114. 일러스트 CC : 윈도우(W) → 견본(H), 그라디언트, 그래픽 스타일(S), 네이비게이터 정보
윈도우 114. 일러스트 CC : 윈도우(W) → 견본(H), 그라디언트, 그래픽 스타일(S), 네이비게이터
본문
견본(H)
견본은 이름이 지정된 색상, 농도, 그라디언트 및 패턴입니다.
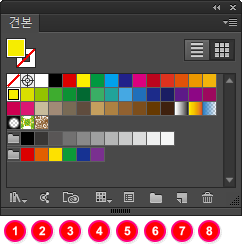
견본 패널을 보며 이해하도록 하겠습니다.

1. 견본 라이브러리 메뉴
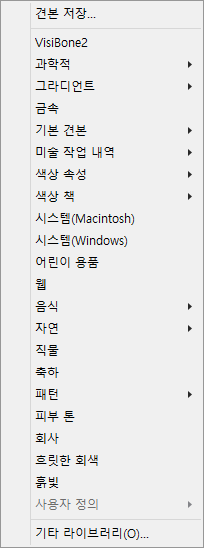
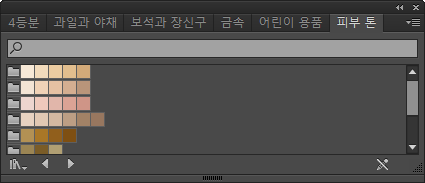
견본 라이브러리는 견본 라이브러리는 PANTONE, HKS, Trumatch, FOCOLTONE, DIC, TOYO 등의 잉크 라이브러리와 변장, 자연, 그리스어, 보석빛 등의 주제별 라이브러리를 비롯한 사전 설정된 색상의 컬렉션입니다. 색상이 카테고리마다 개별로 있으며, 종류도 많으니 참고하세요.

라이브러리 메뉴를 선택하면 아래와 같이 창이 생깁니다.

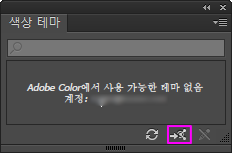
2. 색상 테마 패널 열기

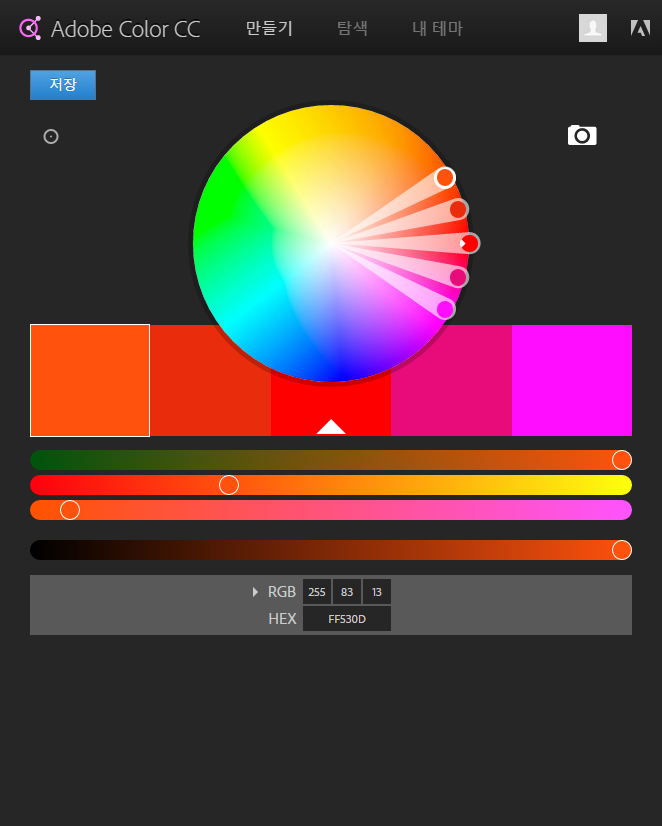
색상 테마 패널을 보면 하단에 어도비 컬러 웹 사이트 실행이 있습니다.
클릭하면 웹 페이지로 이동합니다.

사용자가 컬러 값을 조정하여 색상 견본 라이브러리를 만들 수 있습니다.
색상 값을 만든 후 일러스트레이터에 적용하려면 반드시 계정이 로그인화 되어있어야 합니다.
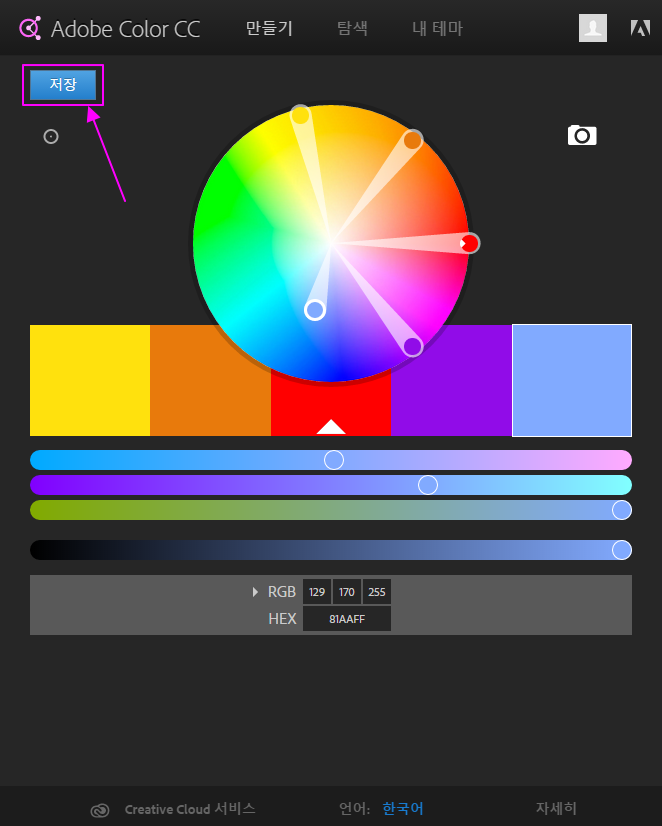
색상의 조합을 만든 후 좌측 상단에 저장 버튼을 클릭합니다.

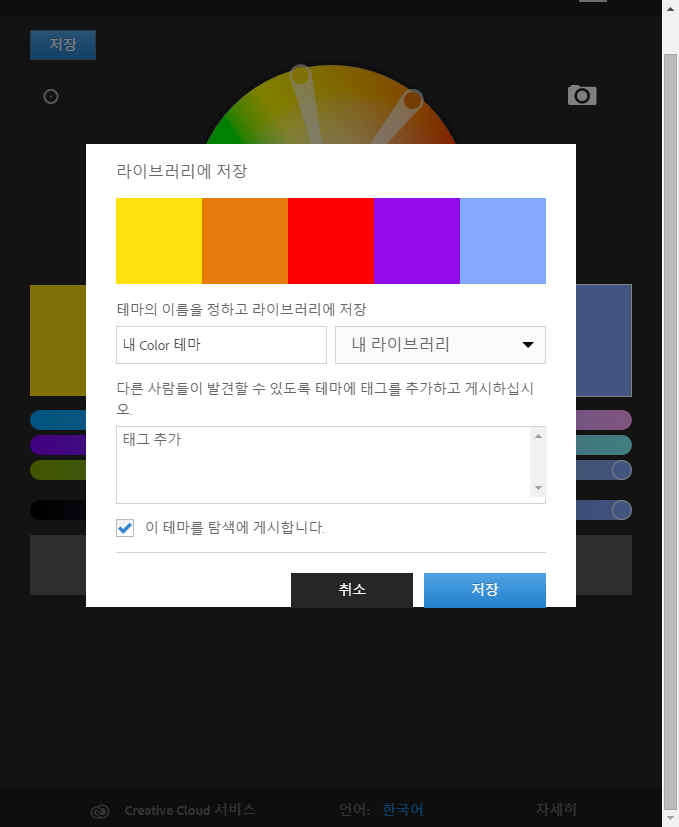
저장 버튼을 누르면 아래와 같은 창이 뜹니다.

저장 클릭!
새로 고침 버튼을 누르면 내가 만든 색상 테마가 업데이팅 되며 생성됩니다.


3. 라이브러리 패널

라이브러리는 내가 만든 테마가 구성되어있습니다.
새로운 테마를 추가하여 만들수도 있고, 그래픽 추가, 텍스트 스타일 추가, 채우기 색상 추가, 획 색상 추가 등이 있습니다.
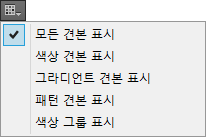
4. 견본 종류 표시 메뉴

견본의 종류를 표시합니다.
모든 견본 표시, 색상 견본 표시, 그라디언트 견본 표시, 패턴 견본 표시, 색상 그룹 표시 등으로 나뉘어져 있습니다.
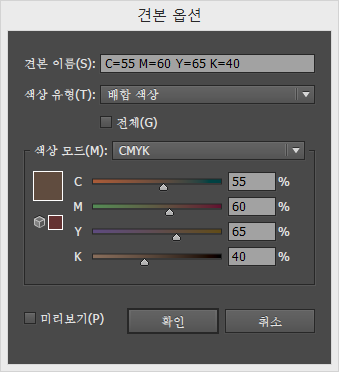
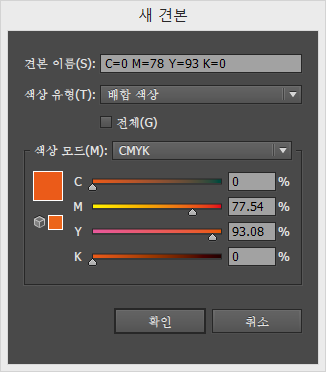
5. 견본 옵션

오브젝트에 칠해진 견본 색상에 대한 정보를 나타냅니다.
색상 모드를 통하여 CMYK, RGB, HSB, Lab 으로 나누어 볼 수 있으며, 색상 유형에서 배합 색상, 별색 등으로 나누어 볼 수 있습니다.
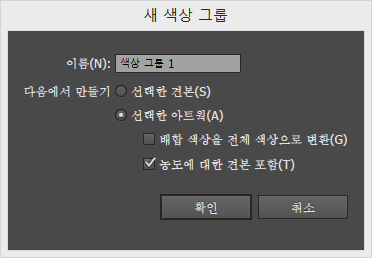
6. 새 색상 그룹
새 색상 그룹으로 이동할 색상을 선택하고 '새 색상 그룹'을 클릭합니다.

색상 그룹의 이름과 그룹을 설정합니다.
7. 새 견본

현재 적용된 오브젝트의 색상을 새 견본으로 추가할 수 있습니다.
8. 견본 삭제
견본을 삭제합니다.
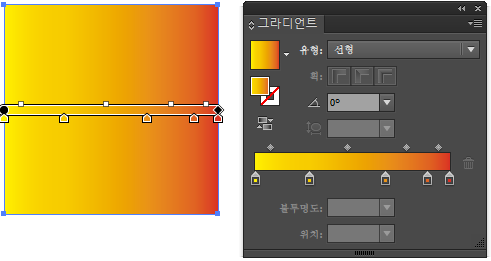
그라디언트
다른 색상을 적용하는 것과 같은 방식으로 점차적으로 변색되는 색상 혼합을 적용하려는 경우 그라디언트 칠을 사용합니다.
단축키 Ctrl + F9

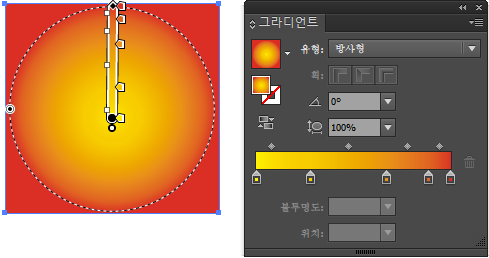
유형을 통하여 선형에서 방사형으로 바꿀 수 있습니다.

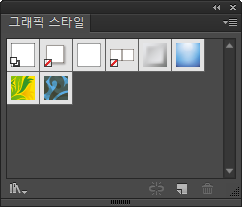
그래픽 스타일(S)
그래픽 스타일은 다시 사용할 수 있는 모양 특성 세트입니다.
그래픽 스타일을 사용하여 개체의 모양을 빠르게 변경할 수 있습니다. 예를 들어, 칠과 획 색상 바꾸기, 투명도 변경, 효과 적용과 같은 작업을 한 번에 할 수 있습니다. 그래픽 스타일을 사용하여 적용한 모든 변경 사항은 완전히 되돌릴 수 있습니다.
단축키 Shift + F5

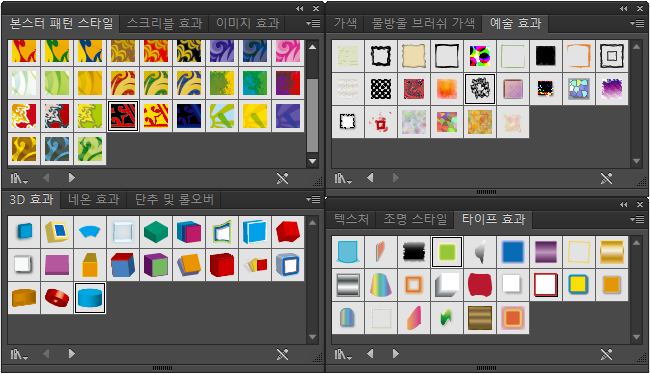
패널 좌측 하단에 라이브러리가 있습니다.
클릭하면 더 많은 그래픽 스타일을 볼 수 있습니다.


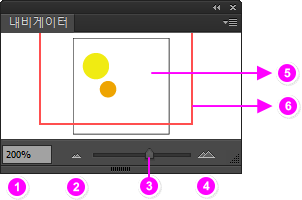
내비게이터
축소판 표시를 통해 아트웍 보기를 빠르게 변경할 수 있습니다.
내비게이터의 컬러 상자는 가상 미리보기 영역이라고 하며 그림 창에서 현재 볼 수 있는 영역에 해당합니다.

1. 확대/축소 상자
2. 축소 버튼
3. 확대/축소 조절버튼
4. 확대 버튼
5. 가상본 미리보기 영역
6. 아트웍의 축소판 표시





댓글 0개