 |
트윈은 앞서 플래시 기본 사용법에서 레이어의 모션 안내선을 설명하면서 잠시 보여 졌지만 플래시에서 심볼과 같이 꼭 알아야할 기능으로 처음 모습과 마지막 모습을 만든 후 트윈으로 이어주면 플래시가 알아서 중간부분을 만들어 주는 것으로 모양 (Shape) 과 모션 (Motion)이 있습니다. | |
|
:: 트윈의 특징 ::
트윈은 처음 모습과 마지막 모습의 중간 모습을 자동으로 만들어 주는것으로 심볼의 연결은 모션으로 도형의 연결은 모양으로 이어 주어야 합니다. 트윈이 정상적으로 이어지면 실선으로 나타나며 점선으로 나타나는 것은 문제가 있어 정상적으로 작동하지 않는다는 표시입니다. 앞서 도형은 모양 트윈으로 해야한다고 하였지만 도형을 모션 트윈으로 이어주는 경우에는 자동으로 해당 도형을 그래픽 심볼로 변환하여 트윈을 걸어주게 됩니다. 하지만 처음의 도형과 마지막 도형의 모습이 다를 경우 모양 트윈으로 이어주면 변화하는 모습이 만들어지게 되지만 모션으로 이어 그래픽 심볼로 변화되어 트윈이 이어진 경우에는 중간의 변화되는 모습없이 중간부분은 처음 모습그대로 이며 마지막은 마지막의 바뀐 모습으로 나타나 어색하게 됩니다. 제작시에 어떠한 트윈을 사용할 것인지를 잘 생각하고 사용하셔야 합니다. 모션과 모양 트윈 모두 가지고 있는 속성으로는 움직임의 속도 설정과 음악을 가져와 사용할 수 있습니다. (트윈을 설명하며 모습이라 한것은 플래시의 첫 스테이지인 장면과 혼동하지 마시라고 모습이라 칭하였습니다.)
|
| 모양 (Shape) 트윈 |
| - 모양 트윈은 도형과 도형을 이어주는 트윈으로 도형이 변화하는 모습을 만들어 주게됩니다. |
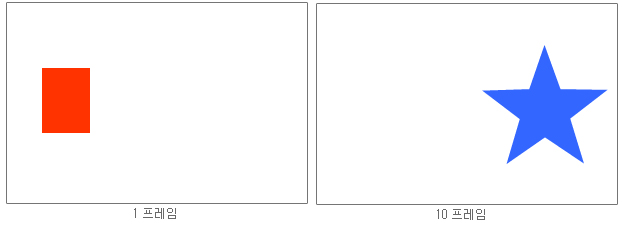
1. 첫 프레임과 마지막 프레임에 도형을 만들어 줍니다.
- 1프레임에 노란 사각형을 만들고 10프레임에 파란 별모양을 만들었습니다.

|
2. 1 프레임과 10프레임사이를 선택한 후 모양 트윈으로 이어줍니다.
- 타임라인의 1프레임과 10프레임사이의 한곳을 선택한 후 마우스 우측 버튼을 누른 후 메뉴에서 모양 트윈 만들기 (Create Shape Tween)를 실행하거나 스테이지 아래있는 속성 창의 트윈에서 모양 (Shape)를 선택합니다.

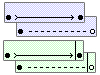
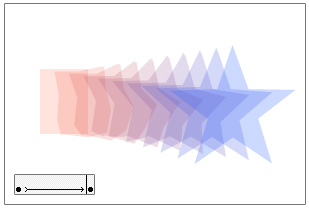
타임라인이 모양 트윈을 똣하는 녹색 배경으로 바뀌었으며, 정상적으로 연결되어 실선 화살표로 이어져있습니다. 스테이지에서 어니언스킨으로 확인해보니 빨간 사각형이 파란 별모양으로 색과 모양이 변경되는 모습이 만들어진 것을 확인 하실 수 있습니다.
|
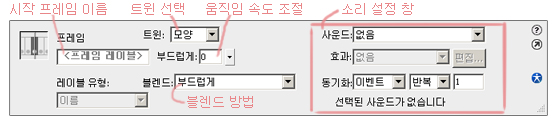
모양 트윈 속성 창

* 프레임 레이블 (Frame Label) - 트윈으로 연결된 첫 키프레임의 이름
* 트윈 선택 (Tween) - 없음, 모션, 모양 중 선택
* 부드럽게 (Ease) - 트윈을 실행하는데 더 자연스럽게 움직임을 줄 수 있는 기능으로 -100 ~ 100 안의 수를 설정할 수 있으며, 양수로 가면 프레임이 지날수록 속도가 서서히 줄고, 음수로 가면 프레임이 지날수록 점점 속도가 증가하게 됩니다. 공이 바닥에 튀긴다고 생각하였을때 올라가는 트윈은 양수로 내려오는 트윈은 음수로 설정하면 올라가면서는 느려지고 내려 오면서는 빨라지는 효과를 낼 수 있습니다.
* 블렌드 (Blend) - 부드럽게, 정확하게 중 선택
* 소리 설정 창 (Sound) - 따로 설명 하겠습니다.
| | |
| 모션 (Motion) 트윈 |
| - 모션 트윈은 심볼과 심볼을 이어주는 트윈으로 모양 트윈처럼 변화하는 모습을 만들수는 없지만 회전, 안내선등을 사용하여 움직임을 줄 수 있습니다. |
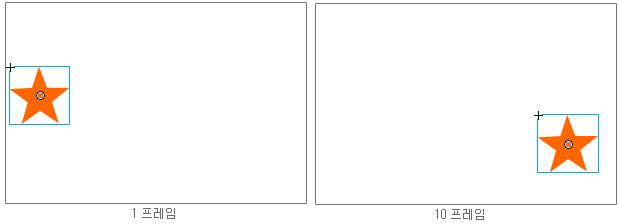
1. 첫 프레임에 개체를 만들고 심볼화 시키고 마지막 프레임에 키 프레임을 복사합니다.
- 1 프레임에 오렌지색의 별 도형을 만들고 선택 도구로 선택하여 단축키 F8을 눌러 무비클립 심볼로 변환하고 10 프레임을 선택한 후 단축키 F6으로 앞의 키프레임을 복사 하고 위치를 변경하였습니다.

|
2. 1 프레임과 10프레임사이를 선택한 후 모션 트윈으로 이어줍니다.
- 타임라인의 1프레임과 10프레임사이의 한곳을 선택한 후 마우스 우측 버튼을 누른 후 메뉴에서 모션 트윈 생성 (Create Motion Tween)을 실행하거나 스테이지 아래있는 속성 창의 트윈에서 모션 (Motion)을 선택합니다.

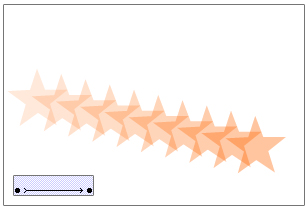
타임라인이 모션 트윈을 똣하는 보라색 배경으로 바뀌었으며, 정상적으로 연결되어 실선 화살표로 이어져있습니다. 스테이지에서 어니언스킨으로 확인해보니 오렌지색 별이 이동하는 모습이 만들어진 것을 확인 하실 수 있습니다.
|
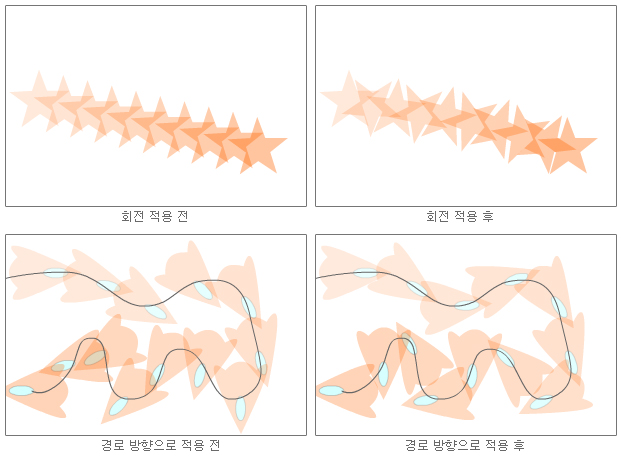
3. 속성 창의 회전, 경로 방향으로 적용
- 모션 트윈의 속성 창에있는 회전과 경로 방향으로 기능의 적용전과 적용후의 모습입니다.

- 경로 방향으로를 적용하려면 모션 안내선을 만들고 시작 프레임의 심볼의 머리 부분을 진행 방향쪽으로 하여 심볼의 동그란 중심점을 시작 선에 맞추고 마지막 프레임의 심볼역시 머리부분을 진행 방향쪽으로 하여 심볼의 동그란 중심점을 끝나는 부분의 선에 맞추어야 제대로 실행이 됩니다.
|
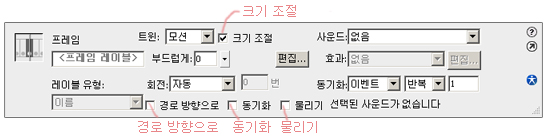
모션 트윈 속성 창

* 프레임 레이블, 트윈 선택, 부드럽게는 모양 트윈과 같습니다.
* 크기 조절 (Scale) - 시작하는 심볼과 끝나는 심볼의 크기가 다를경우 크기의 변화도 만들어 줍니다.
* 경로 방향으로 (Orient to path) - 위의 이미지 모습과 같이 심볼의 앞부분을 경로 방향과 일치 시킵니다.
* 동기화 (Sync) - 심볼을 동기화 시킵니다.
* 물리기 (Snap) - 안내선에 물립니다.
|
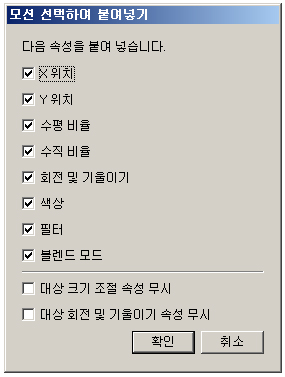
모션 선택하여 붙여 넣기
- 만들어 놓은 모션을 복사하여 붙여 넣기할 수 있습니다. 또한 모션에 포함된 여러 항목중 원하는 항목만을 선택하여 붙여 넣기할 수 도 있습니다.
1. 복사할 모션트윈이 있는 프레임을 선택하고 마우스 오른쪽버튼을 누르고 메뉴에서 모션 복사를 누르거나 상단 메뉴바의 편집 -> 타임라인 -> 모션 복사를 선택합니다.
2. 복사시킬 심볼이나 심볼이 있는 프레임을 선택하고 마우스 오른쪽버튼을 누르고 메뉴에서 모션 붙여넣기 또는 모션 선택하여 붙여넣기를 누르거나 상단 메뉴바의 편집 -> 타임라인 -> 모션 붙여넣기 또는 모션 선택하여 붙여넣기를 누릅니다.
* 안내선이있는 모션의 경우 안내선도 복사됩니다.

* 프레임 레이블, 트윈 선택, 부드럽게는 모양 트윈과 같습니다.
* 크기 조절 (Scale) - 시작하는 심볼과 끝나는 심볼의 크기가 다를경우 크기의 변화도 만들어 줍니다.
* 경로 방향으로 (Orient to path) - 위의 이미지 모습과 같이 심볼의 앞부분을 경로 방향과 일치 시킵니다.
* 동기화 (Sync) - 심볼을 동기화 시킵니다.
* 물리기 (Snap) - 안내선에 물립니다.
| | |
| 프레임 구별 |
| - 프레임은 모션 트윈, 모양 트윈, 액션 등의 상태를 색상과 모양으로 표시합니다. |
 키프레임 - 개체가 들어있는 키프레임 키프레임 - 개체가 들어있는 키프레임
 빈 키프레임 - 개체가 들어있지 않은 키프레임 (개체를 넣을 수 있습니다.) 빈 키프레임 - 개체가 들어있지 않은 키프레임 (개체를 넣을 수 있습니다.)
 모양 트윈 - 녹색 바탕에 화살표 실선 모양 트윈 - 녹색 바탕에 화살표 실선
 모양 트윈 실패 - 녹색 바탕에 점선 모양 트윈 실패 - 녹색 바탕에 점선
 모션 트윈 - 보라색 바탕에 화살표 실선 모션 트윈 - 보라색 바탕에 화살표 실선
 모션 트윈 실패 - 보라색 바탕에 점선 모션 트윈 실패 - 보라색 바탕에 점선
 액션 - 액션이 들어있는 키프레임 액션 - 액션이 들어있는 키프레임
 프레임 레이블 - 프레임 레이블에 이름이 기재된 키프레임 프레임 레이블 - 프레임 레이블에 이름이 기재된 키프레임
 주석 - 주석이 들어있는 키프레임 주석 - 주석이 들어있는 키프레임
 앵커 - 앵커를 지정해 놓은 키프레임 앵커 - 앵커를 지정해 놓은 키프레임
 소리 - 소리파일이 들어있는 키프레임 소리 - 소리파일이 들어있는 키프레임
| | | |

