2018년의 12가지 모바일 UX 디자인 트렌드 정보
2018년의 12가지 모바일 UX 디자인 트렌드본문

모바일 세상에선 모든 것이 빠르게 움직입니다. 모바일 UX 디자인 분야에서 성공하기 위해서, 디자이너들은 선견지명을 가지고 코앞으로 다가온 새로운 도전에 대한 준비를 해야합니다.
그래서 2018년이나 미래에 있을 크고 임팩트있는 것들을 12가지로 추려보았습니다.
1. 사용자 여정 간소화하기
우리가 앱이나 웹사이트와 상호작용 할 때 특정한 목표가 있습니다. 그리고 보통 우리가 목표를 달성하기 위해 들이는 노력이 적을수록, 우리가 얻는 사용자 경험은 더 나은 편입니다.
선형 사용자 플로우
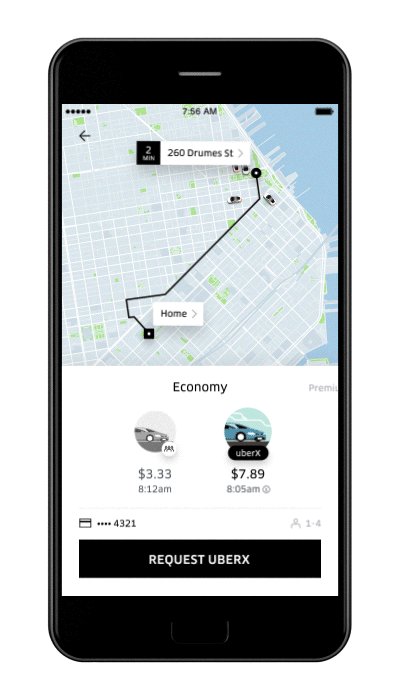
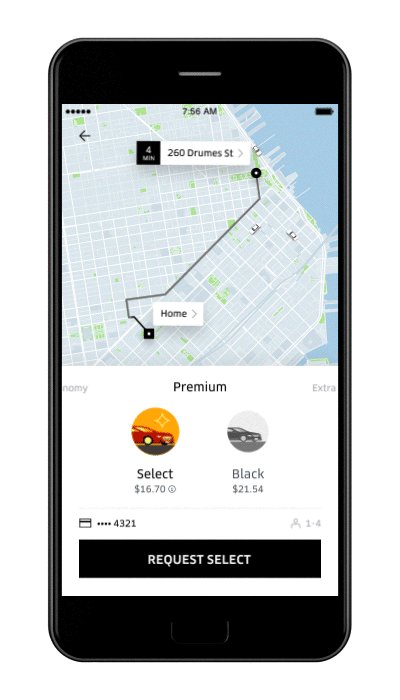
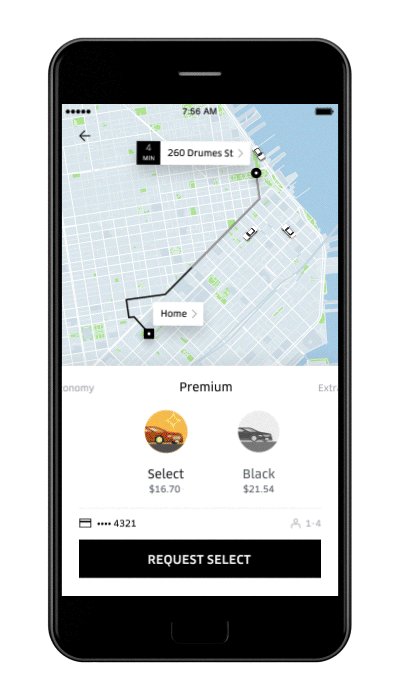
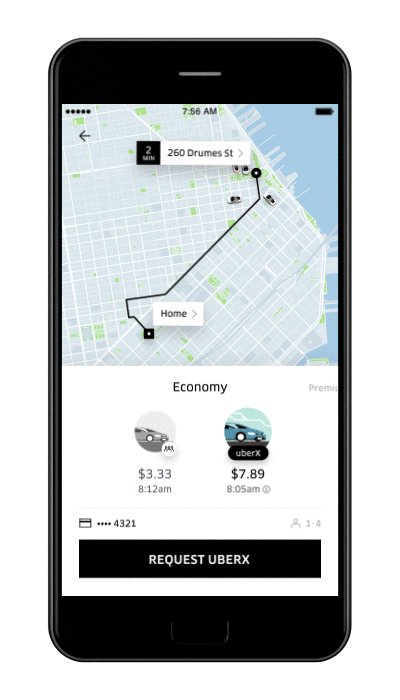
선형 경험을 디자인하는 것은 사용자가 하나의 액션을 완료하기 위한 시작, 중간, 끝의 단계에 하나의 행동만을 하게 하는 것입니다. 선형 사용자 플로우는 어떠한 일을 완료하는데에 시간이 얼마나 드는지 측정할 수 있게 해주기 때문에 사용자에게 좋습니다.

우버에서 차량을 부르는 과정을 선형 사용자 플로우로 나타낸 예제입니다.
단계적 공개
만약 당신의 앱이 아주 많은 양의 정보나 액션을 가지고 있다고 해서 그것을 한꺼번에 모두 보여줄 필요가 없습니다. 이런 경우, 디자이너들은 정보나 액션을 사용자가 필요할 때만 보여주는 기술인 단계적 공개를 사용할 수 있습니다. 단계적 공개는 사용자가 정보를 인식하는데에 드는 부담을 줄여주고 인터페이스에 대한 이해도를 향상시킬 수 있는 기회를 제공합니다.

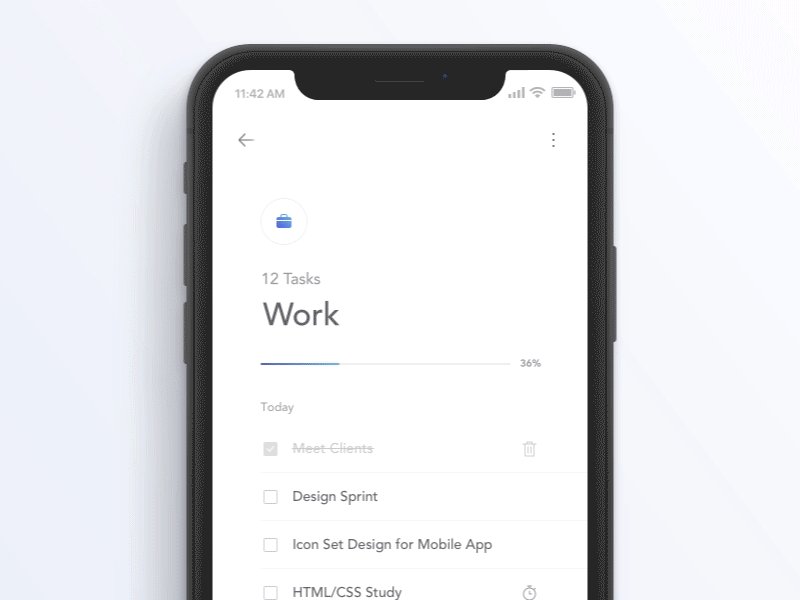
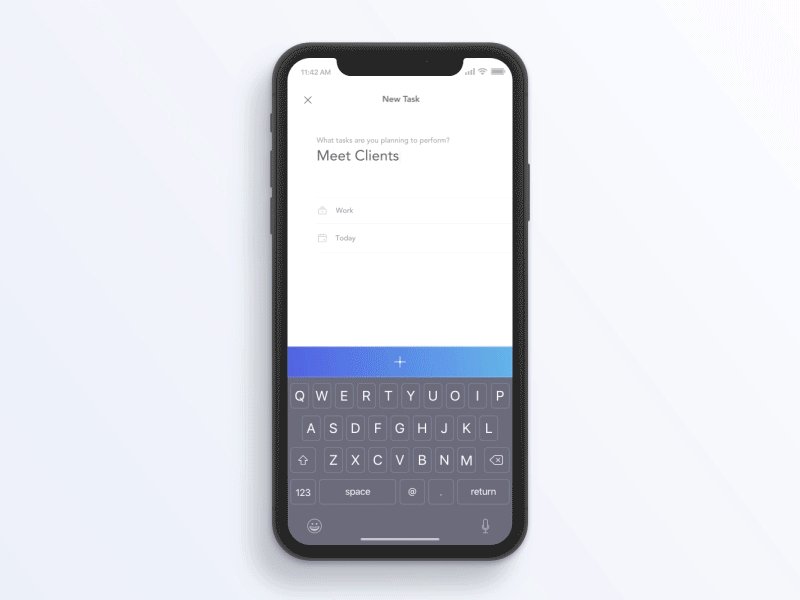
단계적 공개는 사용자가 인터페이스나 기능들과 상호작용할 때 그것들에 대해 부드럽게 소개합니다.
더 읽을거리:
Design Patterns: Progressive Disclosure for Mobile Apps
2. 인 앱 제스쳐와 애니메이션 디자인하기
아이폰 X의 출시와 동시에 디자이너들에게는 새로운 도전과제가 주어졌습니다. 물리 홈 버튼이 없기 때문에 기기의 기본적인 상호작용들은 모두 제스쳐 기반이 되었습니다. 이것은 디자이너들이 앞으로 제스쳐에 더 많은 관심을 기울여야 한다는 것을 의미합니다.
지금 제스쳐 기반 인터페이스가 마주친 도전이 어떤게 있는지 알고싶다면, 아래 Don Norman의 글을 읽어보세요:
Gestural Interfaces: A Step Backwards In Usability - jnd.org
이 글은 학습 가능성, 발견 가능성 이슈와 같은 제스쳐 기반 상호작용에 결정적인 문제가 있고, 이러한 문제들을 해결하기 위해 디자이너들은 모션 디자인과 마이크로 상호 작용에 초점을 맞춰야 한다고 합니다.
애니메이션은 아래와 같은 이유로 사용될 것입니다.
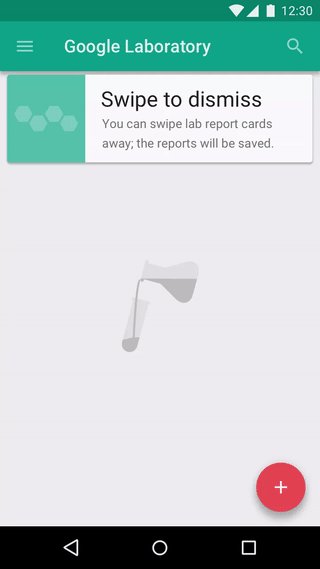
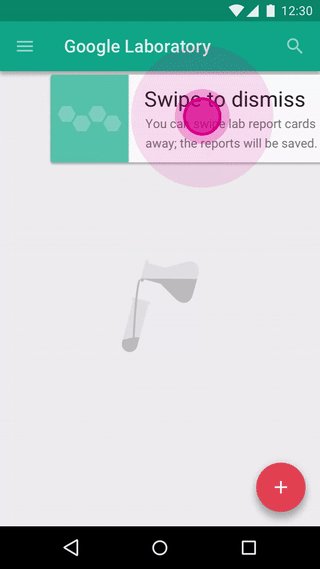
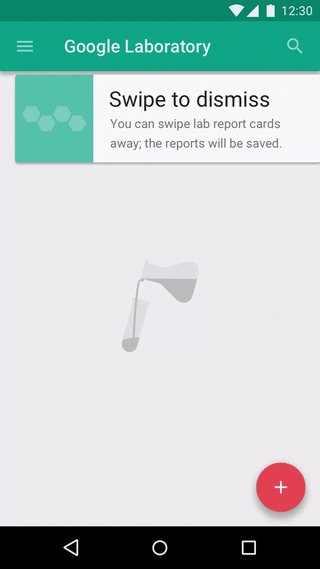
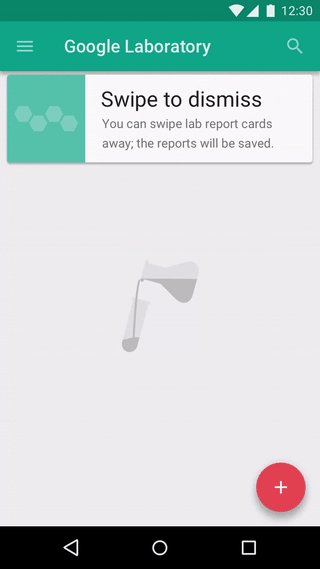
- 어떤 상호 작용이 사용 가능한지 명확하게 알려주기 위해 (애니메이션 힌트)

애니메이션 힌트가 텍스트 설명과 함께 그려진 경우입니다. 출처: Material Design
-
UI 요소들간의 공간적 관계를 명확하게 하기 위해 (애니메이션 트랜지션)
-
상호 작용에 대해 피드백을 제공하기 위해

피드백 제공과 동시에 공간적 관계 명확하게 하기. 출처: Shakuro
더 읽을거리:
Best Practices for Microinteractions
3. 컨텐츠 중심 경험 제공하기
의도된 사용자에게 쉽게 접근할 수 있으며 잘 큐레이팅된 컨텐츠를 제공하는 것은 모바일 앱을 더 매력적이게 보이게 합니다. 그렇기 때문에 2018년에는 컨텐츠를 전면에, 그리고 가운데에 유지해야 합니다. 아래와 같은 방법을 사용하면 더 잘 제공할 수 있습니다.
어수선한 것들 없애기
시각적으로 어수선한 것들을 삭제하고 사용자의 이해도를 높이는 것은 UX 디자이너들의 공통적인 목표입니다. 그러기 위해서는 깔끔한 시각적 언어를 사용해서 상관없는 정보(예. 어수선한 것)를 삭제하고 관련있는 컨텐츠와 정보를 우선시해야 합니다.
화려함보단 컨텐츠를 우선시하라
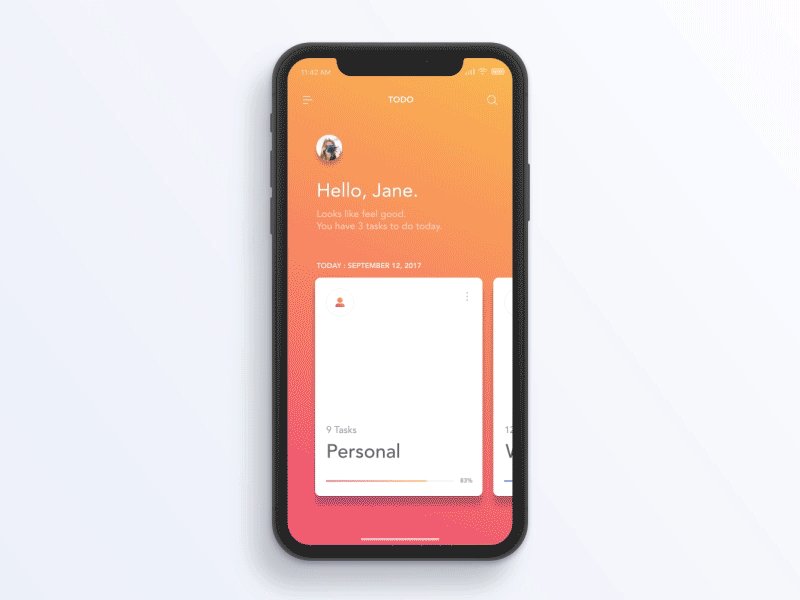
시각적으로 어수선한 것들을 없애면 사용자에게 전달하고 싶은 메세지에 초점을 맞추는 것이 가능해집니다.
더 읽을거리:
Complexion Reduction: A New Trend in Mobile Design
시각적 계층 확실하게 하기
UI 요소들의 확실한 순서가 정해지면 컨텐츠 이해를 더 쉽게 만들 수 있습니다. 강력한 시각적 지표(예를 들어 액션 버튼의 색상적인 대조)는 어떤 상호 작용이나 필수적인 정보를 사용자에게 직접적으로 알려주기 위해 사용될 수 있습니다.

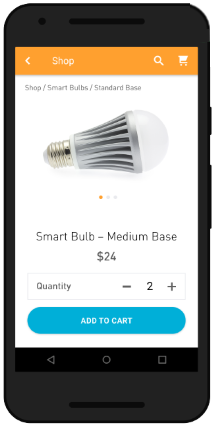
색상적인 대조는 가장 기본적인 액션 버튼에 사용됩니다. 출처: Google
4. 전체화면에서의 사용자 경험
아이폰 X과 삼성 갤럭시 S8의 출시와 함께 프레임 없는 디자인은 트렌드가 되었습니다. 사용자에게 제공되는 화면 공간이 많아졌고 그들은 전체화면에서의 사용자 경험을 겪을 수 있게 되었습니다.
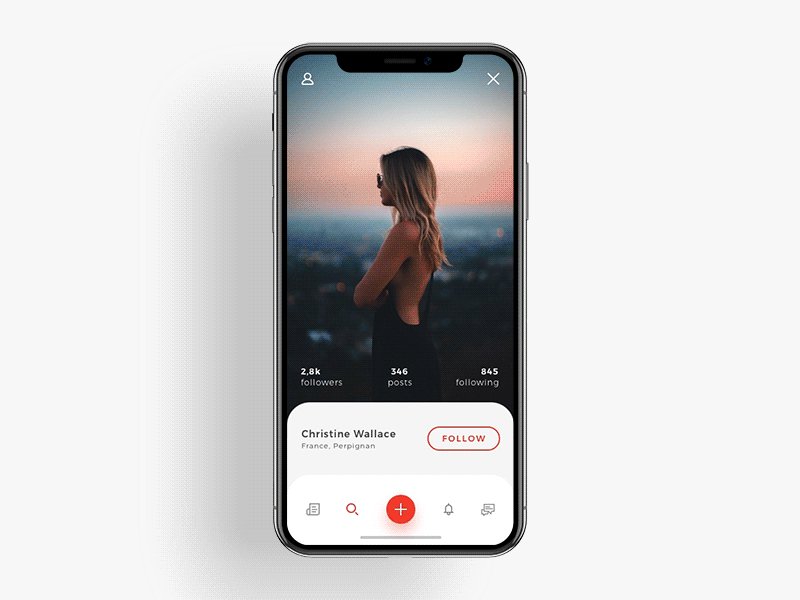
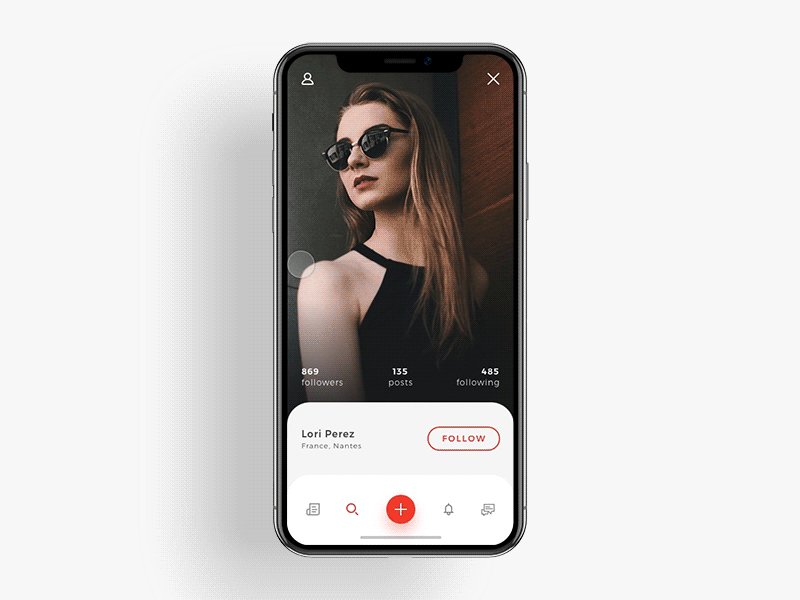
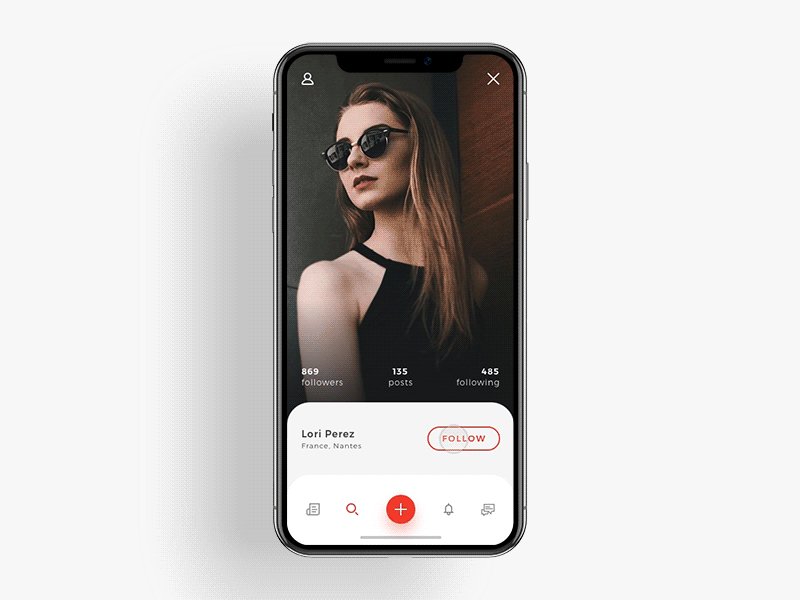
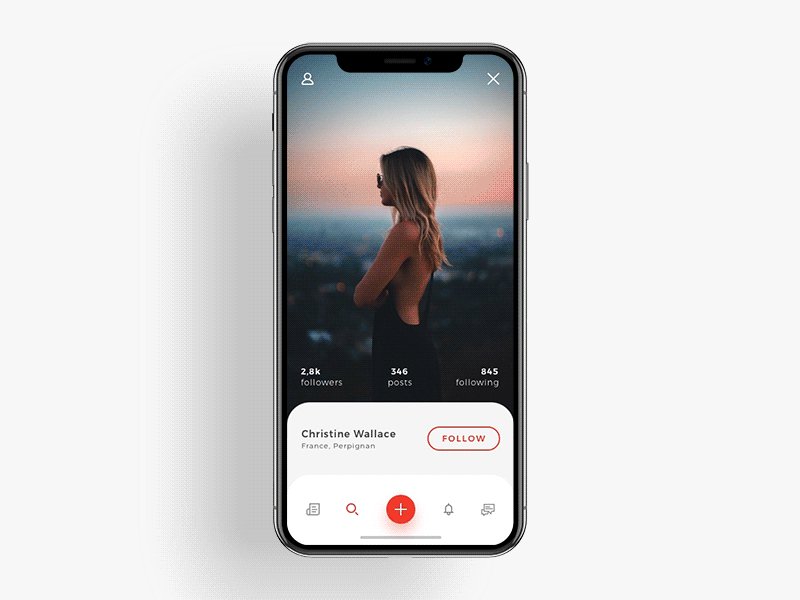
HD 이미지와 비디오
당신의 앱이 전체화면 사용자 경험을 제공해야 한다는 사실은 말할 것도 없이 중요합니다. 이 것의 품질은 사용자가 당신의 앱에 가지는 기대치에 직접적인 타격을 줍니다. 모바일 화면에서 이미지는 절때 깨지면 안됩니다.

더 읽을거리:
iPhone X - Overview - iOS Human Interface Guidelines
5. 생생한 색상
색상은 디자이너가 사용할 수 있는 가장 강력한 도구 중 하나입니다. 색상은 주의를 끌수도, 분위기를 만들수도, 사용자들의 감정이나 행동에 영향을 끼칠 수도 있습니다. 모바일 앱 디자인에서 말해보자면, 지금은 절대적으로 생생한 색상들의 시대입니다.
기능적 요소로의 색상
색상은 미적인 분야 뿐만 아니라, 기능적인 사용자 경험에도 한 부분이 될 수 있습니다. 예를 들어, 디자이너들은 색상을 다른 종류의 노티피케이션을 시각적으로 나타내기 위해 사용할 수도 있습니다.

다른 종류의 액티비를 표현하기 위해 색상을 사용한 예. 출처: Jae-seong, Jeong
더 읽을거리:
Vibrant Colors For Apps and Sites
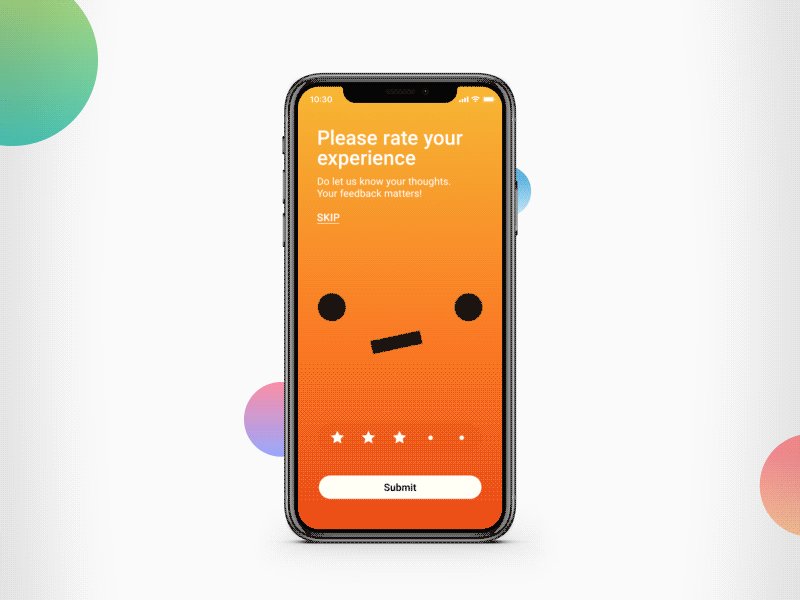
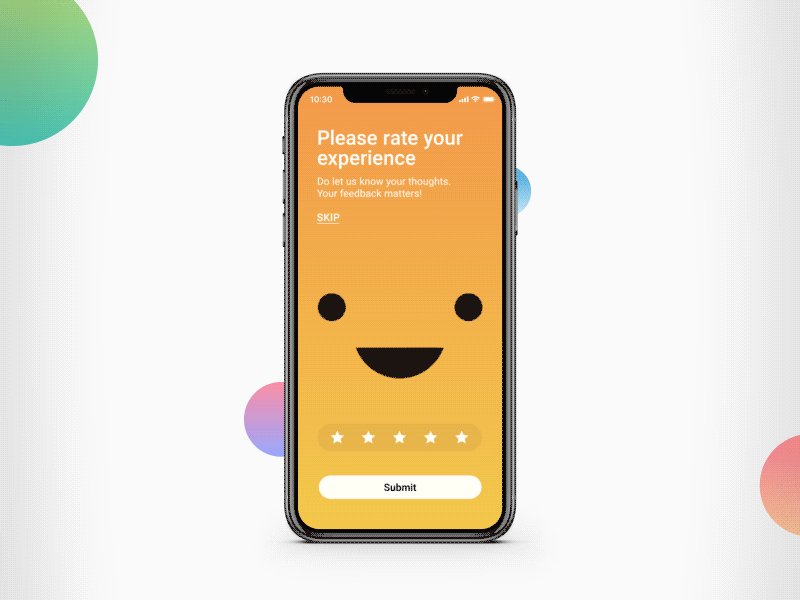
6. 감정적인 경험들
2018년엔 우리는 모바일에서 감정과 지능이 통합되는 경험을 더 많이 할 것입니다. EI는 더 이상 사용자가 특정 액션을 끝냈을때만 나오는 애니메이션 효과가 아닙니다. EI는 경험 자체를 더 매력적이고 기분 좋게 만들 수 있는 강력한 방법입니다.
감정을 표현하는 더 나은 방법
감정을 표현하는 것은 자연스러운 일입니다. 커맨드 문자열만 있던 인터페이스의 시대에서도, 우리는 다른 사람이 내가 느끼는 것을 이해시키기 위해 이모티콘을 사용했습니다.

Scott Fahlman은 1982년에 유명한 ASCII 기반 이모티콘을 만들었습니다.
모바일 기기의 시대에서 우리는 자신의 감정을 표현할 수 있는 더 다양한 기회를 얻게 되었습니다. 얼굴 인식은 더 적절한 리액션을 제공하는데 사용될 것입니다. 그런 종류의 기술 중 하나가 Animoji입니다. Animoji는 표정에 따라 반응하는 iPhone X 카메라의 기능입니다.

Animoji는 우리의 감정을 다른 사람에게 공유할 수 있는 기회입니다.
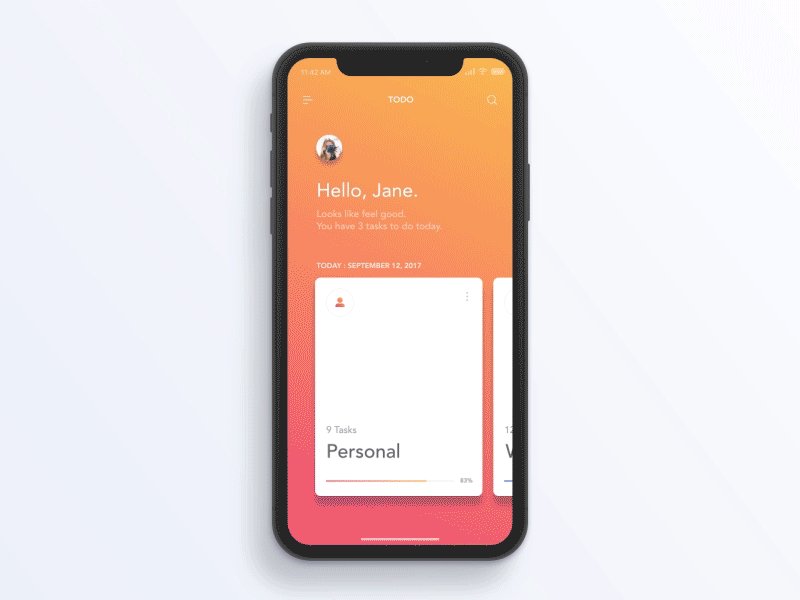
앱과 자연스러운 상호 작용하기

출처: Virgil Pana
감정을 흉내내서 UI 피드백주기
인간으로서 우리는 우리가 쓰는 모든 제품에 감정적 관계를 맺습니다. 그래서 우리는 제품과 상호 작용할 때 사람과 비슷한 피드백을 기대합니다. 비록 제품이 사람이 아니고 감정을 느낄 수 없다는 것을 알지만, 그들이 할 수 있음을 믿고 싶어 합니다.

사용자의 입력에 반응할 때 사람의 리액션을 흉내내는 앱. 출처: Adip Nayak
7. 비디오의 지배
2017년은 컨텐츠 마케팅 포맷으로서의 비디오의 인기를 볼 수 있었던 한 해 였습니다. HubSpot에 의하면, 78%의 사람들이 매주 비디오를 온라인으로 보고, 55%의 사람들이 매일 본다고 합니다.
37 Staggering Video Marketing Statistics for 2017
모바일 기기에서는, 디자이너들은 미디어에 비디오 포맷을 적용합니다:
짧은 집중을 위해 비디오 사용하기
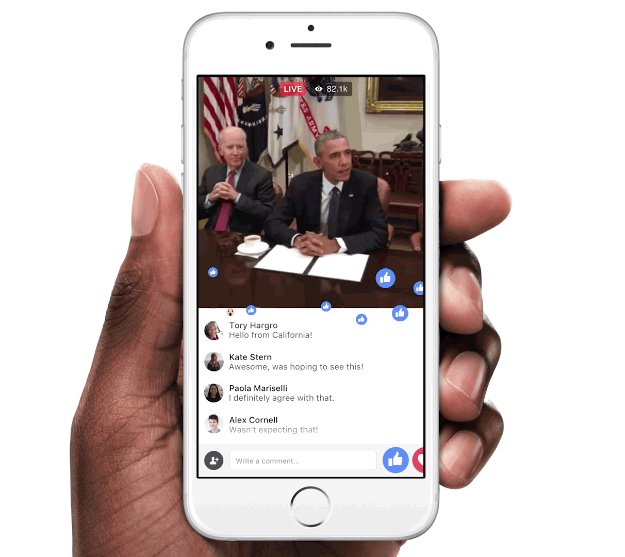
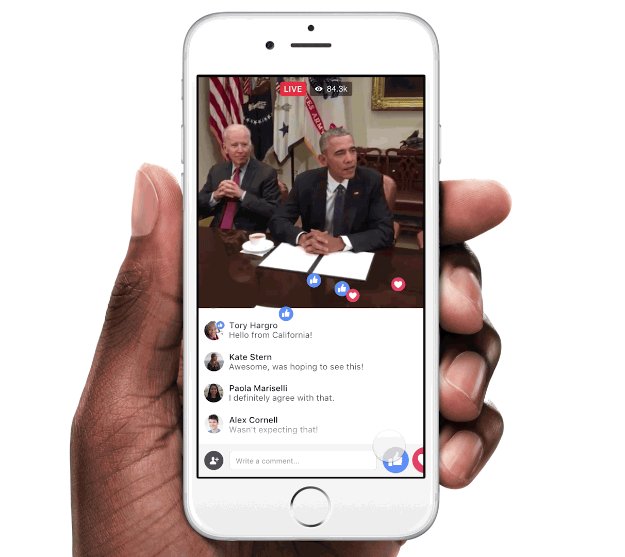
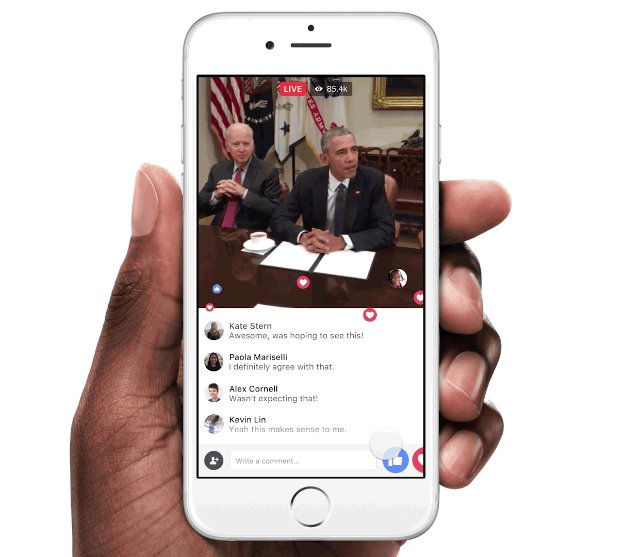
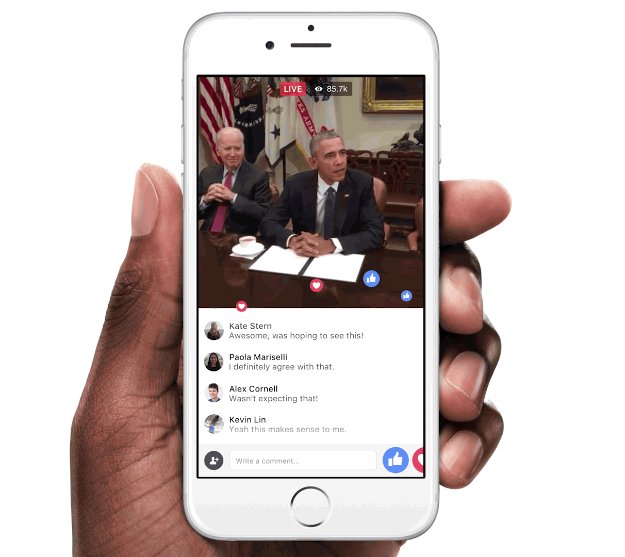
인간의 평균 집중 시간은 2000년에는 12초였지만 2015년에는 8초로 줄었습니다. 컨텐츠 전달의 새로운 방식은 변화에 대한 적응의 결과로 나오게 되었습니다. 360도 비디오와 페이스북 라이브 같은 포맷은 그러한 적응의 결과 중 하나 입니다. 2018년에는 더 많은 사용자들과 비즈니스들이 중요하고 적절한 정보를 전달할 때 이 형식들을 사용할 것입니다.

페이스북 라이브 비디오. 출처: Buzzfeed
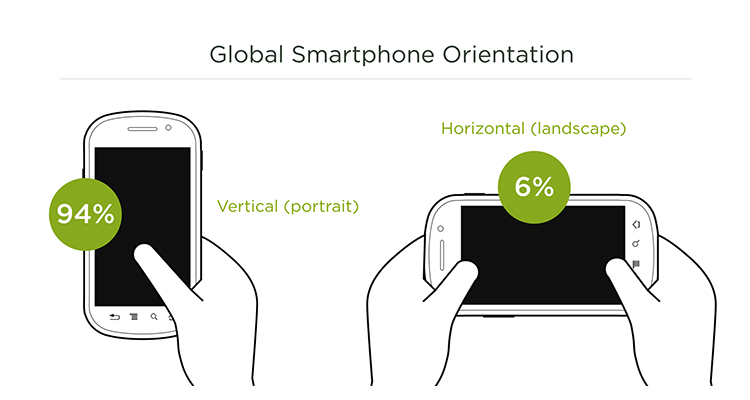
비디오를 세로 방향에 맞추기
Luke W에 따르면, 모바일 기기를 사용하는 시간의 94%를 세로 모드로 사용한다고 합니다. 이것은 비디오를 포함한 모든 컨텐츠가 세로 모드에 맞게 만들어져야 한다는 것을 의미합니다.

출처: Luke W
8. 생물학적 인증
생물학 기반 기술을 응용하는 앱들은 전통적인 로그인 요구를 우회할 수 있습니다. 생물학이 있으면 얼굴 인식이나, 지문 또는 목소리 인식과 같은 특정 생리적 또는 행동 특성만이 필요할 뿐입니다.
많은 사람들이 생물학적 인증을 사용할 것입니다
생물학적 인증은 사실 새로운 기술이 아닙니다. 오늘날의 많은 사람들이 생물학적 인증을 패스워드의 대체로 사용하고 있습니다. 애플에 따르면, 아이폰 사용자는 평균적으로 하루에 80번 정도 열고 89%가 Touch ID를 사용한다고 합니다. 2018년에는 더 쉽게 접근 가능해질 것이고 더 많은 생물학적 인증을 보게 될 것입니다. 이것은 사용자와 비즈니스의 안정성을 더 높일 수 있는 기술이 될 것입니다.
터치 ID의 대체제로서의 페이스 ID
2018년에는 인증을 위해 가장 보호되면서 사용하기 쉬운 물체인 우리의 얼굴을 사용하게 될 것입니다. 올해는 아이폰 X 사용자들에게 가장 자연스러운 인증 방법 중 하나인 페이스 ID를 만날 수 있는 기회가 될 것입니다.

9. 대화형 디자인
2015 comScore 연구에 따르면 평균적으로 사용자들은 세 개 정도의 앱을 자주 사용하고, 적어도 하나는 메세징 앱이라고 합니다. 사람들은 대화를 좋아합니다. 그것이 왜 AI에 의해 작동되는 챗봇과 보이스 어시스턴트가 2018년의 핫한 트렌드가 될 이유입니다.
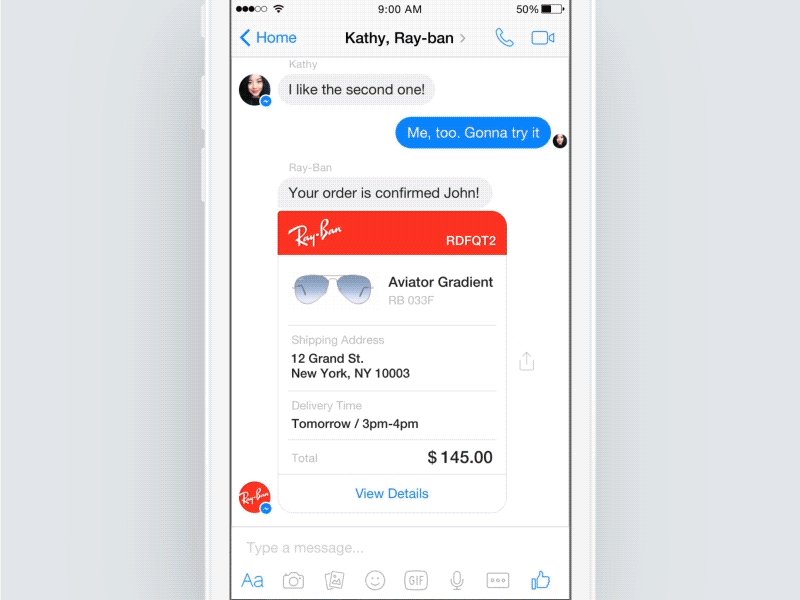
메세징 플랫폼에 통합된 조수로서의 챗봇
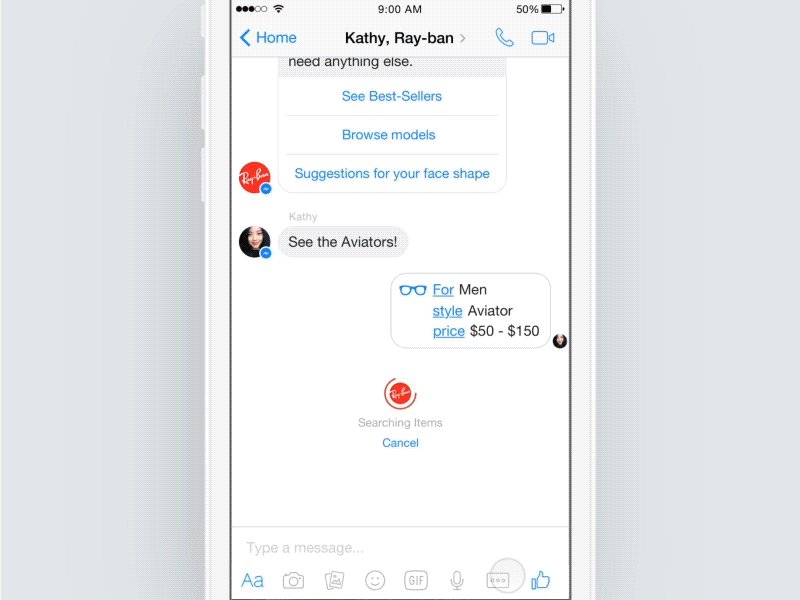
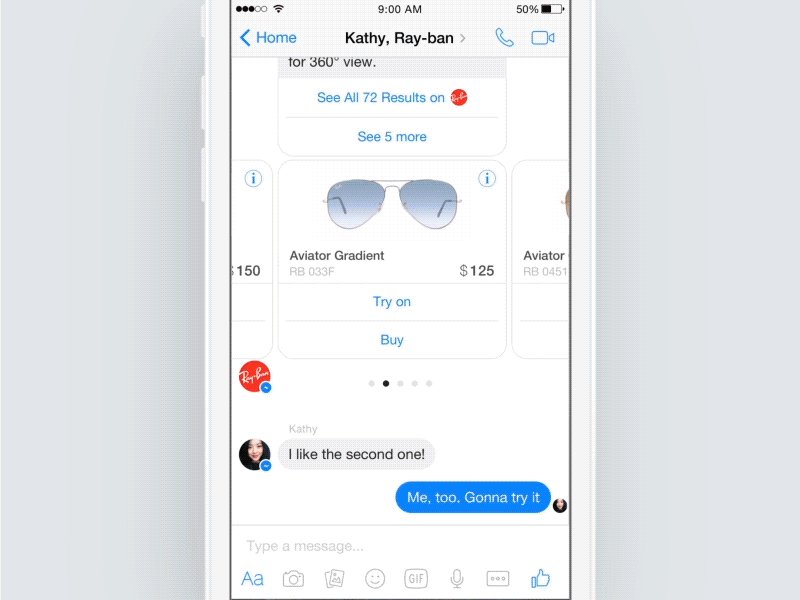
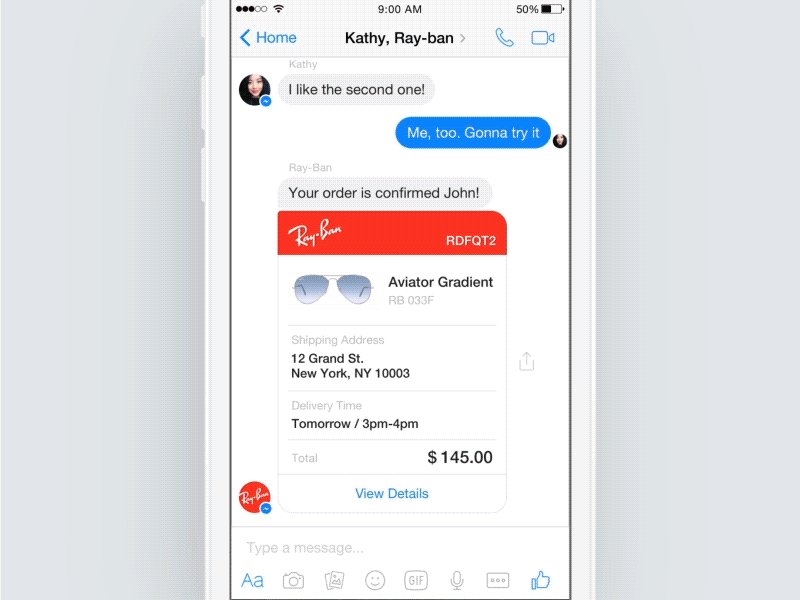
우리는 챗봇이 GUI 경험의 완벽한 대체제가 되는 것은 볼 수 없겠지만, 대신에 페이스북 메세지 같은 메세징 플랫폼에 통합되어서 조수처럼 작동할 것입니다. 비즈니스에선 실시간으로 자동화된 유저와 대화하는 용도로 사용할 수 있을 것입니다.

출처: Isil Uzum
더 정교한 보이스 어시스턴트
GUI는 우리가 앱과 상호 작용하는 유일한 방법이 아닙니다. 자연어 처리에서의 의미있는 진보와 계산 능력은 또 다른 인터페이스인 음성 기반 인터페이스의 가능성을 열어주었습니다. 2016년에, 구글은 모바일 검색의 20% 정도가 음성으로 활성화됐다고 주장했습니다. 새해에 다가오는 큰 무언가가 왜 음성 기반 인터페이스인지 유추하는 것은 그렇게 어렵지 않습니다. 음성 기반 상호 작용은 유형을 제거해서 사용자 경험을 향상시키고, 앱 사용자에게 발생할 수 있는 또 다른 마찰을 제거합니다. (예를 들어 사용자가 앱을 어떻게 사용하는지 배워야 하는 것과 같이요)
최고의 인터페이스는 인터페이스가 없는 것이다
카피라이팅의 중요성
디자이너와 개발자들 사이의 대화형 인터페이스의 인기는 이 인터페이스 유형을 위한 카피라이팅의 중요성에 대한 인식을 높입니다. 챗봇은 전체적으로 거의 사용자와 기계 사이의 단어 교환에 기반합니다. 각 단어가 주의깊게 선택되어야 합니다.
10. 향상된 개인화
개인화된 UX의 뜨거운 인기는 2018년에도 이어질 것입니다.
사용자의 위치에 기반한 컨텐츠 제공하기
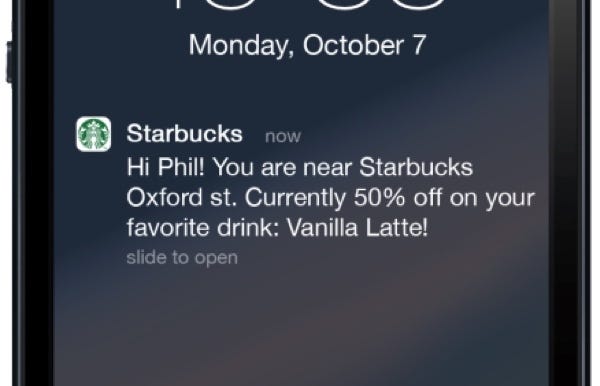
모바일 기기들이 사용자들과 여행하게 된 이후로, 설치된 앱은 지역 데이터를 사용해서 사용자의 현재 위치와 관련있는 컨텐츠를 제공할 수 있게 되었습니다. 이것은 서비스를 더욱 더 주변 환경에 반응할 수 있게 만들어줍니다. 스타벅스와 같은 앱은 이미 이런 속성을 사용해서 사용자에게 특별한 오퍼를 제공하고 있습니다. 2018년에는 사용자 경험이 좀 더 나은 그러한 앱들이 더 많을 것입니다.

맞춤형 사용자 인터페이스
UI 디자인에서의 개인화는 컨텐츠뿐만이 아닙니다. 모든 사용자는 다 다릅니다. 우리 중 몇몇은 시력이 안 좋을 수도 있고, 또 어떤 사람은 색맹일수도 있습니다. 그런데 왜 앱은 모두에게 같은 UI를 제공해야 할까요?
개인화는 또한 각자에 맞는 레이아웃에 적용될 것입니다. 이것은 이미 사용자가 제공한 정보와 기기 센서를 이용해서 만들어낼 수 있습니다. (사용자가 앱과 어떻게 상호 작용하는지와 그들이 마주한 문제가 어떤 것인지 추적하는 일) 이러한 정보에 기반하여, 앱은 더 큰 폰트가 필요한지 아니면 비디오를 재생할 때 소리를 좀 더 키우는 것이 중요한지 등을 결정할 수 있습니다.
11. 증강 현실
대화형 인터페이스 이외에도 앱을 사용하는 방법을 완벽히 바꿀 또 다른 방향은 증강 현실(AR)의 급부상입니다. 작년에 Mark Zuckerberg는 모든 화면은 결국 렌즈로 바뀌게 될 것이라고 예상했습니다. 2018년은 증강 현실의 해가 될 것이 어느정도 명확해졌습니다. 많은 사람들이 그들의 핸드폰이나 태블릿을 가상 세계에 대한 렌즈로 사용하게 될 것입니다.
AR 경험을 만드는 것이 점점 더 쉬워질 것입니다
지금도 이미 사용 가능한 많은 양의 AR 기반 앱이 시장에 나와있습니다. 하지만 최근까지는 AR 앱을 만드는 것은 쉽지 않은 일이었습니다. 2017년에 애플과 구글이 AR 프레임워크를 발표했고 이것이 AR 앱 만드는 것을 더 쉽게 만들어 줄 것입니다:
ARCore Overview | ARCore | Google Developers
엔터테인먼트를 위한 AR
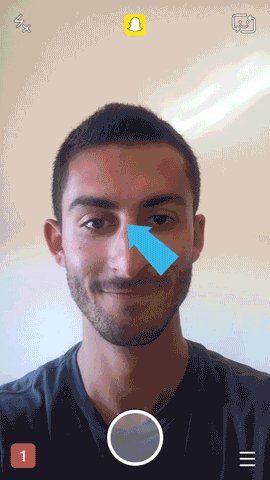
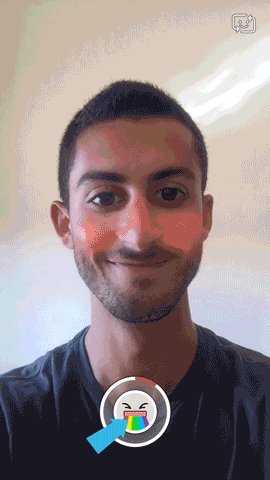
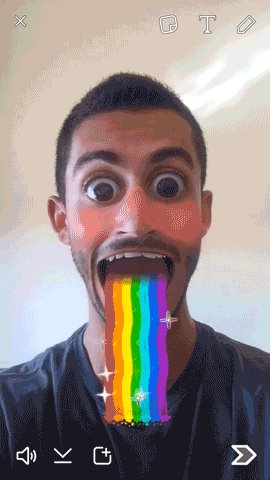
우리 중 대부분이 AR 경험이 엔터테인먼트에 사용된 좋은 예인 포켓몬 고와 친근할 것입니다. 하지만 AR은 게임에만 국한된게 아닙니다. 예를 들어, AR 렌즈는 메세징 앱에 통합되어서 더 매력적인 사용자 경험을 만드는데에 사용될 수 있습니다.

스냅챗 렌즈들
실생활 문제를 해결하는 AR
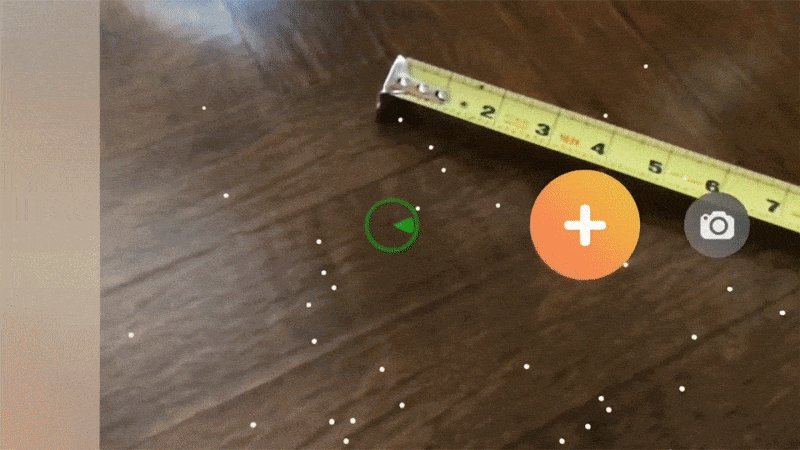
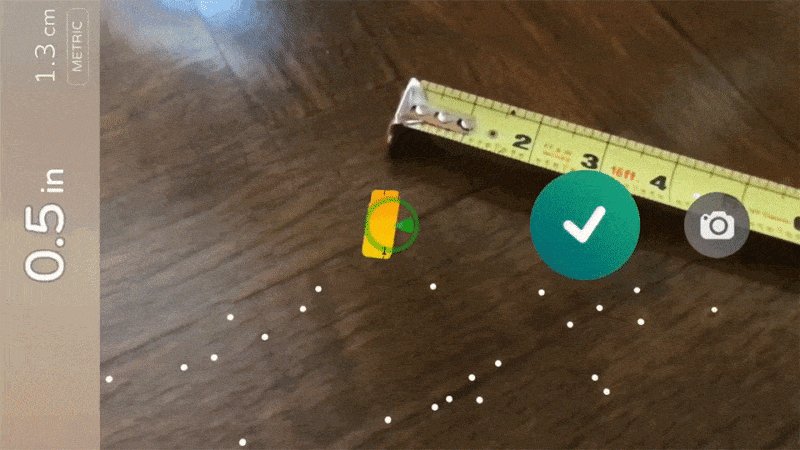
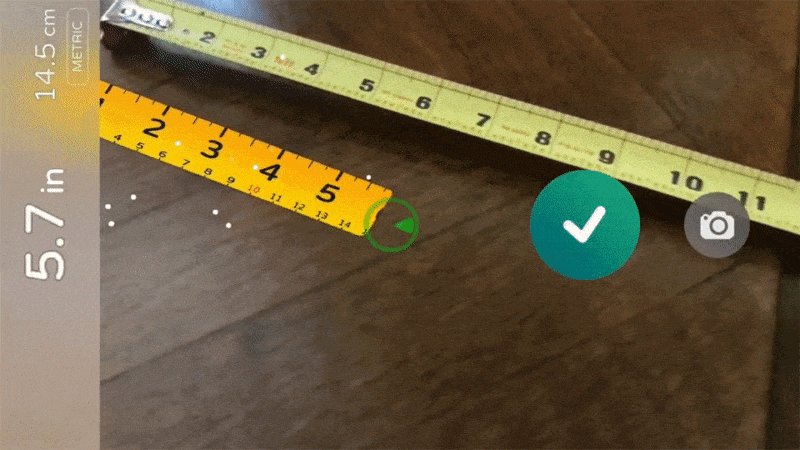
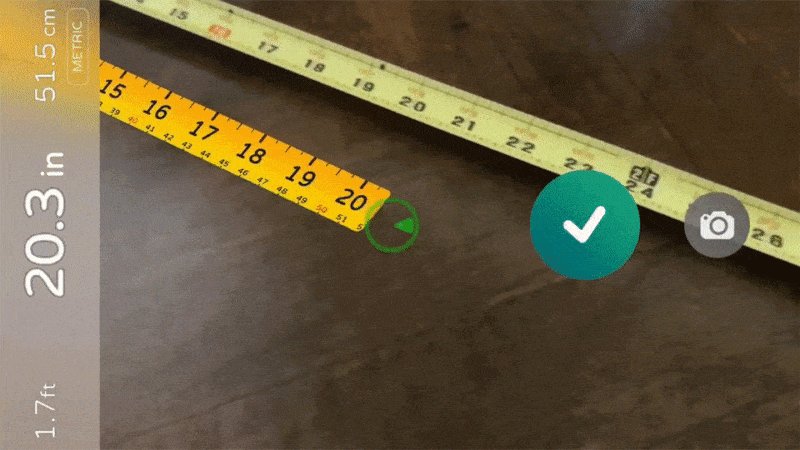
AR은 빠르게 실제 문제를 해결하고 사용자에게 진짜 가치를 전달하는 기술이 되고 있습니다. 예를 들어, AR Measure는 실제 세계의 오브젝트를 전통적인 물리적 측정 테이프 없이도 길이를 잴 수 있게 만들어줍니다.

실제 세계의 오브젝트를 전통적인 물리적 측정 테이프 없이도 길이를 잴 수 있게 해주는 AR Measure.
12. 현금 없는 결제
현금 없는 결제는 많은 사용자들에게 빠르게 새로운 표준이 되고 있습니다. (이 방법을 사용하는 사람들의 수가 2017년에 두배가 되었습니다)

Juniper의 연구에 따르면, 애플 페이와 안드로이드 페이를 사용하는 사용자가 각각 8천6백만, 2천4백만에 도달했다고 합니다.
이것은 매우 강력해서 데일리 커머스도 바꿀만한 힘을 가지고 있습니다. 예를 들어, 중국에서는 현금 없는 결제가 빠르게 선호되는 지불 방식이 되고 있습니다.
Cash is already pretty much dead in China as the country lives the future with mobile pay
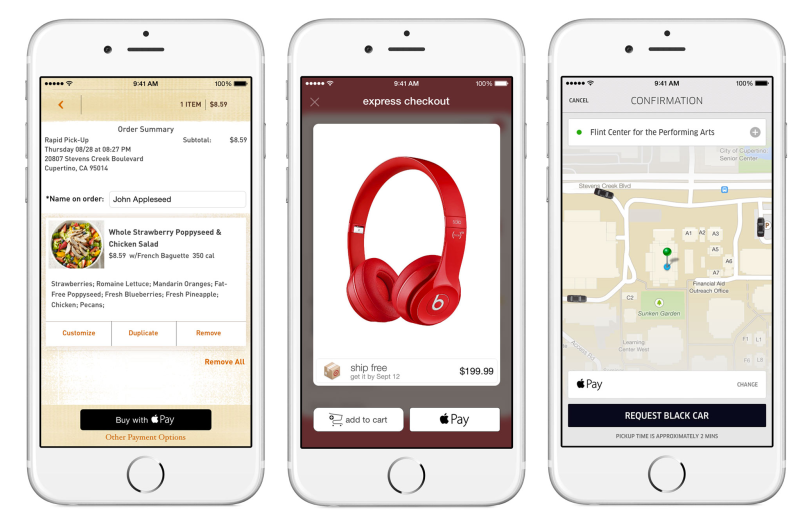
모바일 앱 개발자들에게는 어떤 의미일까요? 이것은 2018년에는 애플 페이나 안드로이드 페이를 기본 옵션으로 제공해야 할 것입니다. (오프라인과 온라인의 경우 둘 다요)

'애플 페이로 구매하기' 옵션
7




