 |
심볼은 플래시를 사용하는데 꼭 알아야할 개체로 플래시에서 움직임을 주거나 어떠한 효과를 주려면 해당 개체는 거의 모두 심볼로 만들어 사용하여야 한다고 생각하셔도 큰 과장은 아니라고 생각합니다. 심볼에는 각각의 용도에 따라 무비클립, 버튼, 그래픽 심볼이 있으며 심볼안에 또 다른 여러 심볼을 만들 수 있습니다. | |
|
:: 심볼의 특징 ::
심볼은 플래시에서 도형 도구로 만든 도형이나, 텍스트, 외부에서 가져온 이미지등을 라이브러리 패널에 등록하여 사용하는 것으로 플래시의 스테이지에 있는 어떠한 개체라도 심볼로 등록할 수 있으며, 각각의 심볼마다 레이어와 타임라인, 스테이지를 가지고 있습니다. 심볼로 등록한 개체는 하지 않은 일반 개체는 할 수 없는 많은 기능을 가지게 되며 심볼로 등록한 개체는 여러번 사용하여도 일반 개체를 여러번 사용하였을때에 비하여 용량이 현저히 적으며, 플래시 파일을 읽을때에도 여러번 사용한 심볼도 한번만 읽어오면 되므로 로딩 시간도 짧아 지게 됩니다. 또한 동일 심볼을 사용하였으면 심볼 하나를 수정하는것 만으로도 같은 모든 심볼이 수정됩니다.
|
| 심볼 등록 |
| - 심볼은 등록할 개체를 선택하고 메뉴바의 수정 (Modify) ->심볼로 변환 (Convert to Symbol) 을 클릭하거나 단축키 F8을 누릅니다. 또는 등록할 개체를 선택하지 않고 메뉴바의 삽입 (Insert) -> 새 심볼 (New Symbol) 을 클릭 하거나 단축키 Ctrl + F8을 눌러 새로운 심볼을 만든 후 그안에 원하는 작업을 하여 심볼을 만들 수 있습니다. |
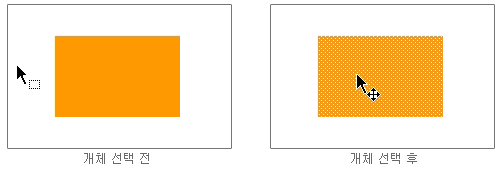
1. 스테이지에서 심볼로 등록할 개체를 선택합니다.
- 왼쪽에 있는 도구 상자의 선택 도구 (첫번째에 있는 검적색 화살표) 로 심볼화 시킬 개체를 선택합니다. 개체 선택은 선택 도구로 개체를 클릭하거나 스테이지에서 선택할 부분을 드래그하면 선택된 부분에 하얀 점들이 찍혀 선택된 부분임을 표시 합니다.

|
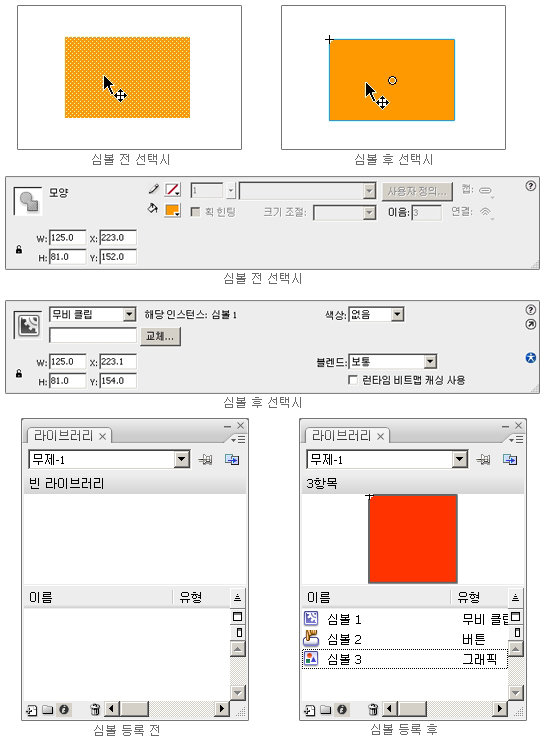
2. 메뉴바의 수정 -> 심볼로 변환을 클릭하거나 단축키 F8을 누릅니다.
- 심볼 등록을 위한 창이 열리며 등록할 심볼의 종류를 선택하고 등록점을 선택하고 확인을 클릭합니다.

등록 - 등록에서 선택한 점은 심볼의 기준점이 될 곳으로 + 로 표시되며, 스테이지의 왼쪽 상단을 기준으로 심볼의 + 까지의 거리로 좌표를 계산하며, 액션 스크립트를 사용할 경우 중심점으로도 사용합니다.
(모션 트윈을 사용할때의 중심점은 ○ 입니다.)
|
3. 심볼 등록을 확인합니다.
- 심볼로 등록이되면 우측에 있는 라이브러리 패널에 등록이 되며 스테이지 하단의 속성 패널에도 심볼로 표시 됩니다.

| | |
| 심볼의 종류와 용도 |
| - 심볼은 용도에 따라 심볼 자체에서 움직임을 갖는 무비클립 (Movie Clip), 자체적인 움직임은 없으며 심볼이 놓여진 장면 (Scene) 에 영향을 받는 그래픽 (Graphic), 버튼으로 사용하는 버튼 (Button) 심볼로 나누어 집니다. |
A. 무비클립 (Movie Clip) 심볼
 - 플래시를 사용하며 가장 많이 쓰이는 심볼로 그래픽 심볼과 비슷해 보이지만 독립적으로 행동할 수 있으며, 액션 스크립트를 사용하면 버튼 심볼의 기능까지도 할 수 있는 심볼입니다. - 플래시를 사용하며 가장 많이 쓰이는 심볼로 그래픽 심볼과 비슷해 보이지만 독립적으로 행동할 수 있으며, 액션 스크립트를 사용하면 버튼 심볼의 기능까지도 할 수 있는 심볼입니다.

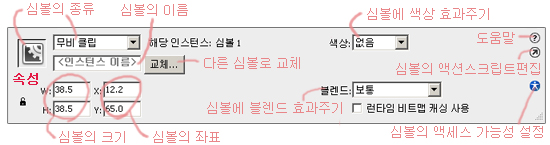
* 심볼의 종류 - 심볼의 종류를 표시
* 심볼의 이름 - 액션 스크립트에서 사용할 심볼의 이름을 설정
* 심볼의 크기, 좌표 - 심볼의, 크기와 좌표
* 교체 - 다른 심볼로 교체 할 수 있습니다.
* 색상 - 심볼에 밝기 (Brightness), 농도 (Tint), 알파 (Alpha), 고급 (Advanced) 를 설정
* 밝기 (Brightness) - 양수 100% (흰색) 에서 음수 -100% (검정색) 까지 조절하여 밝기를 변경합니다.
* 농도 (Tint) - 덮어 씌울 색상을 선택 또는 색상코드나 RGB값으로 입력하고 농도 양을 설정합니다.
* 알파 (Alpha) - 투명도를 설정합니다.
* 고급 (Advanced) - RGB색상값과 투명도에 추가로 255까지의 값을 더하여 색상을 변경합니다.
* 블렌드 - 포토샵에 있는 블렌드 모드로 설정한 레이어의 아래있는 레이어와 혼합됩니다.
(포토샵 강좌의 2강의 15강좌 인 레이어 팔레트에 설명 되어있습니다.)
* 런타임 비트맵 캐싱 사용 - 무비클립이나 버튼이 실행될때 비트맵으로 캐시되도록하여 끊김을 줄입니다.
* 도움말 - 도움말을 엽니다.
* 심볼의 액션스크립트 편집 - 심볼에 입력된 액션스크립트 창을 엽니다.
* 심볼의 액세스 가능성 설정 - 심볼자신이나 심볼에 포함된 개체의 액세스 가능여부를 설정합니다.

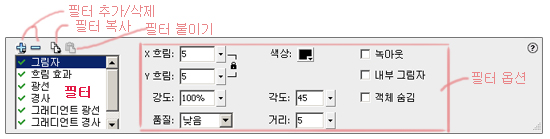
* 필터 추가 - 심볼에 필터 효과를 추가합니다.
* 필터 삭제 - 심볼에 적용된 필터효과중 선택한 필터를 삭제합니다.
* 필터 복사 - 선택한 필터 항목 또는 적용된 모든 필터를 복사합니다.
* 필터 붙이기 - 복사한 필터를 붙이기합니다. (먼저 필터가 적용된 심볼에서 복사명령을 실행하여야 합니다.)
* 필터 옵션 - 각 필터 항목에 따라 각각의 옵션을 설정합니다.
(포토샵 강좌의 7강의 75강좌 인 레이어 스타일에 설명 되어있습니다.)

- 장면 (Scene) 과 같이 타임라인이 있으며 무비클립 심볼 안에서 만든 애니메이션은 상위 계층 (현재는 장면1) 의 프레임에 상관없이 실행됩니다.
|
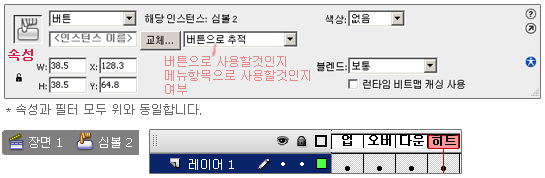
B. 버튼 (Button) 심볼
 - 개체를 버튼으로 사용할때 쓰이며 보통, 마우스를 올렸을 경우, 눌렀을경우, 버튼으로 할 영역을 설정합니다. - 개체를 버튼으로 사용할때 쓰이며 보통, 마우스를 올렸을 경우, 눌렀을경우, 버튼으로 할 영역을 설정합니다.

- 보통때의 모습인 업 (Up), 마우스 포인터가 올라 갔을때의 모습인 오버 (Over), 클릭 하였을때의 모습인 다운 (Down), 버튼 심볼의 반응 영역을 설정하는 히트 (Hit) 의 프레임이 있습니다.
|
C. 그래픽 (Graphic) 심볼
 - 무비클립 심볼과 마찬가지로 타임라인을 가지고 있지만 독립적으로 실행할 수 는 없으며, 상위 계층 (현재는 장면1)의 프레임과 속성에서의 설정에 따라 반응하게 됩니다. - 무비클립 심볼과 마찬가지로 타임라인을 가지고 있지만 독립적으로 실행할 수 는 없으며, 상위 계층 (현재는 장면1)의 프레임과 속성에서의 설정에 따라 반응하게 됩니다.

* 액션 스크립트를 사용할 수 없으며 그로 인해 무비클립 심볼, 버튼 심볼에 있는 심볼의 인스턴스 이름을 정할 수 없고 블렌드 모드와 필터를 사용할 수 없습니다.
* 프레임 반복 여부 - 그래픽 심볼안의 프레임의 상위 계층 (현재는 장면1) 의 프레임에 대한 반복여부
* 반복 - 그래픽 심볼안의 프레임을 반복합니다.
(장면1이 10프레임까지 있고, 그래픽 심볼안의 프레임이 5프레임까지 있다면 장면 프레임이 1번 실행될때 그래픽 심볼안의 프레임은 2번 재생됩니다.)
* 한번만 재생 - 그래픽 심볼안의 프레임을 한번만 실행시킵니다.
* 단일 프레임 - 그래픽 심볼안의 프레임을 한 프레임으로 고정하며 움직이지 않습니다.
* 첫번째 - 그래픽심볼안의 프레임중 첫번째로 실행할 프레임을 선택합니다.

- 장면 (Scene) 과 같이 타임라인이 있으며 상위 계층 (현재는 장면1) 의 프레임과 반복 여부 첫번째로 지정한 프레임에 따라 반응합니다.
| | | |



