</button>
<button class="btn">5</button>
<button class="btn">6</button>
<button class="btn">7</button>
<button class="btn">8</button>
</div>
.scroll{width:50%;float:left;height:300px;overflow-y:auto;background:#f5f5f5;}
.list{display:block;width:100%;height:100px;border:1px solid #aaa;}
.on{background:#ff0000;}
import $ from "https://cdn.skypack.dev/jquery@3.6.0";
$(document).ready(function(){
$('.list').on("click", function(){
$('.list').removeClass('on');
$(this).addClass('on');
var stht = 100;
var stnb = $(".list").index(this);;
// $('.wtb-result-box').scrollTop(stht * stnb);
$('.scroll').animate({scrollTop : stht * stnb}, 300);
});
$('.btn').on("click", function(){
$('.list').removeClass('on');
var rstht = 100;
var rstnb = $(".btn").index(this);
console.log(rstnb);
// $('.wtb-result-box').scrollTop(rstht * rstnb);
$('.scroll').animate({scrollTop : rstht * rstnb}, 300);
$('.list').eq(rstnb).addClass('on');
});
});
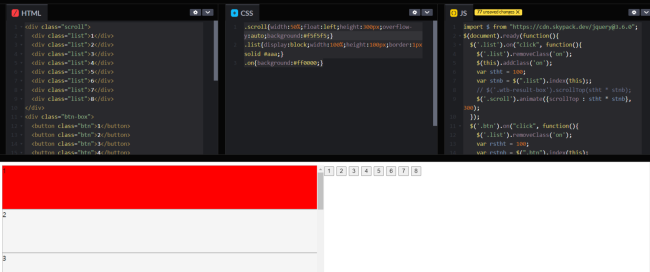
이해하기 쉽게 화면으로 설명
별거 없는 소스이지만 혹시 필요할까 싶어 저장겸 공유합니다.
스크롤박스가 있고 안에 리스트 클릭시 on 클래스 추가 되면서 스크롤 상단으로 이동,
버튼 클릭시 같은 번호의 리스트가 보여지도록 스크롤 이동되면서 클래스 추가
추가설명을 하자면
버튼 클릭했을때 모든 list의 on 제거한후에
list의 높이만큼 = 100 곱하기
몇번째 btn인지 구한다음에 = index(this)
그걸 곱해서 scroll의 스크롤값을 입력시킵니다.
2






댓글 0개